HTML 개요
- Hyper Text Markup Language
- 하이퍼텍스트(링크를 만드는 텍스트)를 만드는 언어
- 태그(Tag)를 이용해서 작성
- 정해진 태그를 사용
- <> 내부에 태그 이름 작성
- 여는 태그(<tag'>)와 닫는 태그(</tag'>)로 구성
- 나 홀로 태그 (열고 닫는 태그가 하나로 존재 : <tag'>, <tag/'>도 존재)
- 소문자로 작성
- 계층 구조로 작성 (부모 - 자식 태그 존재)
- 기본 구성
- HTML5 선언 :
- <html'> 태그 : 전체 내용 포함
- <head'> 태그 : 헤더 설정
- <body'> 태그 : 본문 작성
<!DOCTYPE HTML> <html> <head> <title>페이지제목</title> </head> <body> Hello HTML </body> </html>
Emmet
- 에밋
- 자동완성기능
- 별도로 추가하는 경우도 있으나 vscode는 내장되어 있음
적용 범위에 따른 태그 구분
- 블록 레벨 : 적용 범위가 해당 블록 (해당 라인 전체)
- 인라인 레벨 : 적용 범위가 해당 태그 범위 (라인의 일부)

- 파란색 : 태그
- 하늘색 : 속성
- lang이 영어로 되어있어도 한글 사용 가능
제목 태그 (heading)
- 블록 레벨
- 제목을 만드는 태그 (글자 크기 조정 + 굵게)
*〈h1〉, 〈h2〉, 〈h3〉, 〈h4〉, 〈h5〉, 〈h6〉
<h1>1번째로 큰 제목</h1> <h2>2번째로 큰 제목</h2> <h3>3번째로 큰 제목</h3> <h4>4번째로 큰 제목</h4> <h5>5번째로 큰 제목</h5> <h6>6번째로 큰 제목</h6>
문단 태그 (paragraph)
- 블록 레벨
- 문단을 만드는 태그
- 특징
- 공백 문자 (스페이스)는 1개만 적용됨
- 줄 바꿈(엔터)은 적용 안 됨
- 〈p〉
<p> 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. </p>
여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그.
형식을 갖춘 문단 (pre-formattde paragraph)
- 블록 레벨
- 미리 포맷(형식)을 가지고 있는 문단을 만드는 태그
- 사용자가 작성한대로 나타남
- 〈pre〉
<pre> 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. </pre>
여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그. 여기는 p태그.
줄 바꿈 (breaking line)
- 인라인 레벨
- 사용한 만큼 줄 바꿈 처리됨
- 〈br〉,〈br/〉 : 나 홀로 태그
<p> 여기는 p태그. 여기는 p태그. 여기는 p태그. <br> 여기는 p태그. 여기는 p태그. 여기는 p태그. <br><br> 여기는 p태그. 여기는 p태그. 여기는 p태그. <br> </p>
여기는 p태그. 여기는 p태그. 여기는 p태그.
여기는 p태그. 여기는 p태그. 여기는 p태그.
여기는 p태그. 여기는 p태그. 여기는 p태그.
엔티티 코드 (entity code)
- 특수문자
- HTML 구성요소와의 충돌 방지
작다(less than) : < → <
작거나 같다 (less than equal) : ≤ → ≤
크다(greater than) : > → >
크거나 같다 (greater than equal) : ≥ → ≥
앰퍼센트 : & → &
공백 :
Hello World
목록
순서가 없는 목록 (unordered list)
- 블록 레벨
- 각 목록을 글머리기호로 나타냄 (〈ul〉태그의 type 속성을 사용)
<ul type="disc">: ● (디폴트, type 속성을 생략하면 적용<ul type="circle">: ○<ul type="square">: ■
- 〈ul〉태그 : 전체 목록을 포함하는 태그
- 〈li〉태그 : 목록을 구성하는 각 항목을 나타내는 태그
- 부모 태그로 〈ul〉 태그를 사용하고 자식 태그로 〈li〉 태그를 사용함
<ul type="disc"> <li>동그랑땡</li> <li>잡채</li> <li>갈비</li> <li>송편</li> <li>아구찜</li> </ul>

- Emmet을 활용하여 사용 가능
5개 〈li〉태그를 가지는 〈ul〉 태그
<ul>li*5<ul type="circle"> <li>카페</li> <li>메일</li> <li>뉴스</li> <li>지도</li> <li>증권</li> </ul>

순서가 있는 목록 (ordered list)
- 블록 레벨
- 각 목록을 번호로 나타냄 (〈ol〉태그의 type 속성을 사용)
<ol type="1">: 1,2,3,...(디폴트)
<ol type="A">: A,B,C,...(디폴트)
<ol type="a">: a,b,c,...(디폴트)
<ol type="I">: I,II,III,...(디폴트)
<ol type="i">: i,ii,iii,...(디폴트) - 〈ol〉 태그 : 전체 목록을 포함하는 태그
- 〈li〉 태그 : 목록을 구성하는 각 항목을 나타내는 태그
- 부모 태그로 〈ol〉태그를 사용하고 자식 태그로 〈li〉태그를 사용함
<h1> SELECT문은 어느 언어에 속하는가? </h1> <ol type = "1"> <li>DDL</li> <li>DML</li> <li>DCL</li> <li>DQL</li> <li>TCL</li> </ol>

개요 목록 (description list)
- 블록 레벨
- 한 개요는 용어(단어)와 설명(개요)로 구성
- 전체 개요 목록은 〈dl〉태그로 구성
- 용어(단어)는 〈dt〉태그로 구성하고, 설명(개요)는 〈dd〉태그로 구성
<dl>: description list
<dt>: description tetm
<dd>: description description
<h1>오징어 게임</h1> <dl> <dt>오픈</dt> <dd>2021.09.17</dd> <dt>채널</dt> <dd>넷플릭스</dd> <dt>등장인물</dt> <dd> <ul> <li>기훈 역 (이정재)</li> <li>새벽 역 (정호연)</li> <li>덕수 역 (허성태)</li> </ul> </dd> </dl>

텍스트 효과 (text effect)
텍스트 효과
- 지정된 텍스트에만 적용됨
- 인라인 레벨
- 종류 (한 글자 짜리는 사용하지 않는 것을 권장)
- 굵게 (blod) :
<b> </b>
강하게 :<strong> </strong> - 기울임 (italic) :
<i> </i>
강조 :<em> </em> - 밑줄 (under line) :
<u> </u>
삽입 :<ins> </ins>
(나중에 추가 한 텍스트) - 취소선 (strike) :
<s> </s>
삭제 :<del> </del> - 형광펜 표시 :
<mark> </mark> - 윗첨자 :
<sup> </sup> - 아래첨자 :
<sub> </sub>
- 굵게 (blod) :
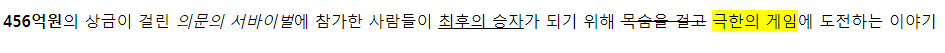
<p> <strong>456억원</strong>의 상금이 걸린 <em>의문의 서바이벌</em>에 참가한 사람들이 <ins>최후의 승자</ins>가 되기 위해 <del>목숨을 걸고</del> <mark>극한의 게임</mark>에 도전하는 이야기 </p>

VSCODE 단축키
1. 주석 : Ctrl + /
2. 라인 복사 : Alt + Shift + 방향키 (↑,↓)
3. 라인 삭제 : Shift + Delete
4. 라인 이동 : Alt + 방향키 (↑,↓)
5. 자동 완성 : Ctrl + Space