CRA(Create-react-app)
[개념]
- Facebook에서 만든 react 웹 개발용 Boilerplate Module
- Webpack, Babel 등의 환경 설정을 자동으로 제공
[설치]
►
npx install create-react-app .
: 현재 디렉토리에 create-react-app 설치
[NPM vs NPX]
NPM (Node Package Manager)
: 노드의 패키지를 관리하는 소프트웨어 레지스트리(라이브러리)
npm install: local에 설치(현재 프로젝트의 node_moduls폴더)
npm install -g: global 설치(컴퓨터 자체에 설치)NPX
: npm@5.2.0 버전부터 새로 추가된 모듈
npm registry에서 필요 모듈을 최신버전으로 설치->가동->삭제 실시
►create-react-app을 npm으로 설치 시 문제점◀︎
1. 업데이트가 잦은 모듈인데, 최신버전 유지 힘듬
2. 여러 버전이 필요한 경우에 문제 발생(global install)
3. 무거운 패키지가 저장공간을 차지(Disk space)
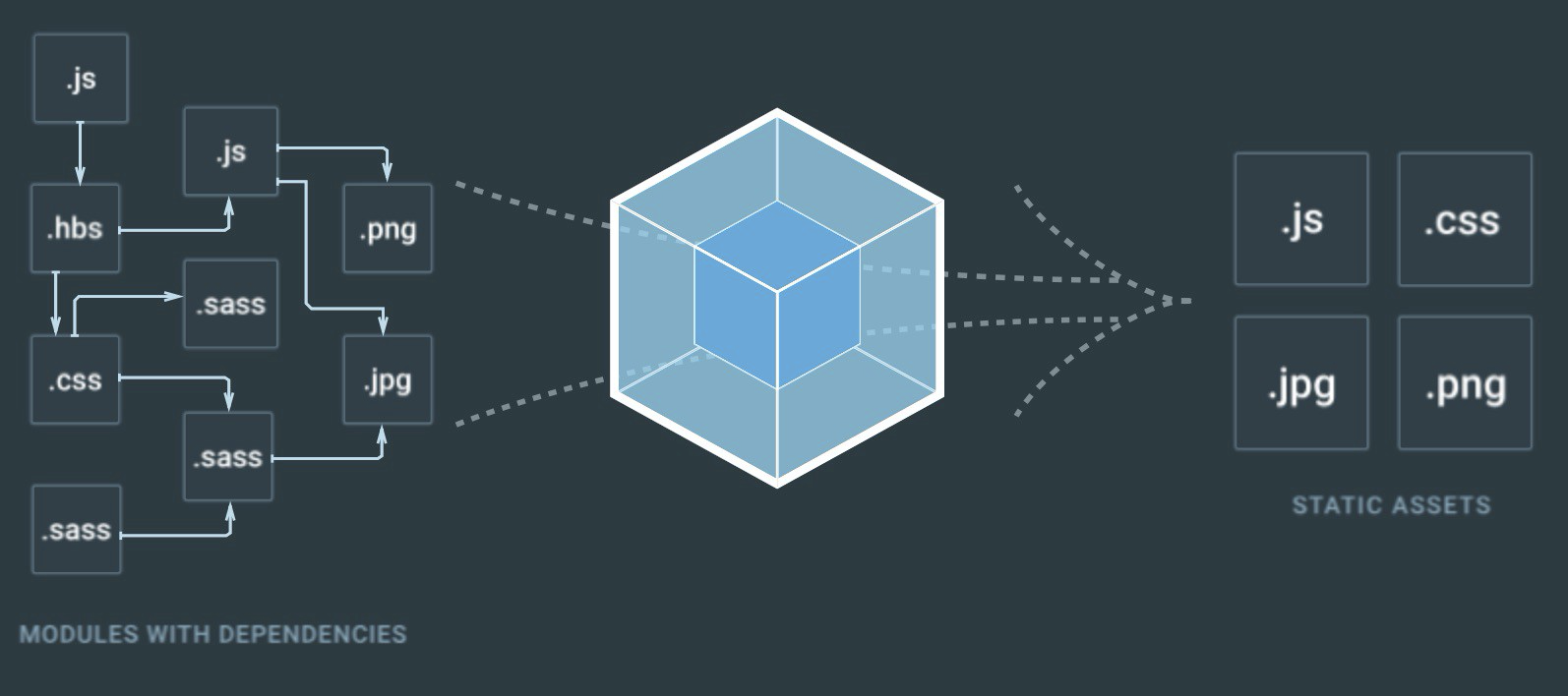
Webpack
- JavaScript 정적 모듈 번들러
- 의존 관계에 있는 모듈들을 하나의 파일로 번들링 한다.
- html파일에서 script 태그로 다수의 JS 파일을 로드하는 번거로움이 없어진다.
Babel
- JavaScript 컴파일러(Compiler)
- Modern JS라고 불리는 ES6 이후의 JS로 코딩하여 이를 해석하지 못하는
옛날 브라우저에 대해 해석하고 변환해주는 도구