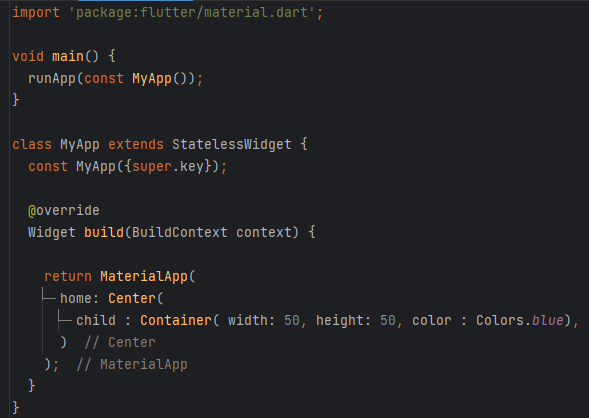
MaterialApp()

MaterialApp()이라는 위젯이다.
이 위젯을 써놓고 시작하면, 구글이 제공하는 Material 테마를 이용하여 앱을 만들 수 있다.
-
구글이 제공하는 유용한 UI들을 이용할 수 있다. (구글 스타일)
-
아이폰 기본 앱 같은 스타일을 이용하고 싶으면
Cuptertino()를 이용하면 된다.
커스터마이징을 하고 싶으면 MaterialApp()을 사용해야 한다.
Scaffold
Scaffold는 상중하로 나누어주는 위젯이다.
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(), // 상단에 들어갈 위젯
body: Container(), // 중간에 들어갈 위젯
bottomNavigationBar: BottomAppBar(), // 하단에 들어갈 위젯
)
);
}
}appBar : 상단
body : 중간(내용 영역)
BottomAppBar : 하단
Container 넣어도 되고, 미리 만들어진 위젯을 넣어도 된다.
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Container(),
bottomNavigationBar: BottomAppBar( child: Text('dsdfs')),
)
);
}
}BottomAppBar에 child: Text('dsdfs')) 를 입력하면

하단에 입력한 텍스트가 나온다.
이렇게 간단한 하단바를 생성할 수 있다.
배치
가로로 배치하는 법 (Row)
return MaterialApp(
home: Scaffold(
body: Container(
child: Icon(Icons.star),
),
)
);상단과 하단은 제외하고 body에 아이콘을 배치해보자.

위 사진을 보면 왼쪽 위에 별 아이콘이 생긴다.
이 이유는 Scaffold가 기준점을 왼쪽 위로 잡아주기 때문이다.
이제 여러 위젯을 가로로 배치해보자.
return MaterialApp(
home: Scaffold(
body: Row(
children: [
Icon(Icons.star),
Icon(Icons.star),
],
),
)
);body에 Container가 아닌 Row 위젯을 사용하고, child가 아닌 children이라는 파라미터를 사용해보자.
children 파라미터는 Array 형태로 입력하면 된다.

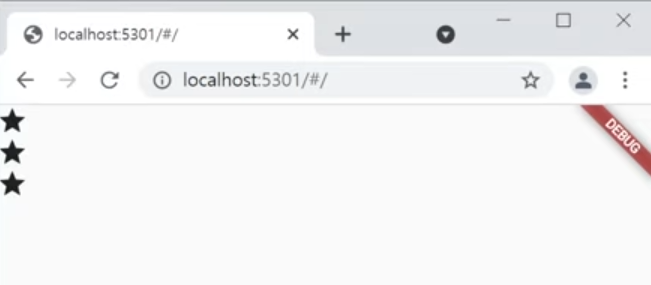
왼쪽 위 기준으로 별 아이콘 두개를 가로로 배치할 수 있게 된다.

위 사진과 같이 밑줄이 거슬린다.
lint 때문이라고 한다.

const를 추가하면 해결되지만, const 사용하기 싫은 사람은
analysis_options.yaml 파일을 열어서 rules 안에 아래 코드를 추가하자.
prefer_const_literals_to_create_immutables : false

밑줄이 깔끔하게 사라진다.
세로로 배치하는 법 (Column)
세로로 배치하는 방법은 Row 대신 Column을 사용하면 된다.
return MaterialApp(
home: Scaffold(
body: Column(
children: [
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
],
),
)
);Row 대신 Column을 사용하고, children 파라미터를 사용하며 Array 형식으로 별 아이콘 3개를 입력하였다.

저장하면 세로로 별 아이콘 3개가 생성되는 것을 확인할 수 있다.
정렬
mainAxisAlignment
Row와 Column을 이용하여 가로, 세로로 배치하는 방법을 배워보았다.
Scaffold가 왼쪽 위를 기준으로 잡기 때문에 왼쪽 위에 배치된다. 이를 정렬해보자.
return MaterialApp(
home: Scaffold(
body: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
],
),
)
);mainAxisAlignment를 사용해보자.
mainAxisAlignment는 Row의 가로축을 정렬

MainAxisAlignment.center를 사용하여 중간에 정렬되는 것을 확인할 수 있다.

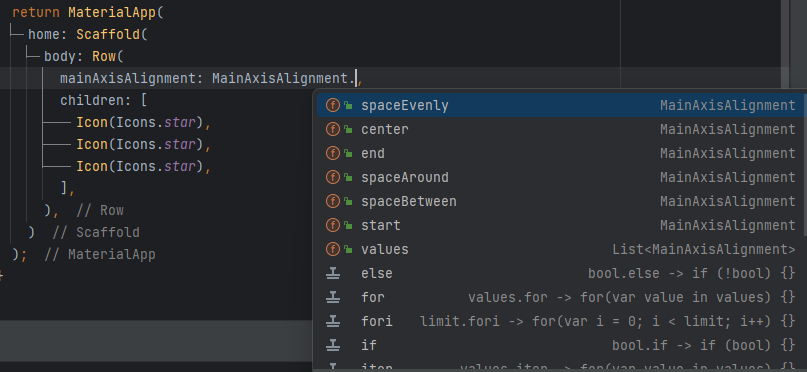
자동완성을 보면 더 많은 정렬이 있다.

위 사진은 MainAxisAlignment.spaceEvenly이다.
CSS의 display : flex와 유사하다.
return MaterialApp(
home: Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
],
),
)
);이번엔 Row를 Column으로 변경해보자.

이번엔 세로축을 기준으로 정렬한다.
Row의 mainAxisAlignment은 가로축, Column의 mainAxisAlign은 세로축을 의미한다.
crossAxisAlignment는 mainAxisAlignment의 반대인 Row - 세로축, Column - 가로축을 의미한다.
활용
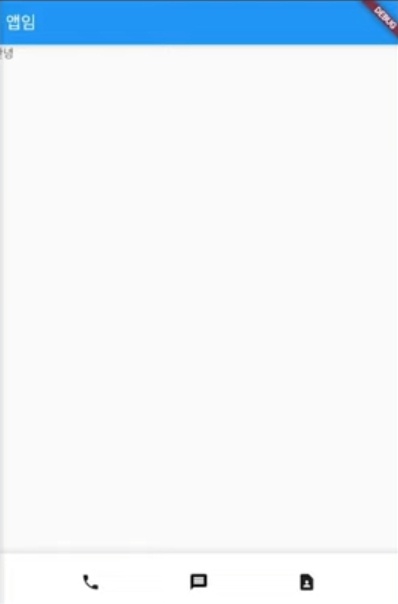
return MaterialApp(
home: Scaffold(
appBar: AppBar( title: Text('앱임')),
body: Text('안녕'),
bottomNavigationBar: BottomAppBar(
child: SizedBox(
height: 70,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.phone),
Icon(Icons.message),
Icon(Icons.contact_page),
],
),
),
),
)
);위처럼 appBar, body, bottomNavigationBar를 모두 이용하여

이렇게 디자인을 할 수 있다.
출처 - 코딩애플

