하이픈으로 구분 된 문자열 사용
자바 스크립트를 많이 작성하면 camel case의 경우 변수(variables)를 쓰는 것이 일반적입니다.
var redBox = document.getElementById('...')
좋다~, 맞지?
문제는이 형식의 명명이 CSS에 적합하지 않다는 것입니다.
이것을하지 마십시오 :
.redBox {
border: 1px solid red;
}대신 다음을 수행하십시오.
.red-box {
border: 1px solid red;이것은 꽤 일반적인 CSS 명명 규칙입니다. 틀림없이 더 읽기 쉽습니다.
또한 CSS 속성 이름과 일치합니다
속성 추가에 따른 작성법
.stick-man__head {
}
.stick-man__arms {
}
.stick-man__feet {
}.stick-man--blue {
}
.stick-man--red {
}.stick-man__head--small {
}
.stick-man__head--big {
}다음은 다른 규칙들
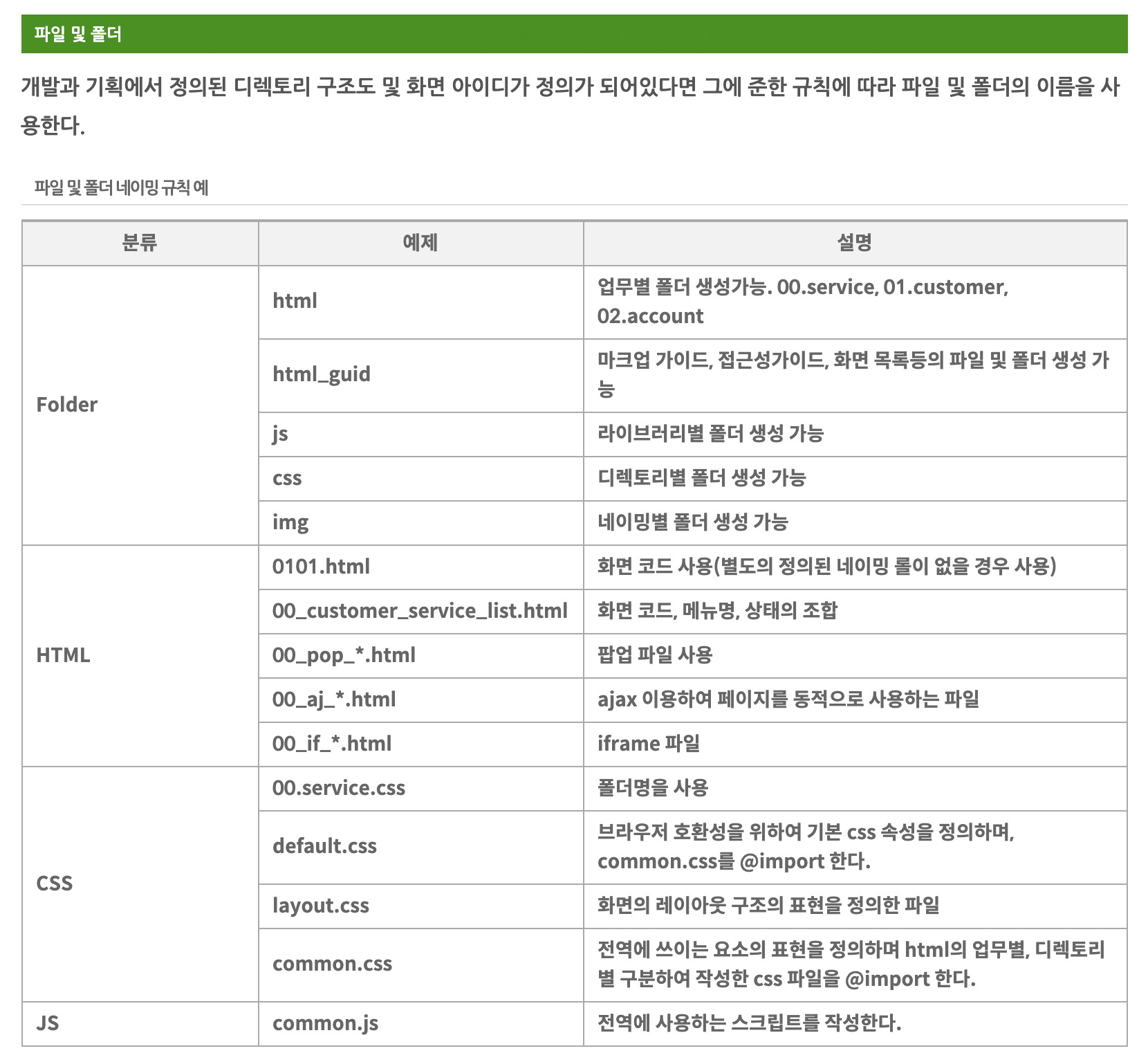
1. 시작이름은 영문 대문자, 숫자, 특수문자로 시작할 수 없다.(파일 및 폴더 제외)
잘못된 예
Tit_pop.html
*-hidden-obj
03_btn_more.gif올바른 예
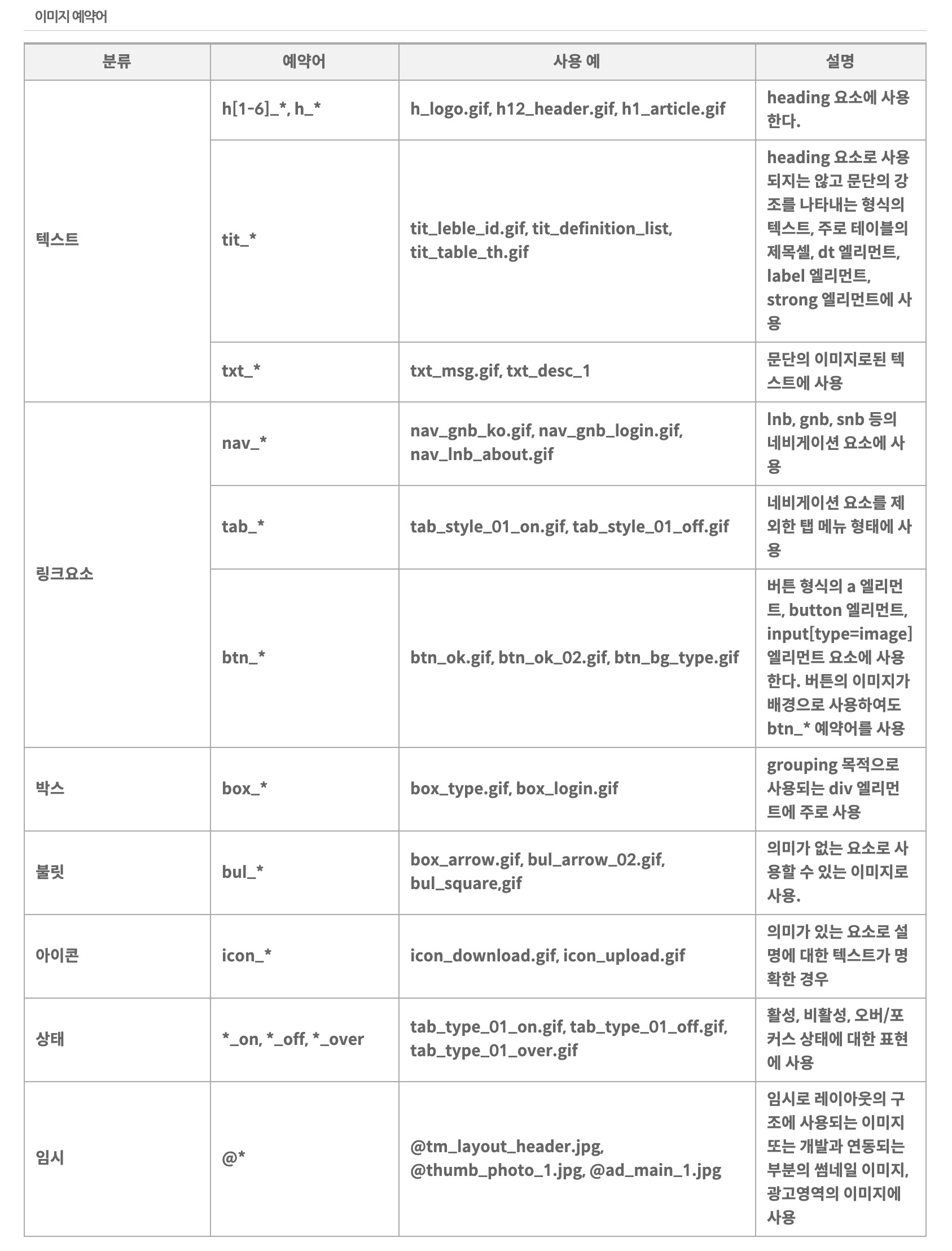
tit-section2. 네이밍의 조합은 '형태의미순서_상태'을 기본 순서로 사용한다.
잘못된 예
cancle_btn_off_01.gif, msgbox-off-toggle올바른 예
btn_cancle_01_off.gif, msgbox-toggle-off3. 네이밍 규칙의 언더스코어(_) 조합은 파일, 폴더, 이미지에 사용한다.
잘못된 예
customerService올바른 예
customer_service4. 네이밍 규칙의 하이픈(-) 조합은CSS 네이밍에 사용하는 것을 권장한다. HTML 문서 안에서 언더스코어(_)의 조합은 form, input 엘리먼트등의 name 어트리뷰트의 값을 사용하는 것을 권장한다. 이유는 클래스 네임이 서버사이드 스크립트의 변수와 자바스크립트의 변수 정의시 혼돈을 방지하기 위함이다.
잘못된 예
hidden_obj올바른 예
hidden-obj5. 1, 2과 같은 한자리 정수는 사용하지 않으며 01, 02과 같이 사용하며 사용을 권장한다. 대부분의 파일관리 유틸리티 프로그램들을 사용하여 파일의 이름으로 정렬할 때에 정렬의 순서를 보장하기 위함이다.
잘못된 예
cyber_center_1, cyber_center_2올바른 예
cyber_center_01, cyber_center_026. 1, 2과 같은 한자리 정수는 사용하지 않으며 01, 02과 같이 사용하며 사용을 권장한다. 대부분의 파일관리 유틸리티 프로그램들을 사용하여 파일의 이름으로 정렬할 때에 정렬의 순서를 보장하기 위함이다.
잘못된 예
box-type01,
box-type02,
box-type03올바른 예
box-type,
box-type02,
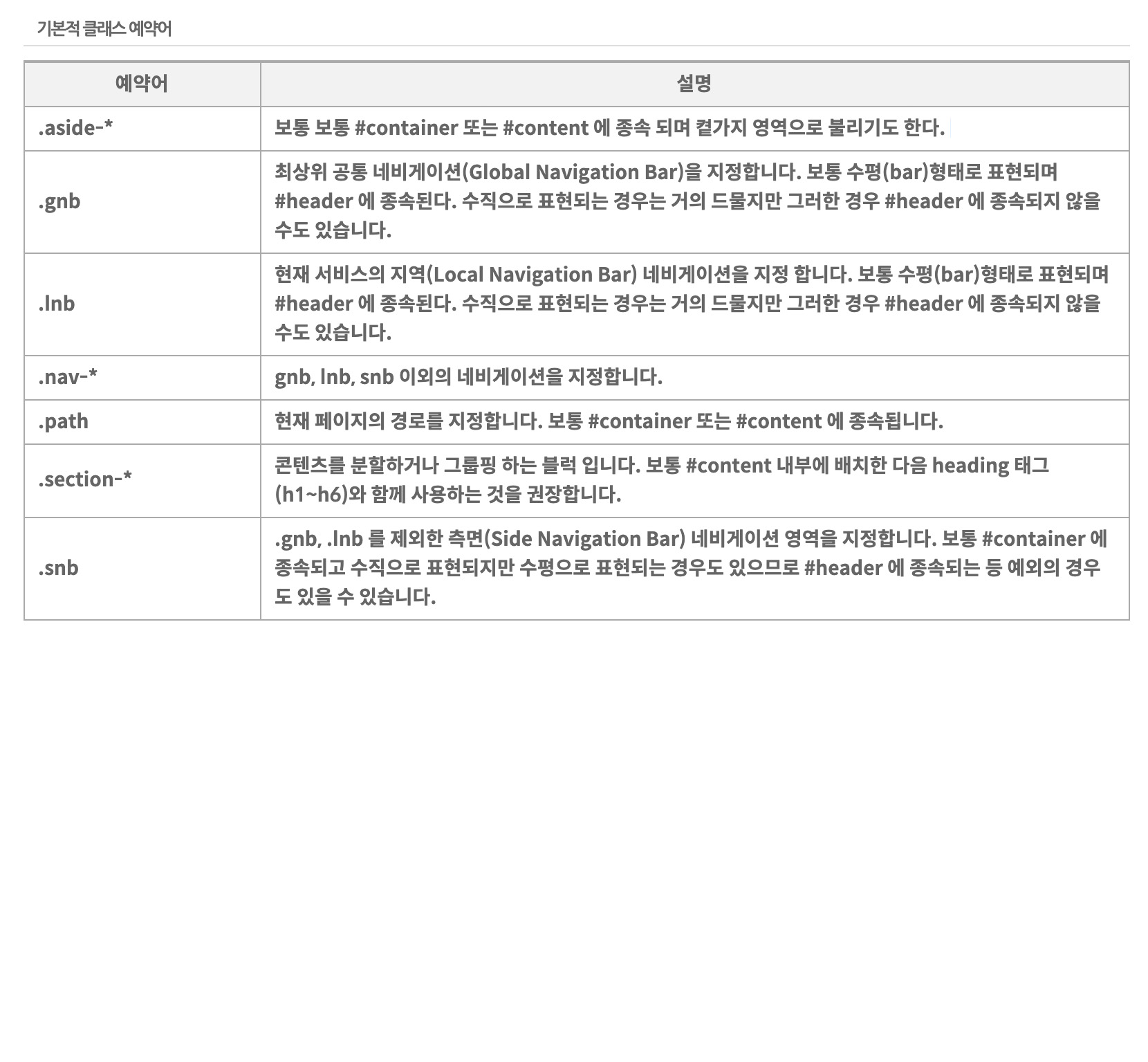
box-type037. 레이아웃 예약어
#wrapper - 페이지 전체 영역 그룹핑
#header - 머리글 영역
#container - 본문영역 그룹핑
#content - 주용컨텐츠 영역
#footer - 바닥글
#popWrapper - 팝업 페이지 전체 영역 그룹핑
#popHeader - 팝업 머리글 영역
#popContainer - 팝업 본문영역 그룹핑
#popContent - 팝업 주용컨텐츠 영역
#popFooter - 팝업 바닥글
#gnbNav - 글로벌 네비게이션 영역 메뉴
#lnbNav - 로컬 네비게이션 영역의 메뉴
#snbNav - 사이드 네비게이션 영역의 메뉴