
CSS(Cascading Style Sheet)
CSS 기본 문법
The General Rule
selector {
property: value;
anothern property: value;
}css에서의 주석처리는 아래와 같이 작성
/* 주석입니다. */선택자(Selectors)
Selectors - html에 어떤 태그를 고를건지 규정하는 문법
- Universal - * 모든 태그들을 고름
- Type - Tag
- ID - #id
- Class - .class
- State - :
- Attribute - [ ]
Demo로 알기 쉽게 표현하자면 다음과 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>CSS DEMO</title>
</head>
<body>
<ol>
<li id="special">First</li>
<li>Second</li>
</ol>
<h1 id="special">Hello</h1>
<button>Button 1</button>
<button>Button 2</button>
<div class="red"></div>
<div class="blue"></div>
<a href="naver.com">Naver</a>
<a href="googlenaver.com">Google</a>
<a>Empty</a>
</body>
</html> /* selector {
property:value;
} */
/* 모든 태그들을 선택하는 셀렉터 */
* {
color: green;
}
/* type 셀렉터 - 태그이름을 작성 */
li {
color:blue;
}
/* id 셀렉터 */
#special {
color: pink;
}
/* class 셀렉터 */
.red {
width: 100px;
height: 100px;
background: yellow;
}
/* state 셀렉터 */
button:hover {
color: red;
background: beige;
}
/* attribute 셀렉터 */
a[href="naver.com"] {
color: purple;
}CSS Layout
Display
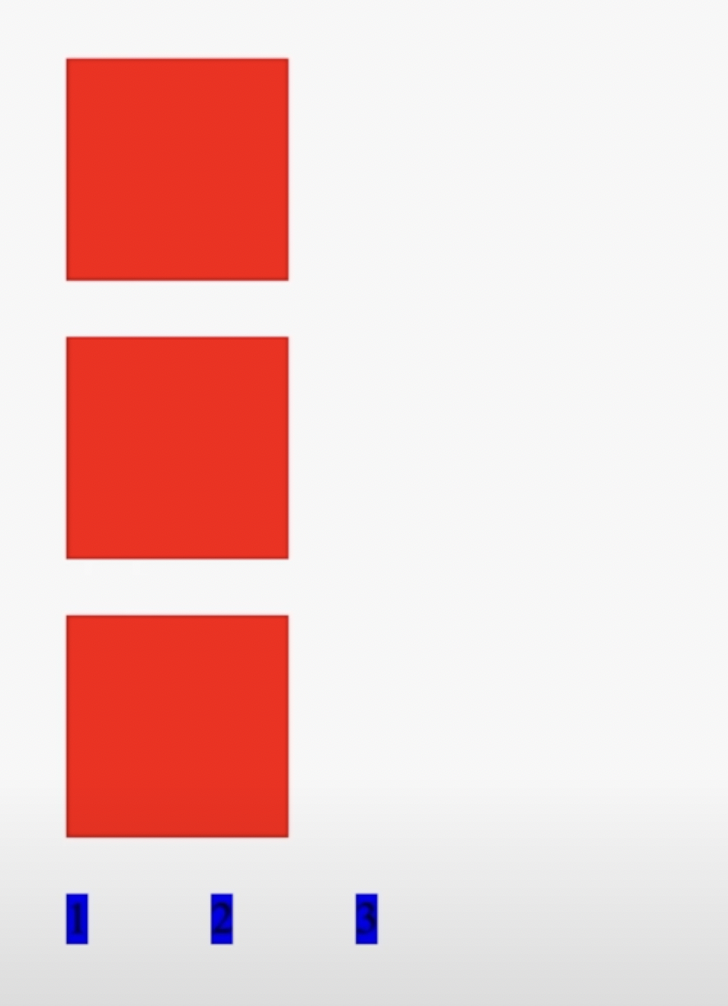
기본적으로 div값은 block level이기 때문에 한 줄에 하나씩 출력되고 span은 inline level이기 때문에 한 줄에 공간이 있으면 여러 개가 동시에 출력된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<!-- Block-level -->
<div></div>
<div></div>
<div></div>
<!-- Inline-level -->
<span>1</span>
<span>2</span>
<span>3</span>
</body>
</html> div, span {
width: 80px;
height: 80px;
margin: 20px;
}
div {
background: red;
}
span {
background: Blue;
}
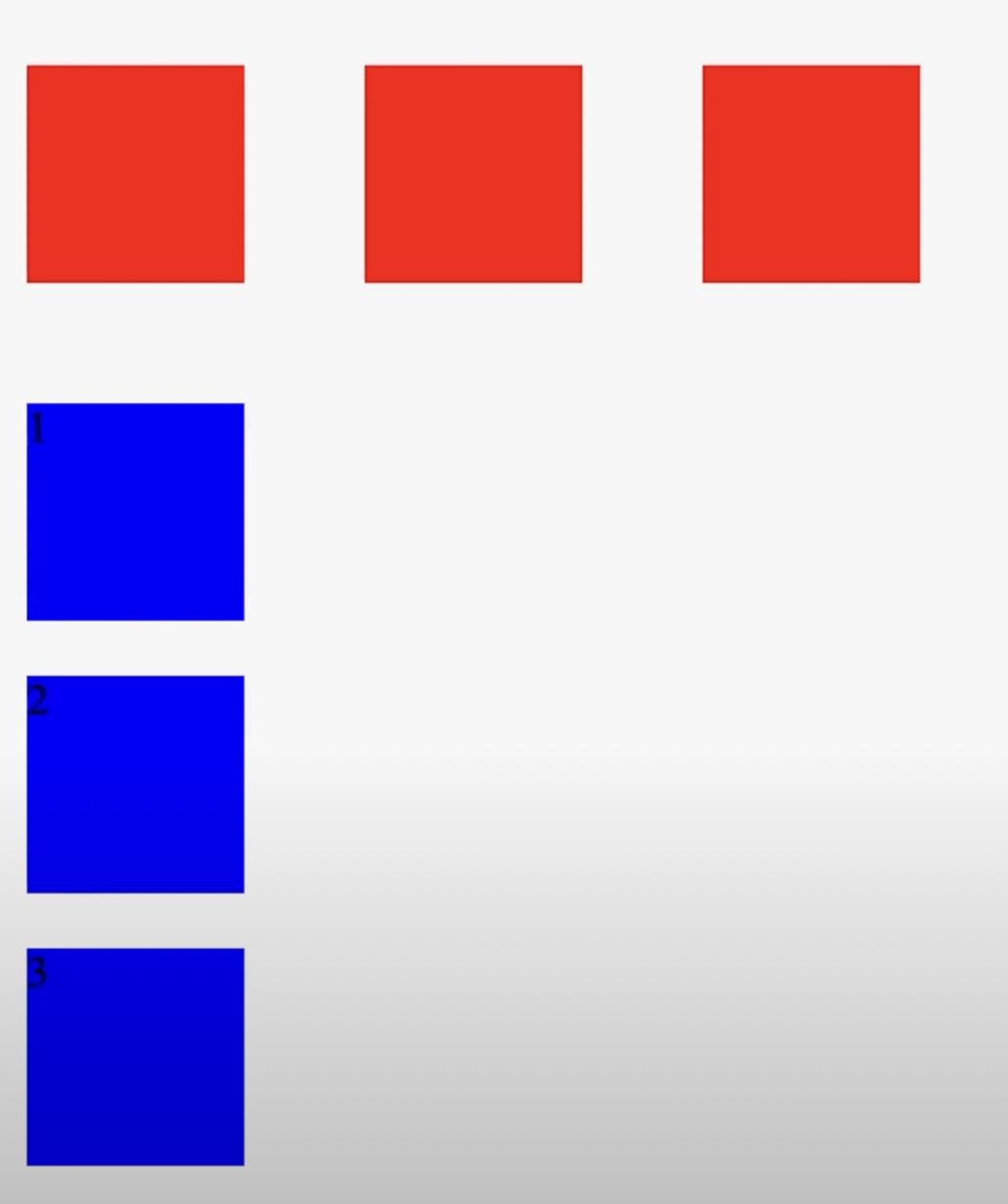
이 기본값은 display를 통해 변경할 수 있다.
div, span {
width: 80px;
height: 80px;
margin: 20px;
}
div {
background: red;
display: inline-block;
}
span {
background: Blue;
display: block;
}
inline의 의미는 컨텐츠 자체만을 꾸며주는 것으로 컨텐츠의 크기에 맞춰서 변경된다. inline-block은 한 줄에 여러 개 출력되지만 블럭 단위로 변경되어서 컨텐츠의 크기에 상관없이 css에 지정한(ex:width,height) 크기에 맞춰서 표기된다. block은 같은 블럭 단위지만 한 줄에 하나씩 표기된다.
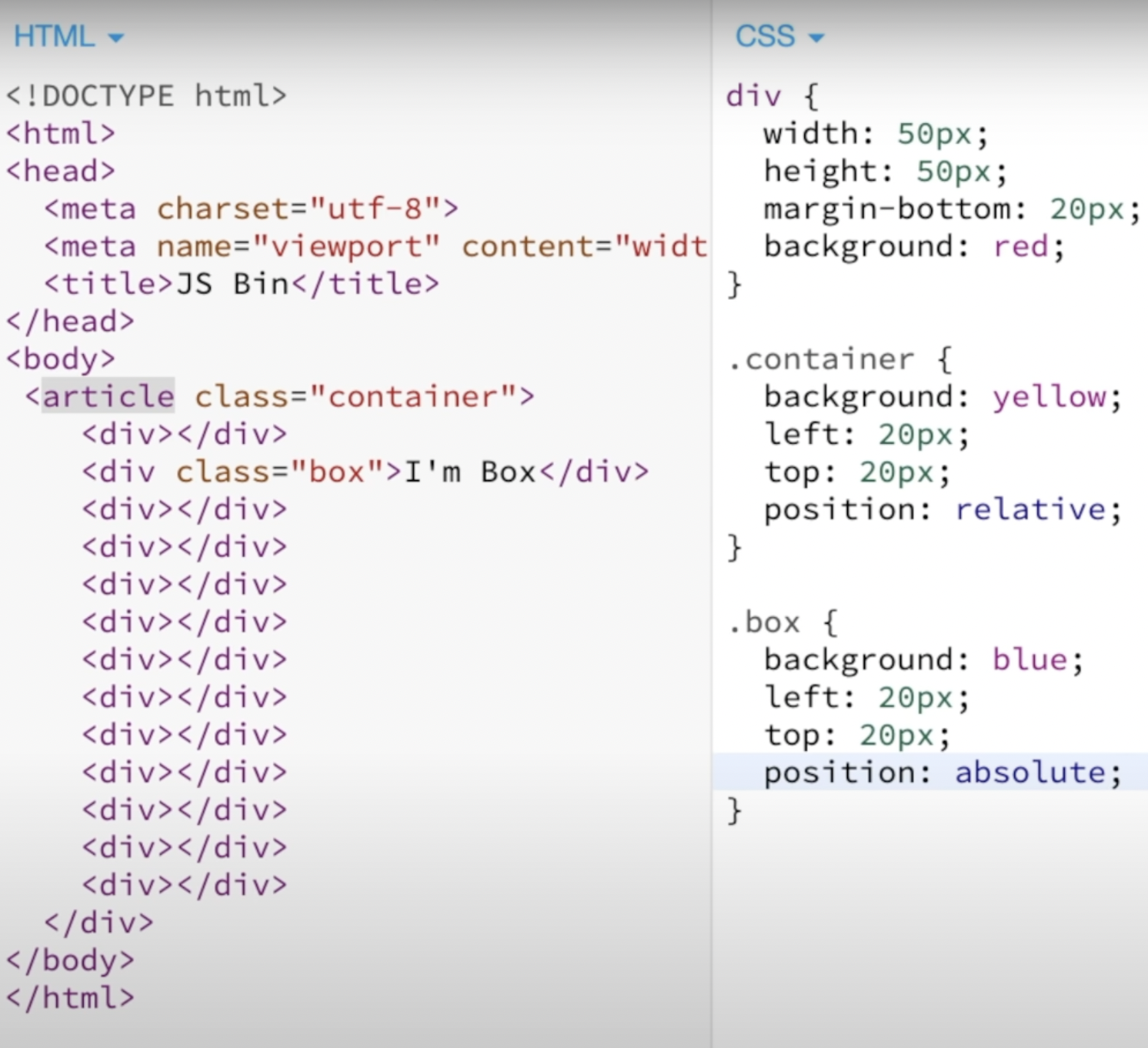
Position

-
static - 기본값
-
relative - 원래 있던 자리에서 상대적으로 위치 이동

-
absolute - 내 아이템이 담겨 있는 최상단 박스(container) 안에서 위치 이동

-
fixed - 박스 안에서 완전히 벗어나서 윈도우 안에서 위치 이동

-
sticky - scrolling되어도 원래 있던 자리에 그대로 고정되어 있음
