내가 잊지않기 위해 기록하는 AWS의 S3, EC2, RDS를 활용한 초간단 배포 과정내 컴퓨터에서 짜놓은 코드를 다른 컴퓨터에서도 접근 가능하게 만드는 것이 개발의 궁극적인 결과가 되어야 하므로 우리는 deploy(배포) 과정이 필요하다.
일단 크게 말해 풀스택 개발을 할 때 클라이언트, 서버, 데이터베이스의 코드를 짜게되는데 배포과정에서 각각을 누구라도 접근할 수 있는 퍼블릭으로 만들어주는 것이 S3, EC2, RDS이다.
S3
S3는 Amazon Simple Storage Service라는 말 그대로 인터넷용 스토리지 서비스이다. S3에 데이터를 업로드하기 위해 우선 S3버킷을 만들고 이 버킷에 원하는 데이터를 업로드하면 된다.
- 내가 S3의 버킷에 업로드해주게 될 클라이언트 측 파일은 리액트로 작성하였고 따라서 리액트의 build 폴더를 업로드해주어야 하기 때문에
npm build명령어로 build 파일들을 생성한다. - 버킷 만들기를 통해 버킷을 만든다. (이름은 재량으로 입력)
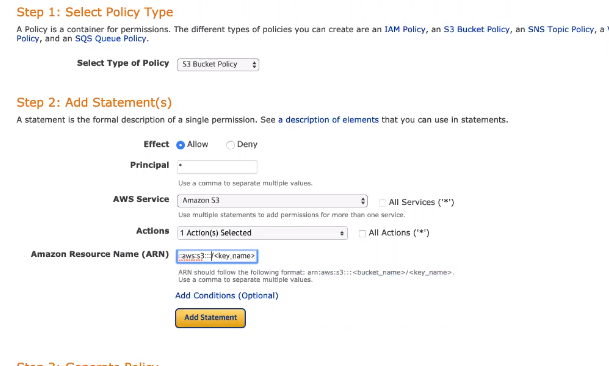
속성-정적 웹사이트 호스팅이 버킷을 사용하여 웹사이트를 호스팅하도록 체크하고 인덱스 문서, 오류 문서를 설정(엔트리포인트가 되는 문서) 여기에 적혀있는 엔드포인트의 주소가 퍼블릭으로 공유 될 url 주소권한차단된퍼블릭 엑세스 설정을 모두 풀어준다.권한-버킷 정책정책 생성기로 정책을 생성한다.

6. 생성 후에 생긴 JSON 형태의 정책을 복사해서 등록한다.
7. 버킷에 사전에 만들어두었던 build 파일들을 업로드한다.
EC2
내 컴퓨터에서 호스팅하고 있는 서버를 배포하는 과정에서 수많은 유저들이 내 컴퓨터에 직접 접속하게 되면 보안상의 위험과 성능을 장담할 수 없게 된다. 그래서 우리는 EC2를 이용해 가상의 컴퓨터를 임대 받고 유저는 이 EC2에 접근하여 API를 받을 수 있게 한다.
- 배포해야 할 노드 서버를 깃헙 저장소에 올린다.
- 이때 node modules는 올리지 말아야 한다.
package.json의dependency를 정확하게 확인해야하는 이유!
- EC2에 새로운 인스턴스를 생성한다. (ubuntu 18.04로 진행) 유형 선택에서도 마찬가지로 프리티어 사용가능을 꼭 확인한다.
- 새로운 키 생성 (키 페어 이름 재량 지정), 키 페어 다운로드하고 해당 pem 키를 내 컴퓨터의 .ssh 폴더에 저장시킨다. (.ssh폴더가 없다면 생성)
ex) .ssh ~/Downloads/mykeyname.pem ./- 인스턴스의 정보에서 퍼블릭IP가 우리가 접속할 수 있는 server ip가 된다.
5.인스턴스에 연결에 나와있는 명령어를 pem키를 다운 받은 .ssh 폴더에서 실행한다.
ex)
chmod 400 mykeyname.pem
ssh -i "mykeyname.pem" ubuntu@[myServerIpNumber]- 생성된 aws 클라우드 컴퓨터에 npm, node를 설치하고 깃헙에 올려 놓은 배포할 노드 서버를 클론한다.
6-1. 아직 클론 받은 폴더에 node module이 없으므로 package.json의 dependency에 의존해 npm install을 진행한다.
ex)
sudo apt update
sudo apt install nodejs
sudo apt install npm
git clone <내 저장소 주소>- 외부에서 내가 만든 서버어플리케이션으로 접속 할 수 있도록
보안 그룹 설정을 진행한다.
인바운드에HTTP위치무관 /사용자지정 TCP에 열어놓은 서버 포트 설정, 위치무관/mysql에 열어놓은 서버 포트 설정, 위치무관 추가 - 터미널에서
node app.js로 서버를 키고 ip로 접근해보면 접근이 가능해진다.
9.터미널을 끄고도 서버가 계속 켜져 있도록 하기 위해 pm2를 설치한다. (pm2를 설치한 후에 8번의 방법으로 서버에 접근하면 오류가 생기니 주의!)
해당 서버 폴더에서 진행
sudo npm install pm2 -g --> 정상 설치 시 pm2 명령어 입력시 뭔가 나옴
pm2 start <엔트리포인트 파일> --> 프로세스에서 작동하게 됨
pm2 list --> 작동 중인 pm2 파일 확인 가능함.
RDS
클라우드의 관계형 데이터베이스인 RDS는 말 그대로 클라우드 상의 데이터베이스이다. 개발 시에 내 데이터베이스에 저장된 내용을 유저나 협업자가 접근할 수 없기 때문에 관계형 데이터베이스가 필요하다.
- 우분투 기준 EC2에서 mysql 클라이언트를 설치해준다.
sudo apt-get update
sudo apt-get install mysql-client- RDS에서 데이터베이스를 생성한다. (프리티어 적용되는 옵션만 사용하도록)
-DB인스턴스 식별자
-마스터 사용자 이름
-마스터 암호
-데이터베이스 이름
-포트
-퍼블릭 엑세스 가능성 -> 예로 변경
를 주의해서 보기 - 터미널에서
mysql -u <마스터사용자이름> --host <엔드포인트> -P <포트> -p입력한다. - 보안 설정 : RDS, EC2 보안 설정 참고
해당 데이터베이스에 내가 설정한 database가 존재해야, 포트번호가 모두 일치하는지 확인해야 하며 그렇지 않으면 작동하지 않으니 주의하기 !
.png)
