먼저 리액트의 구성요소인 아래 두 패키지를 설치해준다.
npm i react react-dom그리고 타입스크립트로 작성할 것이기 때문에 타입스크립트도 설치해준다.
npm i -D typescript그 후 프로젝트의 기본 뼈대를 만들기 위한 코드를 작성해주자. 타입스크립트는 빌드된 웹앱에서는 아무 역할이 없기 때문에 devDependencies에 집어넣어주기로 하자.
public/index.html
<html>
<head></head>
<body>
<div id='root'></div>
<script src='main.js'></script>
</body>
</html>src/App.tsx
export default function App() {
return <div>App</div>
}에러 발생:
Cannot use JSX unless the '--jsx' flag is provided.
tsconfig.json을 생성후"jsx": "react-jsx"로 설정해줘야한다. 해당 필드를tsconfig.json에 입력해주면 해결된다.
import React from 'react'
해당 문제는 리액트 17(?)부터는React를 위처럼 import하지 않아도 jsx문법을 사용할 수 있게끔 변경되었기 때문에 이에 대응하기 위한 설정이다.
src/index.tsx
import { createRoot } from 'react-dom/client';
createRoot(document.getElementById('root')).render(<App />);하지만 위에서 에러가 나는 것을 확인할 수 있을 것이다.
파일은 tsx인데 react-dom의 타입 지원이 없기 때문이다.
npm i @types/react-domreact-dom 타입을 설치해준다. 그리고 이제 createRoot에 마우스 커서를 대보면 createRoot 메서드에 대한 자세한 설명이 첨부되는 걸 볼 수 있다.
src/index.tsx
import { StrictMode } from 'react';
import { createRoot } from 'react-dom/client';
createRoot(document.getElementById('root')).render(
<StrictMode>
<App />
</StrictMode>)React 를 import해야한다는 에러가 뜰 것인데 이 이유는 타입스크립트에서 최신 버전 방식으로 React 임포트하는 것을 설정해줘야하기 때문이다. 즉, tsconfig가 필요하단 이야기다. 거기서 jsx파일을 어떤 방식으로 이해할지 결정할 수 있기 때문이다.
자 이제 모든 기본적 파일 세팅을 끝냈으니 webpack으로 프로젝트를 빌드해보자
아래 웹팩 설정 파일을 생성해준다.
webpack.config.json
const path = require('path');
module.exports = {
"entry": "./src/index.tsx",
"output": {
filename: "main.js",
directory: path.resolve(__dirname, "public")
}
}package.json
{
//.. code
"scripts": {
"build": "webpack"
}
}package.json에 위 필드를 추가해주자.
npm run build위 커맨드 실행시 에러가 발생한다.
ERROR in ./src/index.tsx 5:42
Module parse failed: Unexpected token (5:42)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
| import { StrictMode } from "react";
|
> createRoot(document.getElementById("root")!).render(
| <StrictMode>
| <App />index.tsx 파일을 해석할 수 있는 로더가 없다고 에러가 발생한다. ts-loader를 설정해줘야할때다.
npm i -D ts-loaderwebpack.config.js
module.exports = {
//...code
modules: {
rules: [
{
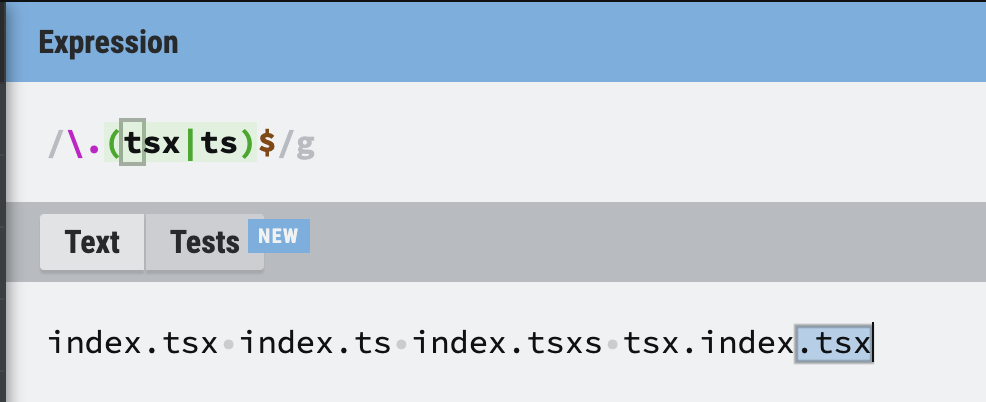
test: /\.(tsx|ts)$/, // 아래 그림 1 확인
exclude: /node_modules/
use: 'ts-loader'
}
]
}
}그림 1번

다시 프로젝트 빌드를 시도해보자.
npm run build다른 에러가 발생한다.
Module not found: Error: Can't resolve './App' in '/Users/mac/Desktop/dev/ts/zephyrus/src'
no extension
Field 'browser' doesn't contain a valid alias configuration
/Users/mac/Desktop/dev/ts/zephyrus/src/App doesn't exist
.js
Field 'browser' doesn't contain a valid alias configuration
/Users/mac/Desktop/dev/ts/zephyrus/src/App.js doesn't exist
.json
Field 'browser' doesn't contain a valid alias configuration
/Users/mac/Desktop/dev/ts/zephyrus/src/App.json doesn't exist
.wasm
Field 'browser' doesn't contain a valid alias configuration
/Users/mac/Desktop/dev/ts/zephyrus/src/App.wasm doesn't exist
as directory
/Users/mac/Desktop/dev/ts/zephyrus/src/App doesn't exist파일명이 App.tsx인데 index.tsx에서는
import App from './App`위와 같이 임포트하고 있기 때문에 App 파일이 무슨 확장자명인지 파악할 수가 없는 상태다.
webpack.config.json
아래와 같이 웹팩이 등록된 확장자명을 이용하여 파일을 찾을 수 있도록 설정해준다.
module.exports = {
// ... code
resolve: {
extensions: ['tsx', 'ts', 'js', 'jsx']
}
}npm run build커맨드 실행시 성공적으로 프로젝트가 빌드된 것을 알 수 있다.
