(본 글은 1분코딩님의 https://studiomeal.com/archives/197 를 참조하였습니다.)
Flex
- 1차원적인 레이아웃 배치 전용 기능으로 고안되었다
- Flexible Box / Flexbox라고 부르기도 한다
- 상위 모듈로는 2차원적인 레이아웃 배치를 하는 Grid가 있다
[구성]
<div class="container"> <div class="item">helloflex</div> <div class="item">abc</div> <div class="item">helloflex</div> </div>
- 부모 요소인 Flex Container / 자식 요소인 Flex Item 로 구성
1) Container : Flex의 영향을 받는 전체 공간
2) Item : Container 내부에 배치되는 아이템- Flex의 속성은 크게 2가지로 나뉜다.
1) Container에 적용하는 속성
2) Item에 적용하는 속성
[Container에 적용하는 속성]
- display: flex; ( flex의 필수 속성! )
.container{ display: flex; }: flex가 되는 순간 item들을 가로방향으로 배치된다.
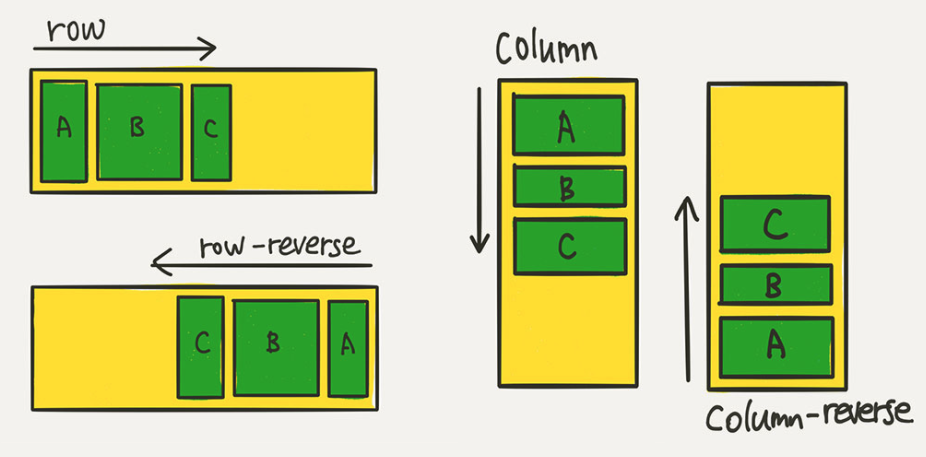
- flex-direction ( 배치 방향 설정 )
.container{ flex-direction: row; /* flex-direction: column; */ /* flex-direction: row-reverse; */ /* flex-direction: column-reverse; */ }: 아이템들이 배치되는 메인 축의 방향을 결정
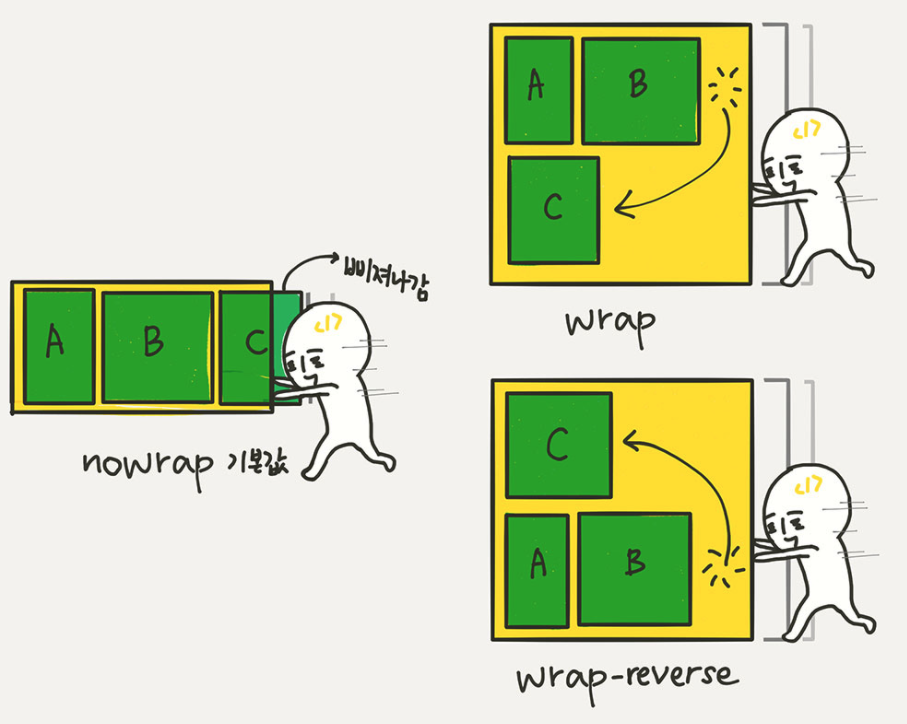
- flex-wrap ( 줄넘김 처리 설정 )
.container { flex-wrap: nowrap; /* flex-wrap: wrap; */ /* flex-wrap: wrap-reverse; */ }: 컨테이너가 메인축 방향으로 배치하는데 여유공간이 없을 때 줄바꿈에 대한 속성
- flex-flow (direction + wrap 동시 지정)
.container { flex-flow: row wrap; /* 아래의 두 줄을 줄여 쓴 것 */ /* flex-direction: row; */ /* flex-wrap: wrap; */ }: flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성
[정렬]
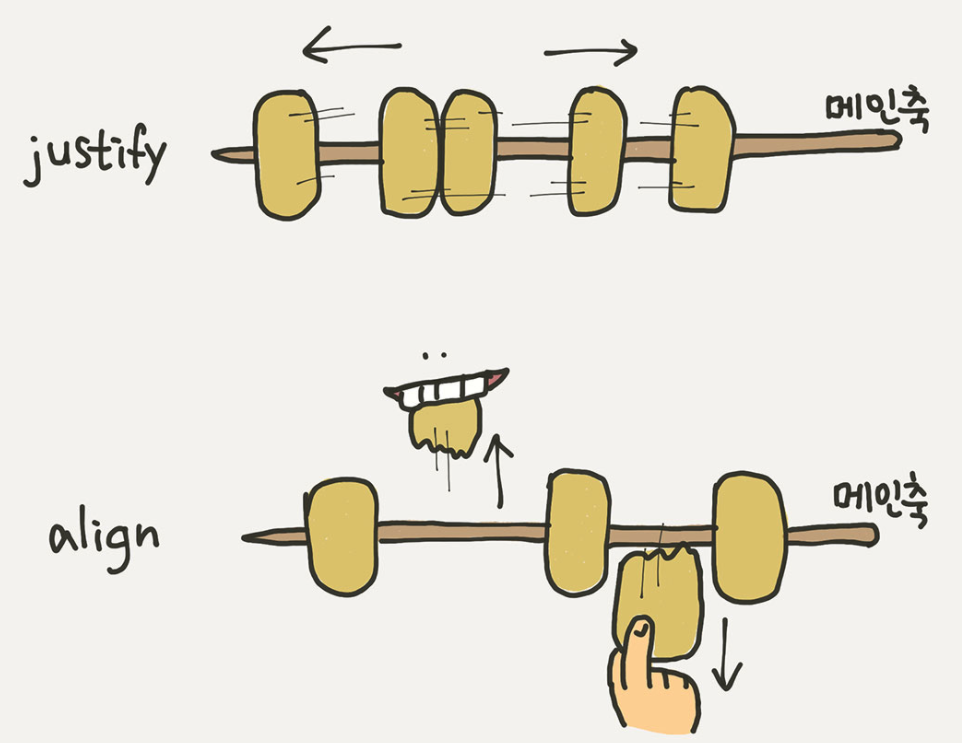
“justify”는 메인축(오뎅꼬치) 방향으로 정렬
“align”은 수직축(오뎅을 뜯어내는) 방향으로 정렬
- justify-content ( 메인축 방향 정렬 )
.container { justify-content: flex-start; /* justify-content: flex-end; */ /* justify-content: center; */ /* justify-content: space-between; */ /* justify-content: space-around; */ /* justify-content: space-evenly; */ }: 메인축 방향으로 아이템들을 정렬하는 속성
- align-items ( 수직축 방향 정렬 )
.container { align-items: stretch; /* align-items: flex-start; */ /* align-items: flex-end; */ /* align-items: center; */ /* align-items: baseline; */ }: 수직축 방향으로 아이템들을 정렬하는 속성
(justify-content와 수직 방향 정렬)
- 요소들을 정중앙에 정렬할 때
justify-content: center align-items: center
- align-content ( 여러 행 정렬 )
.container { flex-wrap: wrap; align-content: stretch; /* align-content: flex-start; */ /* align-content: flex-end; */ /* align-content: center; */ /* align-content: space-between; */ /* align-content: space-around; */ /* align-content: space-evenly; */ }: flex-wrap: wrap; 이 설정된 상태에서 아이템들이 2줄 이상이 되었을 때
수직축 방향 정렬을 결정하는 속성