tsconfig
esModuleInterop
{
"esModuleInterop": true
}
- 타입스크립트는 기본적으로
Es Module에서 commonjs 모듈을 불러오는 것을 막고있다.
- 위 설정을 활성화하면
EsModule 에서 CommonJS 모듈을 import 할 수 있게 된다.
@node_modules/lib/index.js
exports.myFunc = function () {
return 1;
}
@my-app/index.js
import lib from 'lib';
lib.myFunc();
resolveJsonModule
{
"resolveJsonModule": true
}
import myJson from './my_json.json';
json 파일을 import할 수 있게 해준다.- Node 는 기본적으로
CommonJS 모듈방식이고 이 모듈 방식에서는 json 파일을 불러올 수 있다.
- Es Module 방식에서는
json 을 위와 같이 불러올 수 없다.
import packageConfig from './package.json' with { type: 'json' };
출처: https://nodejs.org/api/esm.html#json-modules
- 타입스크립트 컴파일러가 자동으로
json 파일에 대한 import 문을 위와 같이 변경해줄 수 있었다.
- 하지만 타입스크립트 팀은
JSON 파일 사용에 대한 선택지를 개발자에게 부여했다.
- 이유는
JSON 파일같은 경우 대용량일 경우에 메모리 공간을 과도하게 차지하게 될 수 있기 때문이다.
- 그러므로 개발자가 이 사실을 인지할 수 있도록 기본적으로는 json 파일을 불러올 수 없게 해놨다.
isolatedModules
{
"isolatedModules": true
}
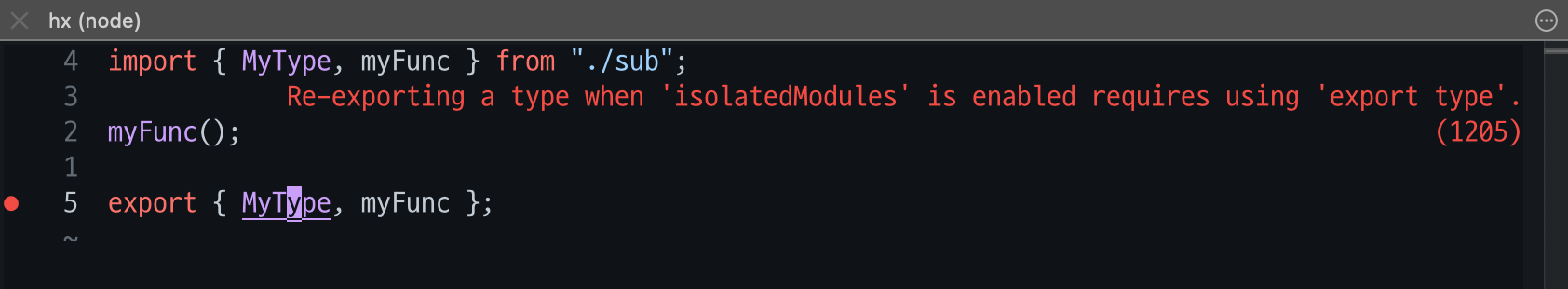
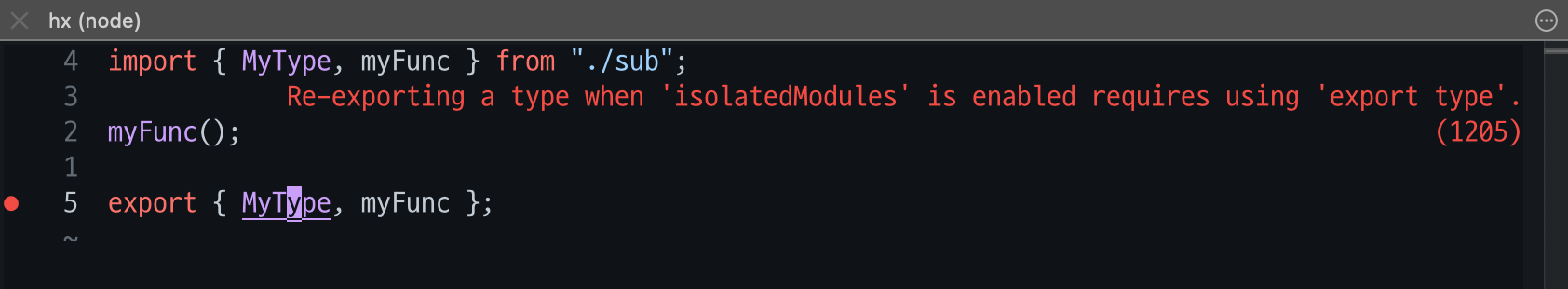
import { MyType, myFunction } from './sub'
myFunction();
export { MyType, myFunction }
- 위와 같은 코드를 작성했다고 가정.
isolatedModules 가 활성화되어 있다면 아래와 같은 에러가 발생한다.

- tsconfig 설정에서
noEmitOnError를 활성화하지 않는다면 정상적으로 컴파일된 js 파일을 생성해내긴 한다.
- 그러므로
isolatedModules 를 제대로 이용하려면 noEmitOnError 설정을 활성화 하는 것도 고려해볼만 하다.
noEmitOnError 는 타입스크립트에 에러가 있을 경우 js 파일을 생성해내지 않도록 하는 설정이다.isolatedModules 에서 type을 export하고 싶다면 아래와 같이 코드를 수정해야한다.
type MyType = {
key: string;
};
function myFunc() {
console.log("my func");
}
export { type MyType, myFunc };