1. What I did
1. Chapter 1. 웹 미니 프로젝트
2. Chapter 2. 알고리즘 기초 (걷기반)
- 프로그래머스 코딩 테스트 연습
- 직사각형 별찍기
- 짝수와 홀수
- % = remainder
- ? = 조건 연산자, 삼항 연산자
- 가운데 글자 가져오기 (담당 문제)
- .substr(start, length)
- Math.ceil()
- Math.floor()
- array.length
?
- 두 정수 사이의 합
- 문자열을 정수로 바꾸기
- parseInt()
- '+' = 단항 더하기 (Unary Plus)
- 없는 숫자 더하기 (담당 문제)
- Array.includes(valuetofind[, fromIndex])
- ! = 논리 연산자
- .reduce(callback[, initialValue])
- 음양 더하기
- 평균 구하기
- 핸드폰 번호 가리기 (담당 문제)
- .substring(indexStart[, indexEnd])
- .slice([begin[, end]])
- .replace(regexp|substr, newSubstr|function)
- 정규식 (RexExp
.repeat
- 행렬의 덧셈
- arr.map(callback(currentValue[, index[, array]])[, thisArg])
- x만큼 간격이 있는 n개의 숫자
- 부족한 금액 계산하기 (담당 문제)
2. How I felt
1. Chapter 1. 웹 미니 프로젝트
- 처음으로 웹 사이트를 (팀원분들과) 만들었다. 팀장으로 배정 받아 당황스러웠다. 처음 보는 세 팀원분들 앞에서 그래도 팀장이라고 한 마디라도 더 해서 소통하려고 노력했다. 다행히 팀원분들 모두 너무 좋은 분들이셨고, 나흘이라는 짧지만 길었던 시간을 팀원분들 덕분에 잘 헤쳐나갈 수 있었다. 앞으로 꾸준히 연락하며 지내고 싶다.
- 나의 코딩 역량? 0~100 중 2 정도였다고 보면 된다. 2를 준 이유는 첫 주차를 시작하기 전에 사전 스터디를 하며 웹 개발 초보 강의들을 들었기 때문이다. 하지만 웹 미니 프로젝트 시작 첫 날에 알았다. 0도 주기 아까웠다는 걸.
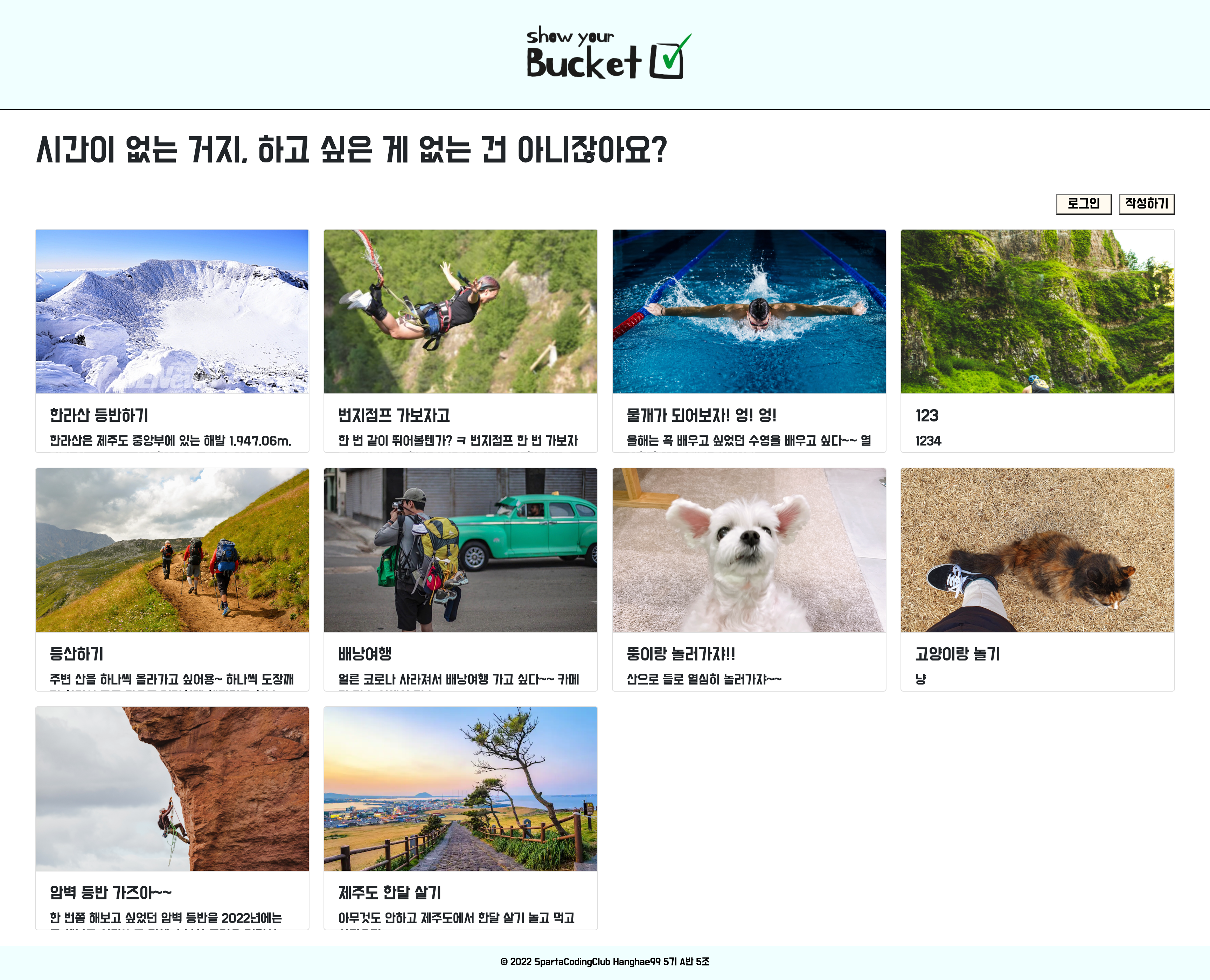
- 주제는 금방 정할 수 있었다. 팀원분들 중 한 분이 버킷리스트 아이디어를 제안해주셨고, 나를 포함한 모든 팀원분들이 바로 동의하셨다. 하지만 주제 외에는, 그 어떤 것도 정하고 실행하는 것이 수월하지 않았다.
- 당연한 이야기지만, 프로젝트를 진행하며 구현했던 거의 모든 기능들은 내가 처음 구현했던 기능들이었다. 팀원분들과 구현할 기능들을 나누어 진행했지만 문제점이 생겼을 때 서로서로 소통하고 도와가며 진행했기 때문에, 모든 기능들에 한 번씩은 다 같이 머리를 맞대고 고민했었다.
- 프로젝트를 진행하며 배웠던 것들 중에, JWT (JSON Web Token) 에 대해 설명하려고 한다. JWT는 JSON 포맷을 이용하여 사용자에 대한 속성을 저장하는 Claim 기반의 Web Token이다. (출처: https://mangkyu.tistory.com/56) 이는 사용자의 데이터를 DB에 따로 저장하여 사용자의 증가로 인해 DB의 비용이 증가하는 쿠키/세션 방식에 비해 효율적인 방법이다. 그 이유는 JWT는 토큰을 브라우저에 저장하여 사용자 수의 증가로 인하여 DB를 확장하지 않아도 되기 때문이다. 로그인 API 쪽을 내가 담당하지는 않아서 깊게 공부하지는 못했지만, 마지막에 자동 로그아웃 기능을 구현하면서 웹에 저장된 만료된 토큰값을 지우는 과정을 거치며, JWT라는 방법에 조금은 익숙해질 수 있었다.
- 내가 담당했던 기능들은 다음과 같다.
- ajax의 GET 요청으로 서버쪽에서 모든 버킷리트스를 GET하여 main page에 보여줌
- ajax의 GET 요청으로 서버쪽에서 사용자가 클릭한 main page의 버킷리스트의 정보를 GET하여 modal popup으로 보여줌
- 두 번째 기능을 구현시키는 데 많은 고민을 하고 시간을 들인 것 같다. 처음에는 이미 ajax로 불러온 버킷리스트들의 정보들 중, 사용자가 눌러서 보고 싶은 버킷리스트 하나의 데이터를 어떻게 불러올지 감이 잡히질 않았다. 하지만 결국 첫 번째 기능에서 불러온 데이터들 중, 고유 id 값을 불러와서 그 값에 맞는 데이터만 API쪽에 요청을 하면 된다는 것을 알게 되었다. 그것을 코드로 옮기는 과정도 쉽지 않았지만 결국 아래와 같이 해결했다.
let temp_html = `<div class="card" onclick="listing_detail('${id}')" style="cursor: pointer">
function listing_detail(id) {
$.ajax({
type: "GET",
url: `/api/bucketdetail?id_give=${id}`,
data: {},
success: function (response) {
@app.route('/api/bucketdetail', methods=['GET'])
def detail():
id_receive = request.args.get('id_give')
bucket_detail = db.bucketlist.find_one({'_id': ObjectId(id_receive)}, {'_id': False})
return jsonify({'bucket_detail': bucket_detail})
- 내가 담당했던 기능들 외에도, 팀원분들의 기능을 같이 공부하며 여러 API를 접하고 정말 많은 것들을 배울 수 있었다.
- 나흘 동안 정말 팀원분들과 밤낮으로 고생하며 웹 페이지를 만들었는데, 결과물도 만족스러웠고 이런 경험을 했다는 것이 너무 뿌듯하고 조금은 성장한(?) 것 같아서 좋았다.
2. Chapter 2. 알고리즘 기초 (걷기반)
- 알고리즘의 '알' 도 모르는 나였기에, 팀이 짜졌을 때 팀원분들도 나 같길 바랬다.
- 한 분은 담당하신 두 문제를 5~10분 만에 다 푸셨다고 했고, 팀장님 또한 빠른 시간 안에 다 푸셨다고 하셨다.
- 그때부터 시작됐던 것 같다. '알' 을 배우기 위한 나의 노력이. 지금까지 이어지고 있다.
- 하루에 두 문제를 담당해서 풀고, 다른 팀원분들이 푸신 문제들 또한 풀고 내 벨로그에 기록하고 있다. 내가 문제를 풀면서 공부하고 배우는 것보다, 남들이
ganzi 나게 푼 방법을 보고 그것을 공부하는 것이 조금 더 내 머리에 잘 들어오는 것 같다.
- 총 6문제를 풀고 기록하고, 다른 사람들의 코드를 공부하고 기록하는 데 시간이 많이 든다. 이 시간을 줄여나가며 JavaScript의 문법을 따로 공부하는 시간을 늘려가야겠다.