회원가입 시 입력한 비밀번호를 보이게 해주는 기능이
최근에는 많이 보인다..
그래서 적용해달라는 요청이 있었다,,
프론트단에서 function만 추가해주기로 해따,,


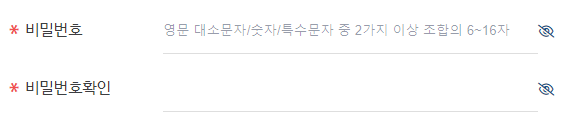
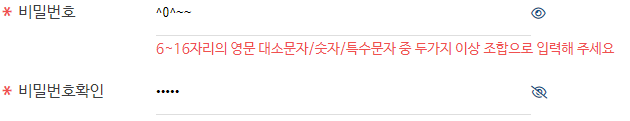
비밀번호를 보고싶으면 오른쪽의 눈 아이콘을 클릭하면 된다
클릭했을 때 지정한 input의 타입이 password --> text로 변경되면서
입력한 비밀번호가 보이게 되는 것이다
비밀번호를 다시 안보이게 하고싶으면 변경된 아이콘을 한번 더 클릭하면
type이 text ---> password로 변경되어 숨겨진다,,
이때 요청 받은게 금요일 5시 15분경...
단순히 type만 변경하면 된다고 생각했기 때문에 퇴근전에 바로 적용 시키고 뿌듯하고싶었지만,,
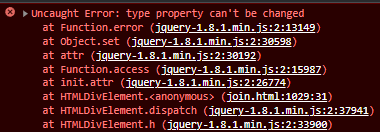
무슨이유에서인지 오류가 뜨는 것이어따,,

웨..??
왜??!?>!>!>!>>?????
지피티한테 물어보니 뭐 브라우저에서 보안때문에 타입이 변경되지 못하게 막은거라는데... 브라우저 니가 몬대?..
퇴근시간까지 찾아봐도 안돼서 걍 월요일에 다시 해보기로 했다,,
그냥 단순하게 검색해보니
그저 attr, prop 차이라고 했다,,
그러고보니 예시코드를 올려준 다양한 블로그에서
.attr을 쓰는 블로그, .prop를 쓰는 블로그가 나뉘었다,, 무슨 기준이지..
여튼 나는 attr로 했을때 에러가 떠서 반신반의 하는 마음으로 prop으로 변경하니 존나 잘됨 ㅅㅂ
해결해서 기분은 좋지만 두 메소드의 차이점에 대해서 몰랐기 때문에 간단한 기능 구현이 늦어진게 열받는 포인트라눙.....
.attr() / .prop() 차이
attr
- element가 가지는 속성값 혹은 정보를 조회하거나 셋팅함
- HTML의 속성 (Attribute) 취급
- defalut value 원래 값
- style, src, rowspan
prop
- element가 가지는 실제상태를 제어하는 업무를 함
- javascript 프로퍼티 (Property) 취급
- javascript / jquery를 통해서 수정된 요소들의 값을 가져오는데에 사용하는 것이 좋음
- 현재 값
- disabled, selected, checked
// 완성코드 function fn_showPw(){ $('.show_pw').on('click', function (){ var passwordInput = $(this).prev('.password_input_div').find('.m_password'); passwordInput.toggleClass('active'); if(passwordInput.hasClass('active')){ $(this).find('.fa-eye-slash').attr('class',"fa-regular fa-eye"); passwordInput.prop('type', "text"); } else { $(this).find('.fa-eye').attr('class',"fa-regular fa-eye-slash"); passwordInput.prop('type', "password"); } }); }
// 사용한 아이콘 코드 //비밀번호 오픈 아이콘 <i class="fa-regular fa-eye fa-lg" style="color: #0d4e85;"></i> //비밀번호 락 아이콘 <i class="fa-regular fa-eye-slash fa-lg" style="color: #0d4e85;"></i>