개발 일지
1.Unsplash Random Gallery

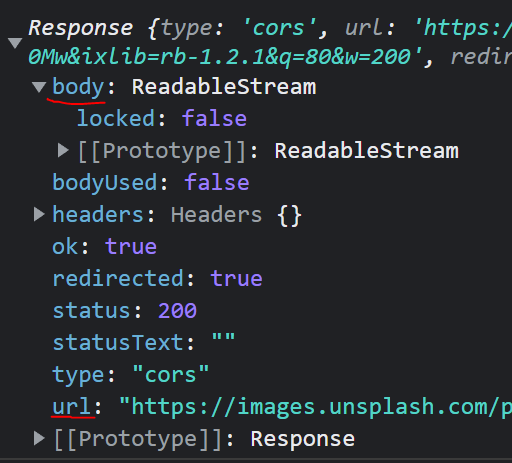
발생 날짜: 2022/7/20해결 날짜: 2022/7/20새 프론트 엔드 포트폴리오를 만들고자 Unsplash api를 이용하여 랜덤 이미지들을 다운받고자 했다.위 코드를 실행시, SyntaxError: Unexpected token � in JSON at positi
2.dailylife

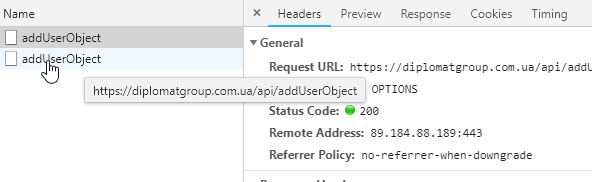
프론트단에서 Fetch와 Axios api를 사용하여 로그인을 위한 POST 요청을 보낸 결과 CORS 정책 위반 에러가 발생했다.Access to XMLHttpRequest at 'http://146.56.39.196:8080/api/users/login'
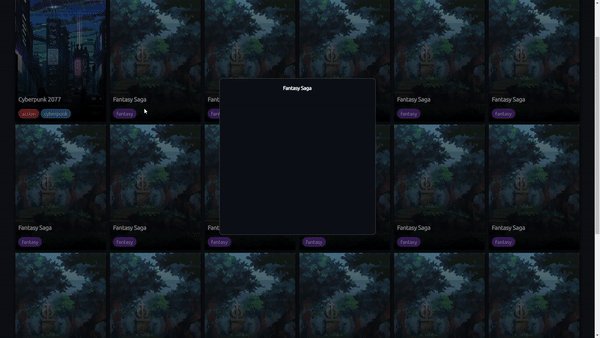
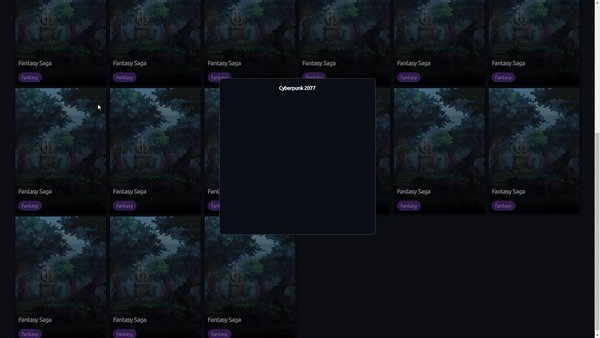
3.Modal의 위치가 scroll이 일어나도 center위치를 유지하도록 하는 법

window.scrollY를 상태 값으로 만들어 사용.useEffect에 위 이벤트리스너를 추가.Modal 컴포넌트는 위의 코드 부분에서 언마운트되었다가 마운트되기를 반복하도록 설계되어 있으므로 addEventListener가 누적되는 것을 막기 위해 useEffect
4.개발 아이디어 - 메세지 상수화

sign.up.tsxmypage.tsx여러 파일에 같은 메세지가 사용될 때, 문자 리터럴로 매번 새로 써주면 단점이 해당 메세지를 변경할때 일일이 여러 파일들을 검색해서 다 바꿔줘야한다는 것이다.메세지들을 변수에 담아 따로 파일을 만들어 한꺼번에 관리한다면 서비스에서
5.React - setTimeout을 이용한 배열 상태 업데이트

arrState 상태가 계속 초기 [] 빈 배열에 상태 업데이터 콜백함수를 이용하면 매번 setTimeout의 콜백함수가 실행될때마다 arrState의 이전 상태를 이어서 업데이트 가능
6.React 리렌더링시 애니메이션과 컴포넌트 key

위 코드에서 index 는 매번 리렌더링 될때마다 같은 값 0, 1, 2, 3, 4, 5 일것이다.이 경우 리렌더링 이전과 리렌더링때 key 값이 같으므로 리액트에서는 key값이 중복되는 애들의 애니메이션이 적용되지 않는 것을 알아냈다.매번 리렌더링될 때 key값을 다
7.react native - IOS no permission handler detected 에러 해결

앱이 카메라 접근에 대해 허가를 받아야하는 상황입니다.npm i react-native-permissions경로: ios/MyApp/Info.plistinfo.plist 파일을 열고 아래 키 밸류 값을 추가해줍니다.reactNativePermissionIOS 항목 추가