#내용
네이버 페이지 작업하면서 많이 사용했던 flex. 양쪽으로 배치되는 것. 반복적으로 사용하고, 이번 뉴스페이지에서도 사용하니까 news.html 코드내에 이 flex를 class화 시키도록함.

css 코드에 먼저 코드를 써놓고 후에 html class 코드에 코드명을 추가하는 방식은 코드분량을 줄일수 있기때문에 유용함.

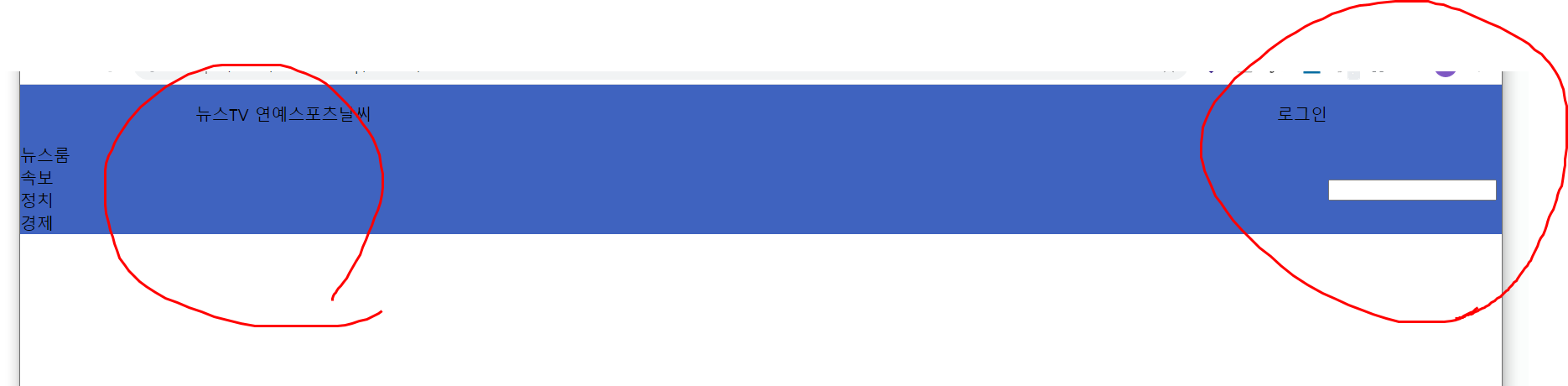
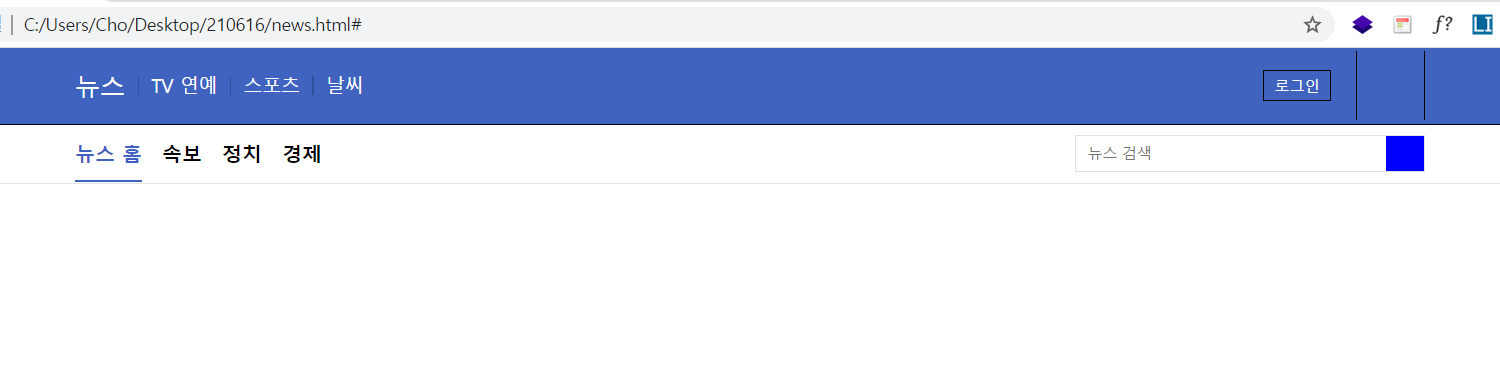
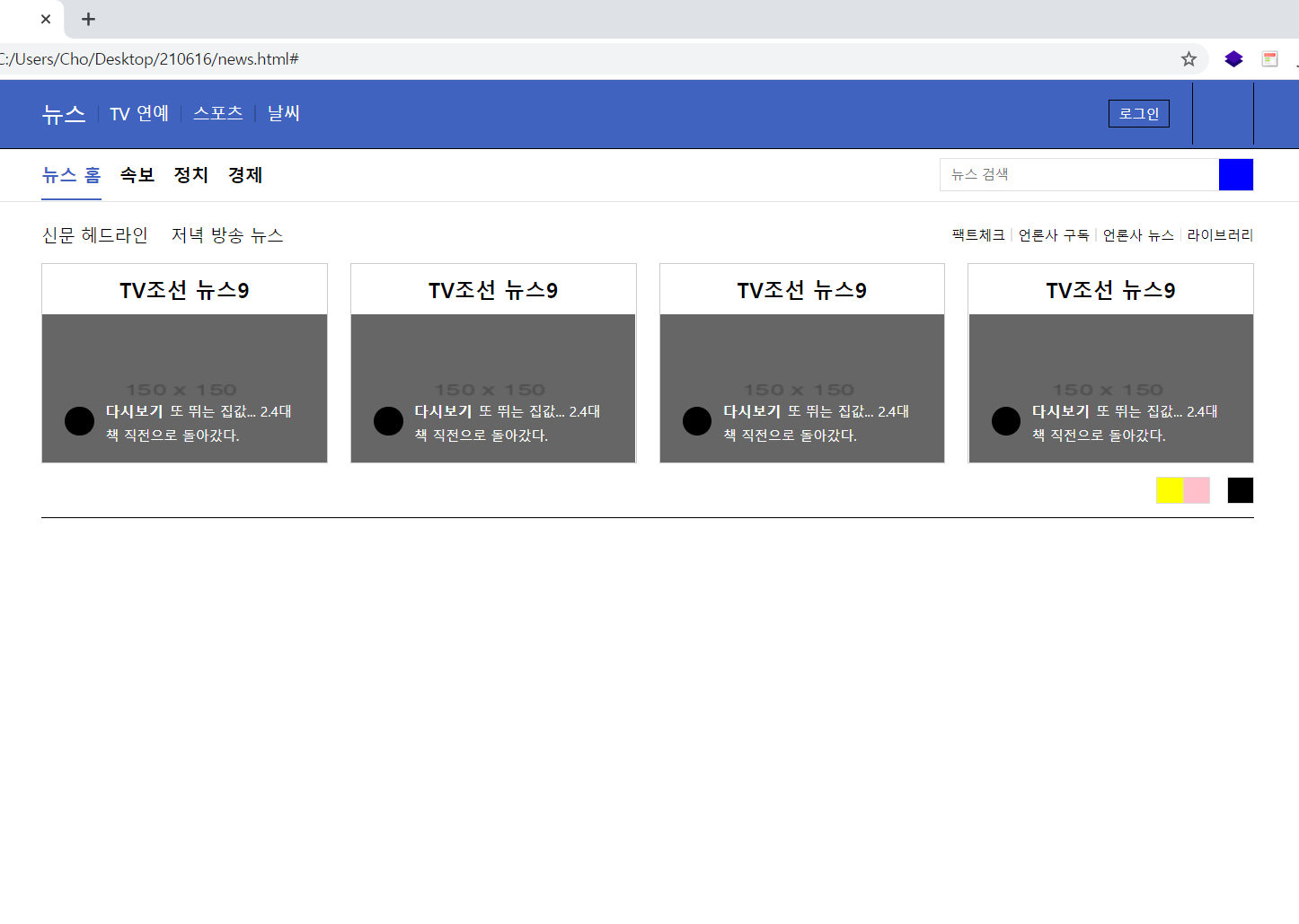
news-header부분을 일단 배경색을 채우고 그 안에 nav부분을 흰색으로 채운다.

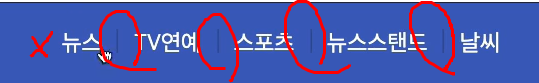
저 작대기부분 css코드로 작성할때 코드 외우기!
#news-header .news-header-left ul li a:before {
이렇게 작성하고.
맨 앞에는 작대기를 표시하지않으니까, 지워준다. 지워주는 코드까지.
#news-header .news-header-left ul li:first-child a:before {
content: none;
}
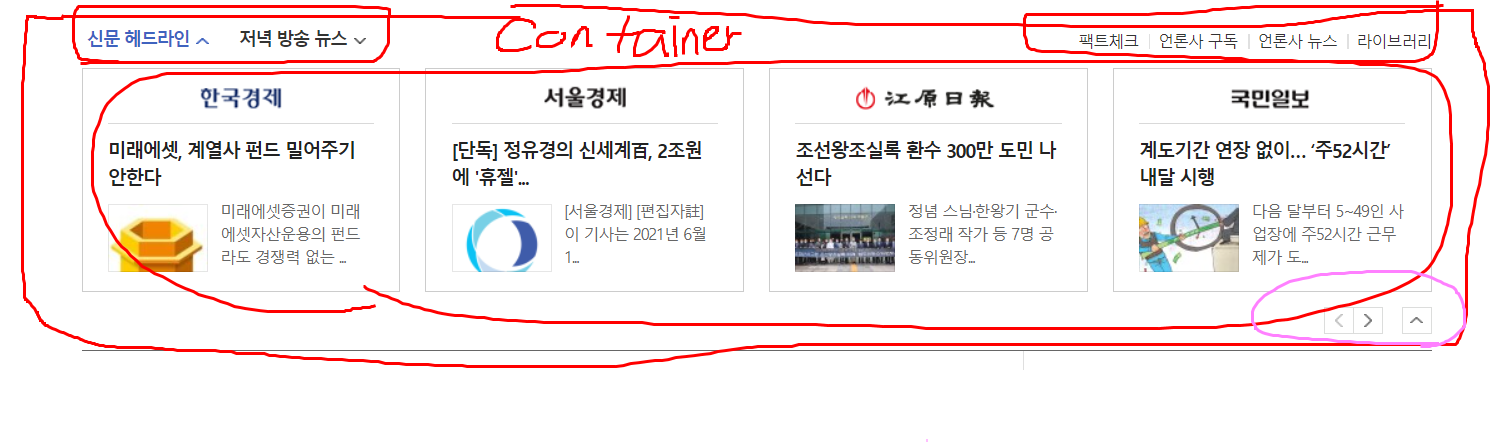
div class="news-container"
이것으로 감싸주는 이유는, 이 태그를 씀으로써, 컨텐츠가 가운데로 몰리게하는 효과가 있다.



상단영역까지 완성!
학습한 내용 중 어려웠던 점 또는 해결못한 것들
없음!
해결방법 작성
^_^
학습 소감
블로그나 웹툰으로 배치작업과 디자인작업을 많이 해봐서그런지 뉴스작업을 할때는, 앞에 작성해놓은 코드를 복붙해서 조금씩 수정하면서 작업을 해서 많이 어렵지는 않았다! 오늘은 많이 어렵지 않아서 1회 더 반복하고 시간이 좀 남을것같아서 다른 파트 웹툰이 특히 어려웠어서.. 그부분을 복습할것! ㅎ_ㅎ!