내용
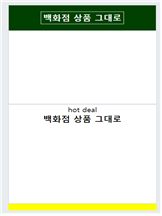
만들려는 영역을 살폈을 때 공통적으로 들어가는 영역을 확인해서, 공통적으로 들어가는 영역을 먼저 css태그를 만든다. 윗부분 높이는 다른 영역들도 전부 동일하게 62px;


shop-title-border가 배경보다 위에 올라와있기 때문에 글자가 보이는 것.



폰트사이즈를 알맞게 변형하는 것 중요! 폰트사이즈를 줄였을 때 정상적으로 배치됨.
ctrl+f 단어 찾는 단축키.
학습한 내용 중 어려웠던 점 또는 해결못한 것들
배치구조가 복잡한 레이아웃은 설명을 들어도 잘 모르겠다..ㅠㅠ
해결방법 작성
강의 반복!
학습 소감
너무 코드가 길어지니까 어렵다ㅠㅠ 뭔소린지는 알겠는데 뭔소린지 모르겠다.. 오늘 너무 어려웠다 ㅠㅠㅠ