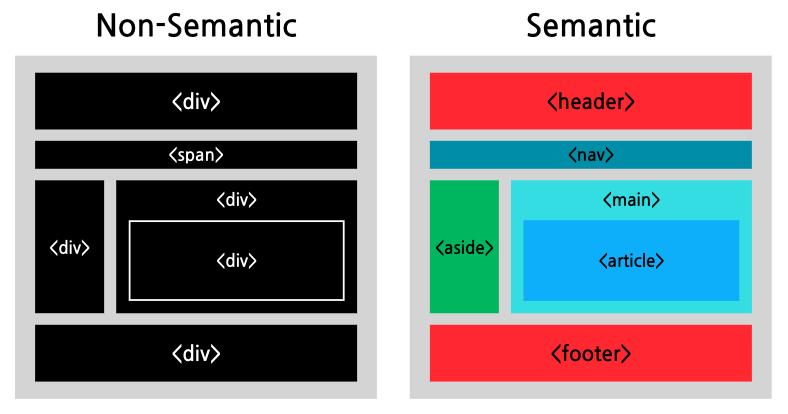
Semantic은 '의미론적인'이라는 뜻입니다.
즉, 시맨틱 태그는 의미를 가진 태그입니다.

시맨틱 태그는 HTML5가 도입되면서 생긴 중요한 변화 중 하나입니다.
시맨틱 태그는 웹 페이지의 구조와 콘텐츠를 더 명확하고 의미 있게 만드는 역할을 합니다.
의미
시맨틱 태그는 태그 자체가 그 태그에 포함된 내용을 설명합니다.
예를 들어, <header>, <article>, <section>과 같은 태그는 태그 이름만으로도 해당 부분의 역할을 파악할 수 있습니다.
시맨틱 태그는 웹 페이지의 구조를 더 직관적이고 이해하기 쉽게 만들어줍니다.
목적
- 가독성 향상
개발자와 디자이너가 HTML 코드를 읽고 이해하기 쉽도록 합니다. - SEO 향상
검색 엔진이 웹 페이지의 내용을 더 잘 이해하기 색인할 수 있도록 도와줍니다. - 접근성 향상
스크린 리더와 같은 보조 기술이 콘텐츠를 더 잘 해석하고 사용자에게 전달할 수 있게 합니다. - 유지보수 용이
코드의 구조가 명확해지므로 유지보수와 업데이트가 쉬워집니다.
종류
이 글에서는 대표적인 시맨틱 태그 몇 개만 다루고
구체적인 내용과 더 다양한 종류는 다른 글에서 작성하겠습니다.
<header>
문서나 섹션의 헤더(머리말)을 정의합니다.<nav>
내비게이션 링크를 정의합니다.<main>
문서의 주요 콘텐츠를 나타냅니다.<section>
문서의 일반 섹션을 정의합니다.<article>
독립적인 콘텐츠를 나타냅니다.<aside>
주요 콘텐츠 외의 보조 콘텐츠를 정의합니다.<footer>
문서나 섹션의 푸터(바닥글)을 정의합니다.<figure>
이미지, 도표 등과 같은 독립적인 콘텐츠를 포함합니다.<figcaption>
figure요소에 대한 캡션을 제공합니다.<time>
시간이나 날짜를 나타냅니다.
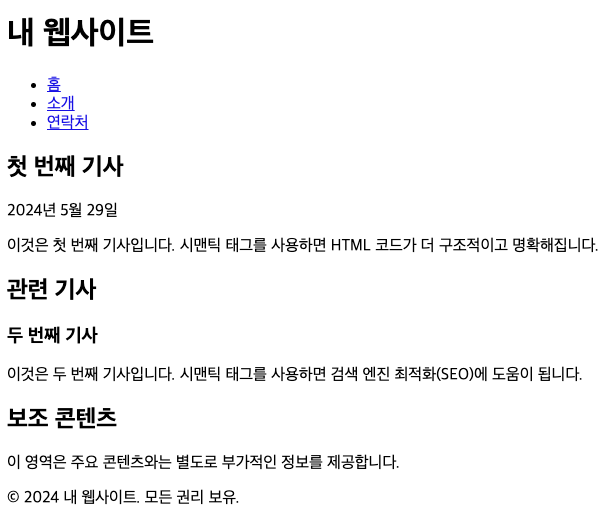
예제
아래는 시맨틱 태그를 사용하여 웹 페이지를 구성한 예제입니다.
HTML 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>시맨틱 태그 예제</title>
</head>
<body>
<header>
<h1>내 웹사이트</h1>
<nav>
<ul>
<li><a href="#home">홈</a></li>
<li><a href="#about">소개</a></li>
<li><a href="#contact">연락처</a></li>
</ul>
</nav>
</header>
<main>
<article>
<header>
<h2>첫 번째 기사</h2>
<time datetime="2024-05-29">2024년 5월 29일</time>
</header>
<p>이것은 첫 번째 기사입니다. 시맨틱 태그를 사용하면 HTML 코드가 더 구조적이고 명확해집니다.</p>
</article>
<section>
<h2>관련 기사</h2>
<article>
<h3>두 번째 기사</h3>
<p>이것은 두 번째 기사입니다. 시맨틱 태그를 사용하면 검색 엔진 최적화(SEO)에 도움이 됩니다.</p>
</article>
</section>
</main>
<aside>
<h2>보조 콘텐츠</h2>
<p>이 영역은 주요 콘텐츠와는 별도로 부가적인 정보를 제공합니다.</p>
</aside>
<footer>
<p>© 2024 내 웹사이트. 모든 권리 보유.</p>
</footer>
</body>
</html>화면