SELECT 관련 글만 세번째네...,,, 후...
국적 선택 부분을 추가하게 되면서
SELECT OPTION에 나라 리스트를 전부 박아버리는 하드코딩을 했다
머.. 엑셀이 다 해줘서 실제로 걸린시간은 몇분 안되지만..
국적선택을 추가하는 논의에서
비개발자인 실장님이 당연히 검색도 되어야한다고 해서 ^^,,,,
처음엔 개발하는데에 시간이 오래걸린다고 하고 넘길까 하다가
뭐 까짓거 해보자 라는 생각에 검색하다보니
SELECT2라는 간편한 플러그인이 존재했다..!!!
검색, 자동완성, 복수선택이 가능하게 해주는 기특한 뇨속..
SELECT2의 사용법과 실제 구현 화면을 보여드리겠다,,!
💾SELECT2 사용준비
먼저 SELECT2는 제이쿼리 기반 플러그인이기 때문에
반드시 제이쿼리를 추가해준다,!
<script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script>
이후 CDN / 설치 중 한가지 방법을 선택하여 로드해준다,,
나는 고민하다가 그냥 CDN으로 연결해벌임...

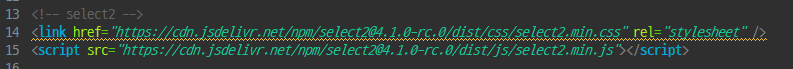
<!-- select2 --> <link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" /> <script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script>
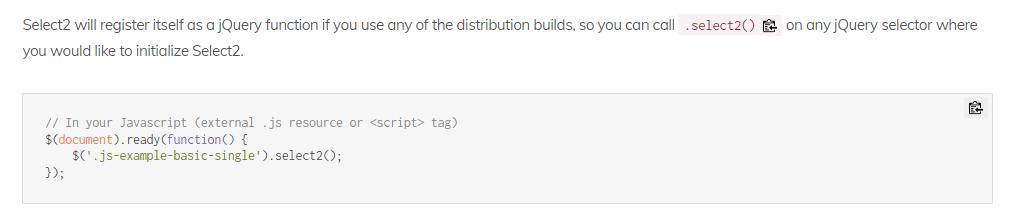
사용하려는 select에 연결한다,!!!


<script type="text/javascript"> $(document).ready(function(){ $('#national').select2(); }); </script>
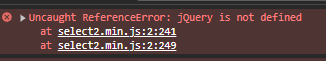
,,, 어라 근데 왜 오류가..

====> 제이쿼리를 불러오기 전에 select2를 불러와서 이렇게 된거임..11ㅋㅋㅋㅋ!@!!

header 보다 아래에서 select2를 로드하도록 코드 위치 바꿔줬더니 잘 됨ㅎㅎ

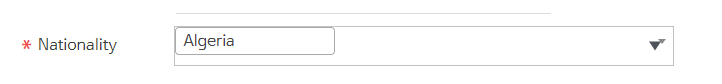
쟌쟌쟌~~~
기존에 select에 입혀져있던 css랑 부딫혀서 일케 나오는건데
기본 css도 깔쌈하니 만족스럽다


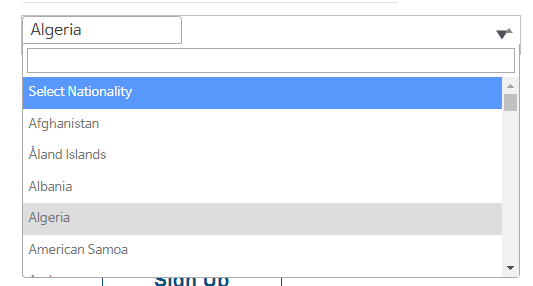
셀렉트 검색 ez하쥬 ~? ㅎㅋㅋ
🎨커스텀하기
placeholer
select 내부에 빈 option을 추가해 준 후 placeholder text를 지정해주면 된다

$(document).ready(function(){ $("#national").select2({ placeholder: "Select Nationality" }); });
width

공식사이트에는
이렇게 width값을 주라고 되어있는데...
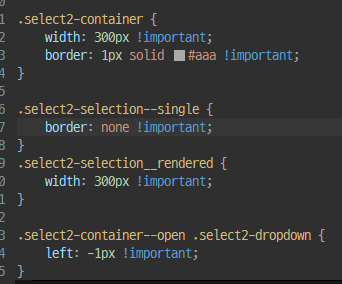
span들 마다 넓이도 제각각, border도 제각각이라
그냥 해당하는 class 찾아서 직접 css 먹이고 important 줌..ㅋㅋ.ㅋ..!

아 진짜 이클립스 안이뻐서 코드 칠 맛 안난다 ㅠ_ㅠ