
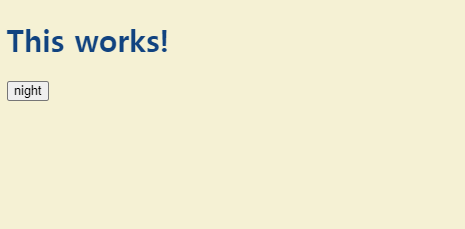
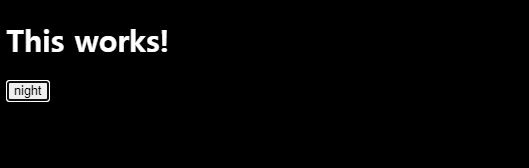
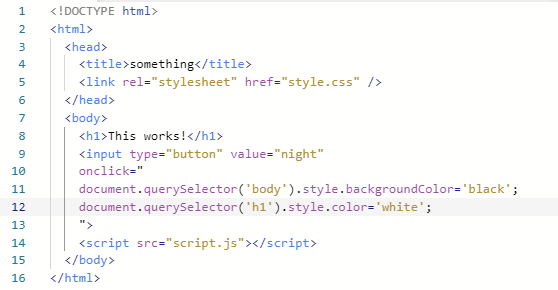
onclick 속성을 이용하여 배경색, 글자색 바꾸기
document.querySelecter('body').style.backgroundColor='black';
문서(document)에서 body라는 태그를 선택(Selecter)합니다. 그리고 난 후 style 속성값에서 backgroundColor를 'black'으로 설정한다는 뜻입니다.
이렇게 부여된 속성값은 body태그의 style 속성으로 들어갑니다. 이 style 속성은 CSS입니다.
'input'타입으로 버튼을 하나 생성 한 후, 버튼을 눌렀을 때 배경의 색이 바뀌도록 합니다.

<사용된 코드>

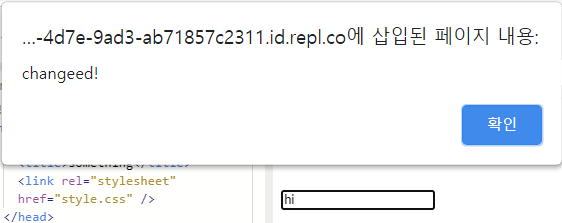
onchange 속성
요소의 값이 바뀔 때 이벤트를 발생시킵니다.
<input type="text" value="alert" onchange="alert('changed!')">
text상자에 적힌 값이 바뀌면 alert 창이 나타납니다.

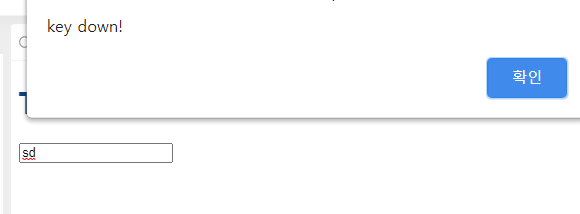
onkeydown 속성
키보드에서 값이 입력되면(즉, 키보드가 눌리면) 이벤트가 발생합니다.
<input type="text" onkeydown="alert('key down!')">