Flexible
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Row(
children: [
Container( width: 100, ),
Container( width: 100, ),
],
)
)
);이런 식으로 Container의 폭을 width로 줄 수 있다고 배웠다.
하지만 %로 주고 싶다면?
Flexible(child: Container()),Container를 Flexible이라는 위젯으로 감싸야 한다.
children: [
Flexible(child: Container(color: Colors.blue,), flex: 3),
Flexible(child: Container(color: Colors.green,), flex: 7),
],위 코드처럼 Flexible로 감싼 후 flex라는 파라미터를 이용하여 %로 width를 줄 수 있다.
flex : 3, flex : 7은 배율을 의미한다.

3대7 비율로 정상적으로 Container가 생성된 모습을 확인할 수 있다.
body: Row(
children: [
Flexible(child: Container(color: Colors.blue,), flex: 5),
Flexible(child: Container(color: Colors.green,), flex: 5),
],
)
5대5
body: Row(
children: [
Flexible(child: Container(color: Colors.blue,), flex: 5),
Flexible(child: Container(color: Colors.green,), flex: 5),
Flexible(child: Container(color: Colors.red,), flex: 5),
],
)
3등분
body: Column(
children: [
Flexible(child: Container(color: Colors.blue,), flex: 5),
Flexible(child: Container(color: Colors.green,), flex: 5),
Flexible(child: Container(color: Colors.red,), flex: 5),
],
)
Row 뿐만 아니라 Column도 물론 가능하다.
Expanded
body: Row(
children: [
Expanded(child: Container(color: Colors.blue,)),
Container(width: 100, color: Colors.green,),
],
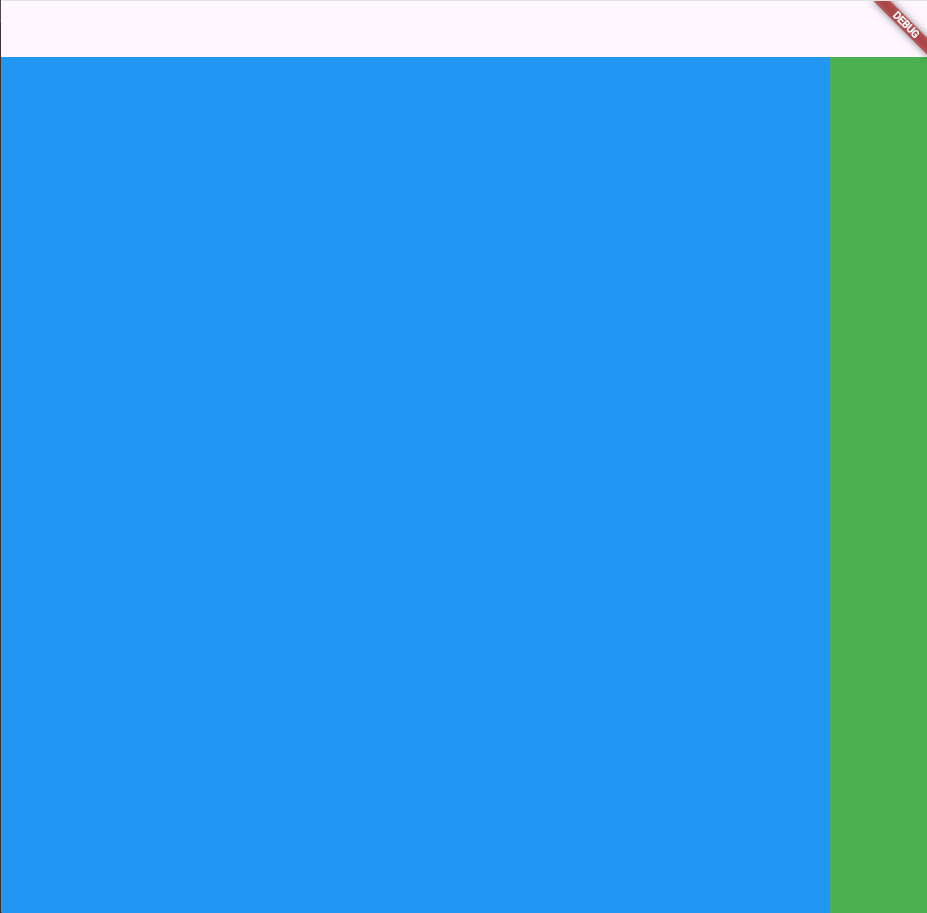
)Row() 안에서 박스 하나만 꽉 채우고 싶으면 Expanded()를 사용하면 된다.
flex : 1 가진 Flexible 박스와 똑같다.

위 사진처럼 초록색의 width 100 Container를 제외한 부분은 Expanded를 사용한 파란색 Container가 채워진다.
DevTool
박스를 디자인했는데 의도와 다르다면 의심해볼 수 있는 대표적인 경우는 사이즈가 이상하거나 박스 위치가 이상한 경우이다.

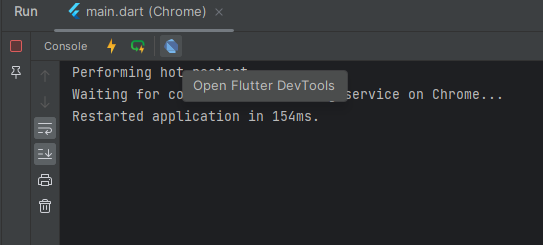
그럴 땐 콘솔창에 있는 DevTools를 활용해보자.
콘솔창이 안보이면 alt + 4를 누르면 콘솔창이 열릴 것이다.
alt + f4 아님!!
Open Flutter DevTools를 클릭하면

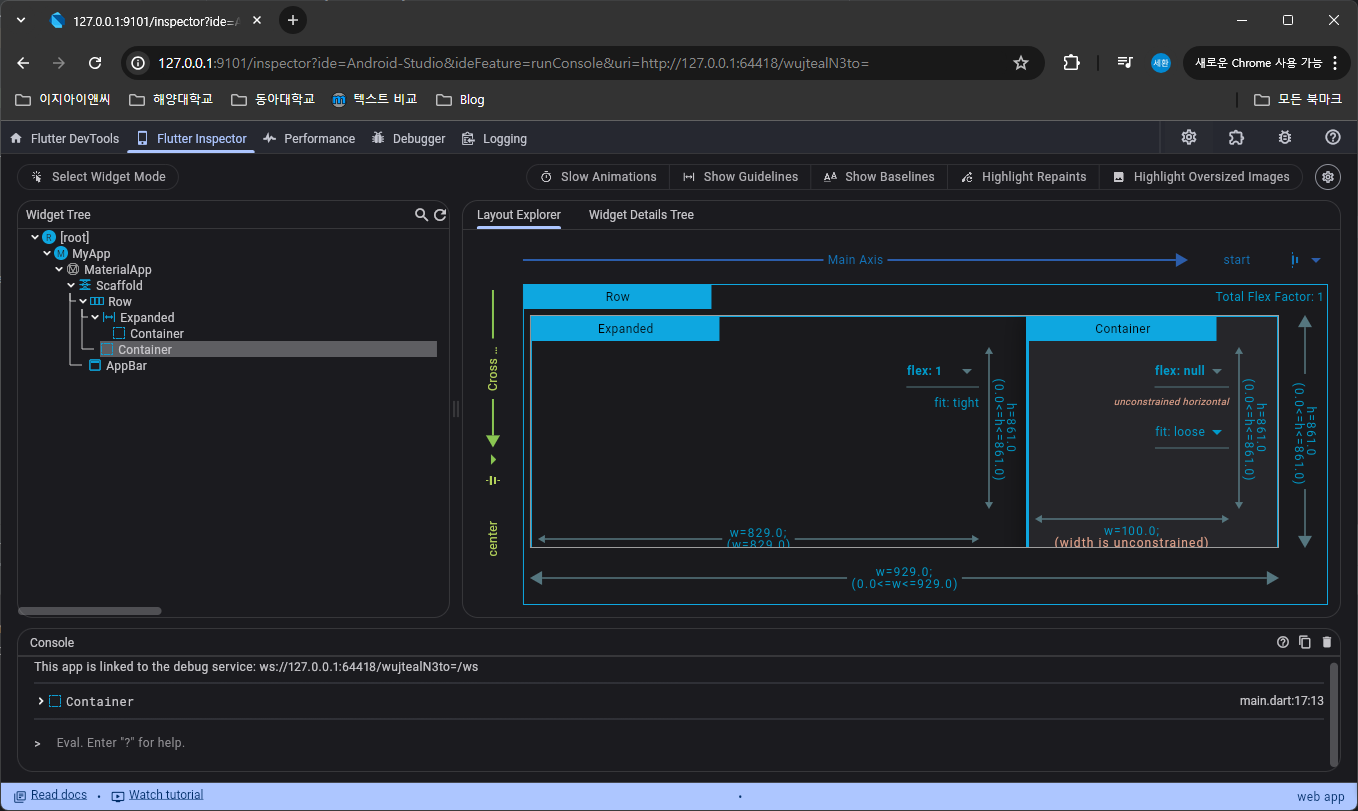
크롬창으로 DevTools가 뜬다.
좌측 Widget Tree에서 두 번째 Container의 width가 100이라는 것을 확인할 수 있다.
이 방법으로 디버깅해보자.
출처 코딩애플

