트러블슈팅
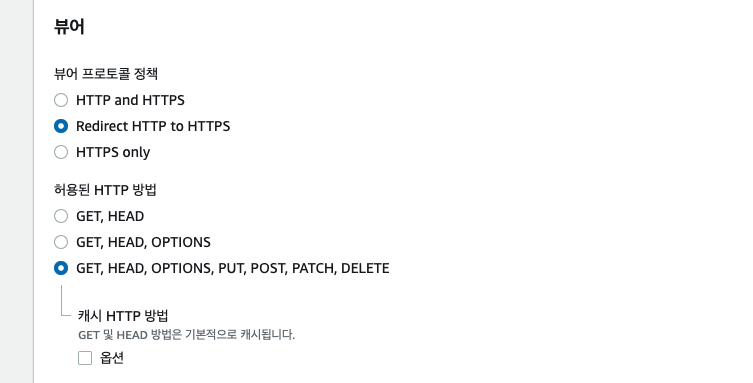
1.[AWS] S3 배포 후 사이트 405 Method Not Allowed 에러

aws s3 배포 후 사이트 405 에러
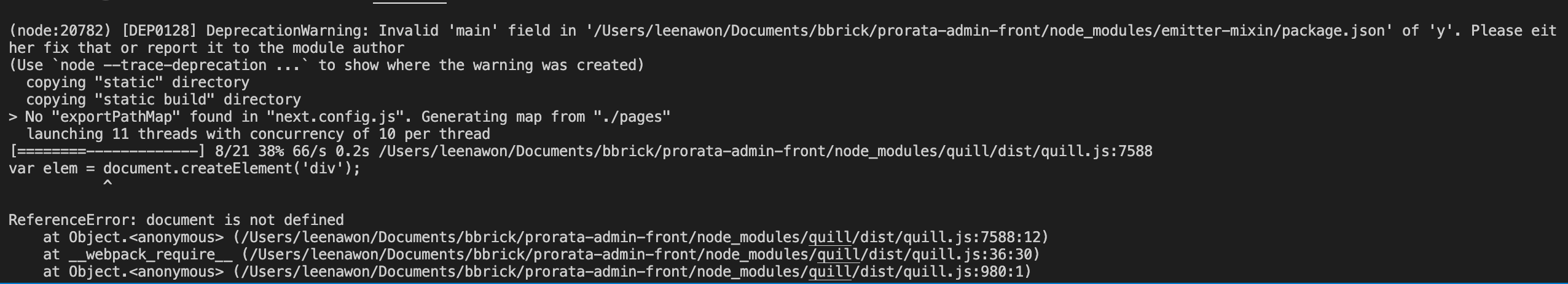
2.[Next.js] react-quill 관련 document is not defined 오류 해결

quill.js (react-quill) 오류 일지
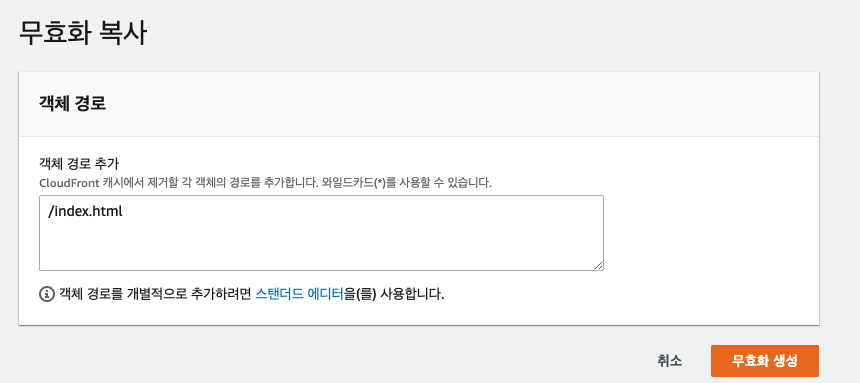
3.[AWS] CloudFront 와 연결된 S3 페이지 변경 사항이 반영되지 않는 현상 해결

💡 문제 상황Next.js로 이루어진 관리자 페이지를 AWS S3 + CloudFront를 이용해 배포를 진행하였는데, 그 이후 수정 사항이 생겨 소스코드를 수정 후 다시 빌드를 하고 S3 서버에 올렸으나, 해당 수정 사항이 사이트에 반영되지 않는 이슈 발생해당 이슈
4.[cookie]쿠키가 발급되지 않을 때 해결 방법 (401 Unauthorized Error)

💡 문제 상황 회사에서 관리자 페이지를 S3 + CloudFront 이용해 배포한 상태에서 관리자 페이지에 로그인을 진행했는데, 로그인 정보를 담은 쿠키 전달은 백엔드 서버로 잘 전달 되었으나 (status 200), 그 이후 대시보드 페이지로 넘어가지 못하고, 계속
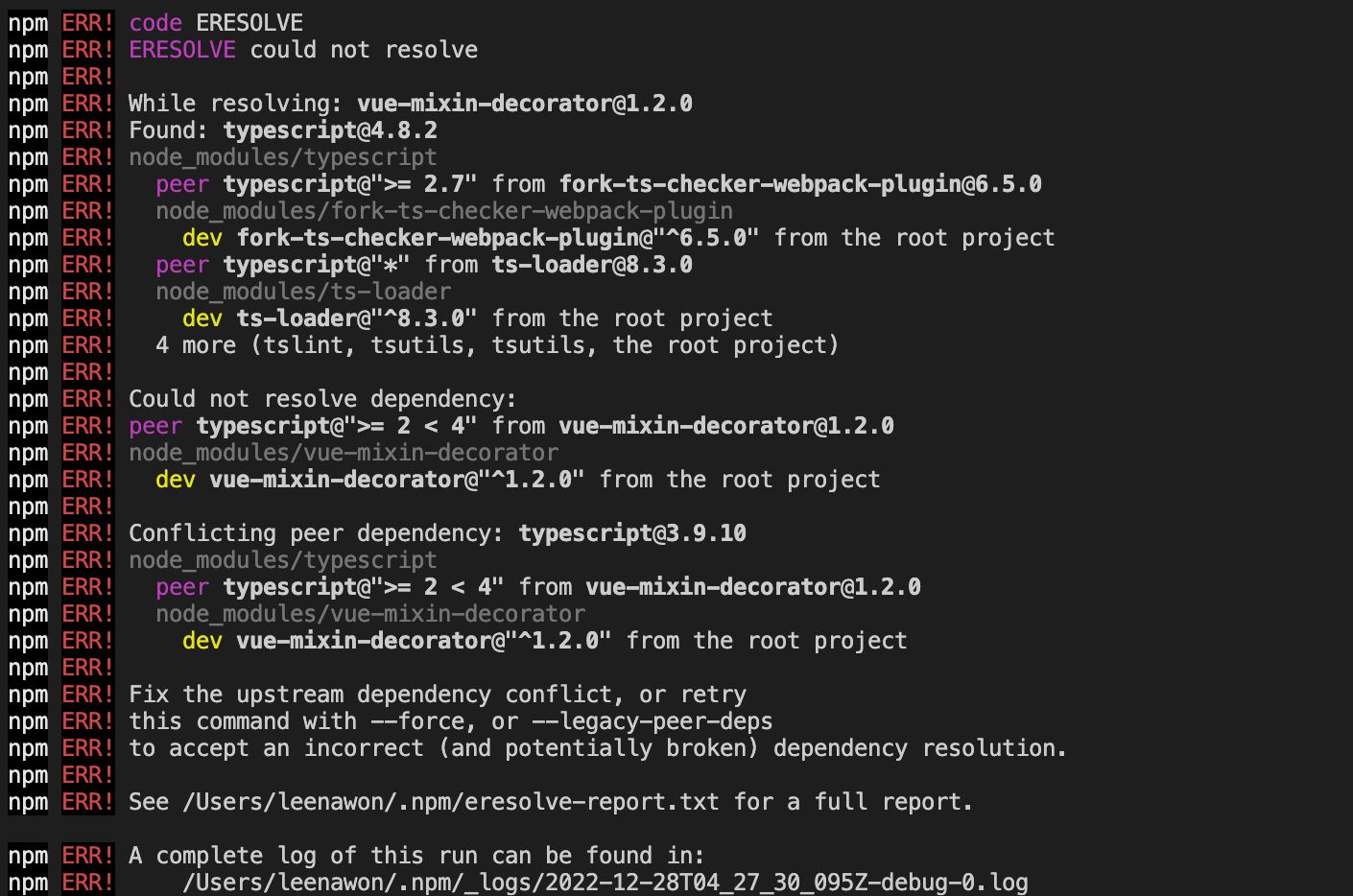
5.[npm] npm install 시 에러 발생 해결 방법

💡 문제 상황회사에서 vue 프로젝트 속에 Chart.js 라이브러리를 적용하려고 패키지를 설치하던 중 설치 단계에서부터 에러가 계속 발생하면서 좌절했다,,, 다음과 같은 에러를 겪고 있다면 해결 방법은 아주 간단하다!!npm install chart.js 를 터미
6.[Next.js] AWS Amplify 빌드 과정에서 Type error: 'Component' cannot be used as a JSX component. 에러 해결

에러 메시지 에러 해결 방법 다음과 같이 package.json에 resolutions를 작성해주면 된다.
7.[webpack] build 진행 시 Cannot find module 'fs/promises' 에러 해결

에러 발생 원인 > webpack과 babel을 이용한 빌드 실습을 하던 도중 해당 에러를 접하게 되었다. 무슨 오류인가 싶어서 알아보니 node 버전의 문제였다. node 버전이 14 이전 버전인 경우 발생하는 문제라고 한다. 나는 그 전에 버전이 12 였어서
8.[Git] Github private repository clone 후 Error 해결 (write access to repository not granted. )

💡 회사에서 새로운 프로젝트를 진행하다가,,, 뜻밖에 난관에 봉착해 해당 과정을 어떻게 해결했는지 과정을 적어보려고 한다.. 에러 메시지 1. Personal access token 발급 본인의 프로필 세팅으로 가서 Developer settings > Per
9.[Next.js] useRef Hook 사용 시 발생한 에러 해결 (typescript)

💡 에러 발생 원인 회사 소개 페이지를 개발하던 중, 위와 같은 에러를 만나게 되었다,, 해당 에러는 useRef 사용 시 발생한 에러로, null에 대한 처리를 해주지 않아서 발생한 것이다. 따라서 다음과 같이 null 값을 useRef 속에 적어주면 에러는 금방
10.[Next.js] AWS Amplify 배포 후 새로고침 에러 및 getServerSideProps 에러 해결

1. 동적 라우팅 새로고침 문제 > 💡 Next.js 동적 라우팅 새로고침 문제 Next.js 환경에서 동적 라우팅 페이지(고유한 아이디 별로 페이지가 구성된 상세 페이지)를 개발 후 aws에 배포를 하게 되었는데, 배포가 잘 진행되었지만, 이상하게 동적 라우팅 페
11.[Vue] PostCSS received undefined instead of CSS string 에러 해결

vue 프로젝트를 로컬에서 실행하기 위해 명령어를 실행하던 중 해당 에러를 만나게 되었다. 에러 해결을 위해 원인을 알아보니, scss 스타일을 사용하기 위해 sass-loader를 설치한 뒤 프로젝트를 실행하면 해당 에러를 만나는 경우가 있다고 한다. 해결 방