개요
Flutter는 Google에서 개발하고 관리하는 오픈 소스 모바일 앱(Application) 개발 프레임워크(Framework)이다. 이 프레임워크는 Android와 iOS 등 다양한 플랫폼에서 동작하는 앱을 개발하기 위해 사용되며, 모바일 앱(Application)의 개발 속도를 높이기 위한 다양한 기능과 도구를 제공한다.
특징
Flutter는 다트(Dart)라고 하는 언어를 사용해 개발한다. 구글이 멀티 플랫폼 상에서 동작되도록 하는 앱을 위해 디자인된 프로그래밍 언어이며, 2011년 10월에 공개되었다.
다트(Dart)란?
C언어 기반의 문법을 사용하며, 자바, 자바스크립트, C#등의 언어에서 영감을 받아 개발되어 프로그래머들에게 자연스럽게 다가가는 Dart의 목적에 맞게, 기존 프로그래밍 언어들의 특징들이 많이 보인다. 이것은 다른 언어를 경험해 본 유저라면 쉽게 접할 수 있는 장점이 된다.
Flutter의 UI 구성 요소는 위젯으로 이루어져 있다. 이 위젯들은 서로 다양하게 조합되어 복잡한 UI를 만들어낸다. Flutter에서는 머티리얼(Material) 디자인 스타일의 위젯과 iOS 스타일의 위젯을 기본적으로 제공하며, 커스터마이징이 가능한 다양한 위젯들도 제공한다.
위젯(Widget)은 화면에 표시되는 모든 요소들을 말하며, 버튼, 텍스트 입력 필드, 이미지, 레이아웃을 구성하는 컨테이너 등이 이에 해당한다.
Flutter의 가장 큰 장점 중 하나는 빠른 개발 속도이다. Flutter는 핫 리로드(Hot Reload)라는 기능을 제공한다.
핫 리로드(Hot Reload)를 사용하면 다음과 같은 장점이 있다.
- 빠른 피드백 : 코드를 수정한 후 바로 결과를 확인할 수 있어 개발 속도가 향상된다.
- 상태 유지 : 앱의 상태를 유지한 채로 변경 사항을 반영할 수 있어 개발 중인 기능을 더 쉽게 테스트할 수 있다.
- 테스트 및 디버깅 용이성 : 변경 사항이 즉시 반영되므로 빠르게 테스트하고 디버깅할 수 있다.
요약하면, Flutter는 크로스 플랫폼 모바일 앱 개발을 위한 프레임워크로, Dart 언어를 사용하며, 뛰어난 성능과 빠른 개발 주기를 제공한다고 볼 수 있다.
다트(Dart)
Dart란?
Dart 언어는 Google에서 개발한, 주로 모바일 애플리케이션 및 웹개발에 사용되는 언어로써 Dart는 특히 Flutter와 함께 사용될 때 강력한 기능을 발휘하며, 그 성능과 생산성면에서 주목받고 있다. 하지만 개발 커뮤니티와 라이브러리 생태계가 계속 성장해 나갈 것인지는 앞으로의 발전에 달려있다.
특징
-
객체 지향 프로그래밍 (OOP)
Dart는 객체 지향 프로그래밍 언어로, 클래스와 객체를 사용하여 모든 것을 모델링한다. 이로써 코드와의 구조화와 재사용성이 증가한다 -
가독성과 간결성
Dart는 C언어 기반의 문법을 사용하며, 자바, 자바스크립트, C# 등의 언어에서 영감을 받아 개발되었다. 이는 코드를 읽고 이해하기 쉽게 만든다. -
타입 안정성
Dart는 정적 타입 언어로, 변수의 데이터 타입을 명시적으로 선언할 수 있다. 이는 코드 실행 전에 타입 에러를 찾아내는 데 도움이 된다. -
멀티패러다임
Dart는 함수형 프로그래밍과 객체 지향 프로그래밍의 요소를 모두 포함하고 있어 다양한 프로그래밍 스타일을 지원한다. -
컴파일러
Dart는JIT(Just-In-Time) 컴파일러와AOT(Ahead-Of-Time) 컴파일러를 모두 지원하여 개발자가 선택적으로 성능을 최적화할 수 있다.
JIT 컴파일러 (Just-In-Time)
-
특징 : Dart JIT 컴파일러는 프로그램 실행 중에 코드를 컴파일한다.
-
장점
- 빠른 개발 속도 : 코드 변경 후 즉시 실행이 가능하여, 빠른 피드백을 받을 수 있다. 이로 인해 개발 및 디버깅 과정에서 매우 유용하다.
- 동적 성능 최적화 : 실행 중에 프로그램의 실행 패턴을 분석하고 최적화를 적용할 수 있어, 애플리케이션이 실행될수록 성능이 개선될 수 있다.
-
용도 : 주로 개발 환경에서 사용된다. Flutter의 hot-reload 기능이 JIT 컴파일을 사용한 대표적인 예시이다.
AOT 컴파일러 (Ahead-Of-Time)
-
특징 : Dart AOT 컴파일러는 프로그램 실행 전에 전체 코드를 미리 컴파일한다.
-
장점
- 빠른 실행 시간 : 프로그램이 미리 컴파일되어 있기 때문에, 실행 속도가 빠르다. 이는 모바일 앱과 같이 런타임 성능이 중요한 환경에서 매우 유리하다.
- 작은 실행 파일 : 불필요한 코드가 제거되고 최적화가 적용되어 실행 파일 크기가 작아질 수 있다.
-
용도 : 주로 배포 환경에서 사용된다. Flutter의 릴리즈 모드에서의 빌드가 AOT 컴파일을 사용하는 좋은 예시이다.
요약
- JIT 컴파일러 : 개발 시 빠른 피드백과 동적 최적화를 제공하여 효율적인 개발을 지원한다.
- AOT 컴파일러 : 배포 시 빠른 실행 속도와 작은 파일 크기를 제공하여 효율적인 애플리케이션 실행을 지원한다.
장점
-
Flutter와의 통합
Dart는 Google의 UI프레임워크인 Flutter의 주언어로 사용되어, Flutter 앱 개발에 최적화되어 있다. -
성능
Dart는 뛰어난 성능을 제공하며, 특히 Flutter 애플리케이션은 고성능UI를 제공하는 데 강점을 보인다. -
Hot Reload
앱 개발 시 수정사항을 즉시 확인할 수 있는 Hot Reload 기능은 생산성을 향상시키는 데 큰 기여를 한다. -
종합적인 개발환경
Dart는 다양한 개발 도구와 라이브러리를 제공하여 풍부한 개발 경험을 제공한다. -
플랫폼 독립성
Flutter를 통해 Dart 코드를 사용하여 iOS, Android, 웹 등 다양한 플랫폼에서 동일한 코드베이스로 애플리케이션을 개발할 수 있다.
단점
-
생태계의 제한
다른 언어에 비해 Dart 생태계는 아직 크기가 작다. 이로 인해 사용 가능한 라이브러리 도구의 다양성이 부족할 수 있다. -
커뮤니티 부족
Dart 개발자 커뮤니티는 상대적으로 작아 여전히 확장 중이다. 이로 인해 지원 및 자료확보가 다른 언어에 비해 제한될 수 있다. -
모바일 앱 외 다른 사용영역의 부족함
Flutter를 통한 모바일앱 개발에 초점을 맞추고 있어, 다른 사용 영역에서는 다른 언어가 더 적합할 수 있다.
구조
플러터(Flutter) 애플리케이션의 구조는 다음과 같이 크게 위젯 트리(Widget Tree)와 렌더링 트리(Rendering Tree)로 나뉜다. 이 두 가지 트리는 플러터의 UI 구성과 화면 렌더링을 관리하는 핵심 요소이다.
위젯 트리 (Widget Tree)
플러터에서 UI는 위젯으로 구성된다. 위젯은 모든 것을 포함하는 기본 구성 요소이다. 텍스트, 버튼, 레이아웃, 애니메이션 등 모든 것이 위젯으로 구성된다. 위젯은 상태가 있는 StatefulWidget과 상태가 없는 StatelessWidget으로 나눌 수 있다.
StatefulWidget : 상태가 변할 수 있는 위젯. 위젯의 상태가 변경되면, Flutter는 위젯을 다시 빌드하여 변경된 상태를 반영. 상호작용이네 다른 요인에 의해 상태가 변경될 수 있는 경우에 사용. 예) 폼 (Form) 입력, 애니메이션, 동적으로 변경되는 데이터 등
StatelessWidget : 상태가 변하지 않는 위젯. 빌드 후 변경 X. 한 번 렌더링된 후에는 변경되지 않는 UI를 만드는 데 사용. 예) 단순한 텍스트 레이블, 아이콘, 이미지 등
{: .prompt-tip }
주요 특징
-
위젯 : 모든 UI 요소는 위젯으로 표현된다. 예를 들어, Text, RaisedButton, Container 등은 모두 위젯이다.
-
구성 요소 : 위젯은 다른 위젯을 포함하여 복잡한 UI를 구성할 수 있다. 이는 트리 구조로 이루어져있다.
-
재사용성 : 위젯은 재사용이 가능하며, 플러터 애플리케이션의 다양한 부분에 쉽게 사용될 수 있다.
렌더링 트리 (Rendering Tree)
렌더링 트리는 플러터의 위젯 트리에서 실제 화면에 픽셀을 그리기 위해 사용된다. 각 위젯은 해당 위젯에 대한 렌더링을 담당하는 RenderObject를 가지고 있다. RenderObject는 화면에 어떻게 그릴지에 대한 정보를 가지고 있다.
주요 특징
-
렌더링 : 각 위젯의 RenderObject는 해당 위젯을 화면에 그리기 위한 정보를 포함하고 있다.
-
최적화 : 렌더링 트리는 플러터 엔진이 화면을 효율적으로 그리기 위해 사용하는 구조이다. 필요한 경우 Flutter 엔진은 플랫폼의 하드웨어 가속을 이용하여 렌더링 속도를 향상시킬 수 있다.
-
레이어 : 렌더링 트리는 실제 그래픽 처리를 위한 레이어들로 구성된다. 각 레이어는 화면의 일부분을 나타내며, 필요에 따라 효율적으로 관리된다.
요약
플러터 애플리케이션의 구조는 위젯 트리를 기반으로 하며, 각 위젯은 RenderObject를 통해 렌더링 트리에 연결된다. 위젯 트리는 UI의 구조와 동작을 정의하고, 렌더링 트리는 실제 화면에 어떻게 표시할지를 결정한다. 이 구조는 플러터의 UI 개발을 단순화하고, 화면 렌더링을 효율적으로 처리할 수 있도록 한다.
장단점
Flutter의 장점
-
하나의 코드로 iOS, Android, macOS, window, web 모두 동작 가능
-
React Native의 경우 머터리얼(Material) 디자인을 적용 시 시스템에 있는 그래픽 라이브러리로 동작하기 때문에 iOS, Android 위젯의 스타일이 달라 보일 수 있다. 반면에 Flutter는 SKIA 엔진을 탑재하여 그래픽 라이브러리가 OS 종속성을 갖고 있지 않아 iOS, Android 모두 같은 스타일로 보여준다.
-
핫 리로딩을 지원 (앱을 처음부터 다시 실행하지 않고 새로운 코드가 반영됨)
-
배우기 쉽다(dart)
Flutter의 단점
-
React Native 보다 성능적인 면에서는 빠르다고 할 수 있으나 생태계가 크지 않다.
-
아직까진 네이티브(Android, Swfit) 보다는 성능적인 면에서 앞서지 않음
-
현재 지속적으로 업데이트가 되어 있어 deprecated된 api가 정리되지 않아 개선 필요
vs React Native

종합적으로 판단했을 때 성능적인 우위로는 React Native 보다는 플러터가 우수 하나, 생태계가 크지 않다. 나온 지 얼마 되지 않은 상태라서 커뮤니티가 아직 부족한 상태라고 보면 된다. 초기 플러터의 경우 안드로이드의 JNI 와같은 C++ Native Method를 사용하지 못하였는데 1.1 버전부터는 Native Method를 사용할 수 있는 인터페이스가 추가 됐다.
미래 관점으로 구글의 차세데 OS 퓨시아의 공식 언어로 Dart로 정했으며 플러터로 개발한 앱은 바로 퓨시아 OS에서 구동이 가능하다. 차세대 OS의 공식 언어로 지정되었으므로 커뮤니티나 생태계는 확장될 가능성은 있어 보인다.
출처 - https://overface.tistory.com/746
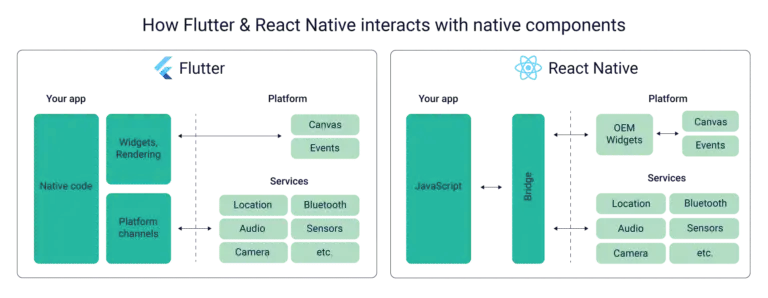
플러터가 React Native보다 빠른 이유

React Native는 UI 렌더링에 네이티브 위젯을 사용하지만, 연산은 JS 런타임에 의존한다. JS와 네이티브 위젯이 통신하기 위해 Bridge를 거칠 때 마다 큰 비용이 든다. 그와 반대로 플러터는 그 자체에 필요한 대부분의 구성 요소를 포함 한다. React Native처럼 Bridge가 필요 없어 Skia 엔진을 사용하여 네이티브와 근소한 렌더링 속도를 갖게 된다.
세줄 정리
-
단일소스로 iOS 모바일, 안드로이드 애플리케이션을 개발할 수 있는 UI 프레임워크이다.
-
구글에서 만들고 Dart 언어로 개발한다.
-
공식 개발환경 IDE는 VSCode와 안드로이드 스튜디오이다. (인텔리제이도 가능)


성실하시네요