내용
container의 역할은 컨텐츠들을 가운데 몰리게함. ent.html의 header은 가운데로 몰리지 않고 왼쪽 중앙 오른쪽 고르게 배치되있어서 container 쓰지않음.

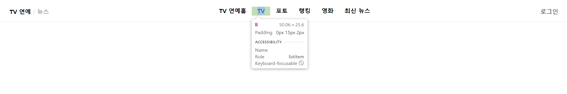
header center 작업중. padding: 상 좌우 아래;

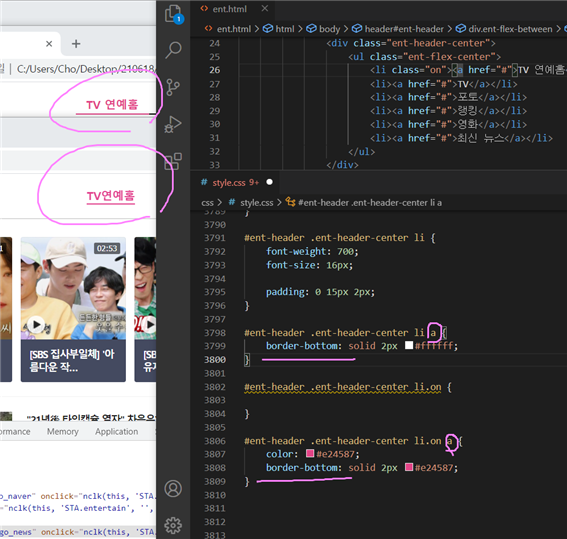
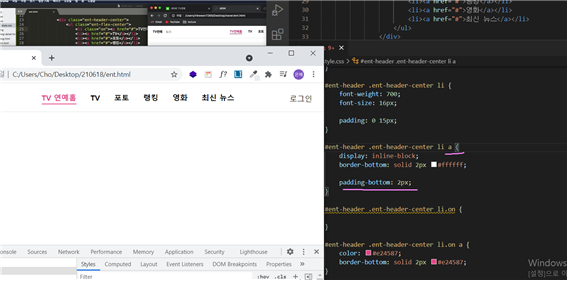
border-bottom을 원본처럼 글자 아래에만 적용하고 싶을때는 a태그에 코드를 넣어야함.
그런데 만약 그 부모한테 넣으면 (li태그나 li.on태그) 그 면적까지 border가 채워짐.
정리하자면, 글자 아래에만 하고싶을때는 글자가 써있는 (보통) a태그에 border-bottom 태그를 넣어야함.

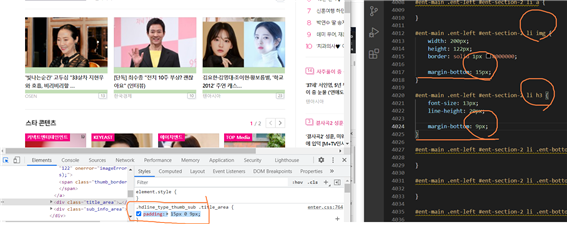
a태그 안에 패딩바텀을 넣으면 화면에서, a태그 글자
와 border사이에 패딩이 생겨서 글자와 줄사이가 패딩값만큼 벌어지게 됨.

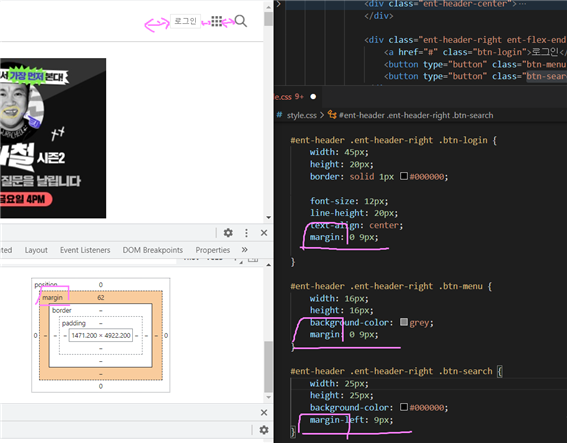
margin은 border을 기준으로 외부에 있는 공백
padding은 border을 기준으로 내부에 있는 공백
header-right는 세 개의 아이콘들이 서로의 공백이 가지게 하려면 외부에 공백이 생기게 해야하니까 margin을 적용시킨다. padding NO!
지금 마진병합현상이 일어나고 있지 않음.
그 이유는, margin-left/margin-right끼리는 마진병합현상이 일어나지 않음.
마진병합현상이 일어나는 경우는 형제관계에서 margin-top/margin-bottom끼리 공통된 공백이 있을 때 큰값이 작은값을 포함시켜버리는 경우.

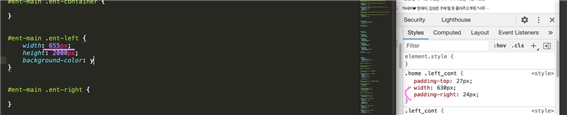
naver 사이트참고. 패딩값이 있으니까 패딩값까지 같이 계산해서 width를 654px로 잡는다.
마찬가지로,

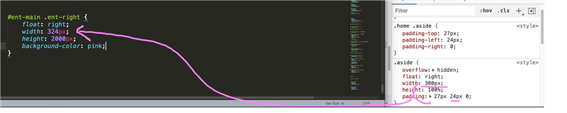
자식의 높이값을 부모의 높이값에 영향을 주기 위해서 overflow:hidden;


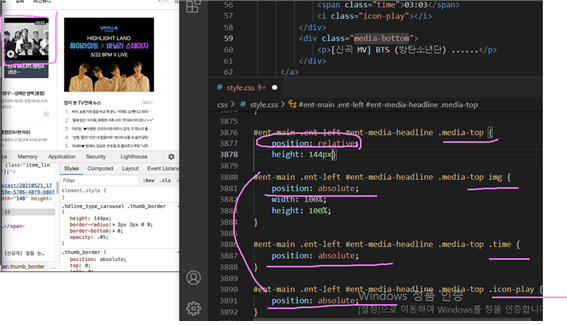
img위쪽으로 time과 play버튼을 배치시키기위해서 레이어를 만든 작업을 하는 것.
부모에 해당하는 media-top에 position: releative로 감싸고 아래는 전부 position: absolute를 씀.
letter-spacing : 글자간 좌우간격 조정할때 씀.

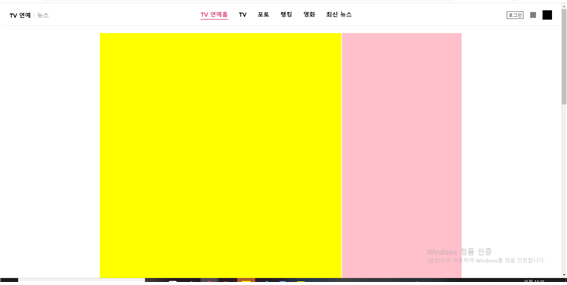
배치작업!
padding: 4px; 4가지 영역모두를 4px 적용시키겠다.


네이버페이지는 padding으로 공백처리했지만, 우리는 margin으로 처리. 둘다 상관없음.


학습한 내용 중 어려웠던 점 또는 해결못한 것들
오늘은 없었음!
해결방법 작성
오늘보다 저번주에 배운거에서 어려운게 있어서 복습할것! 강의 또 듣기!
학습소감
어렵다~