
소개
- SOPT 27기 WEB 파트 publishing study
- Subway Page의 헤더 만들기
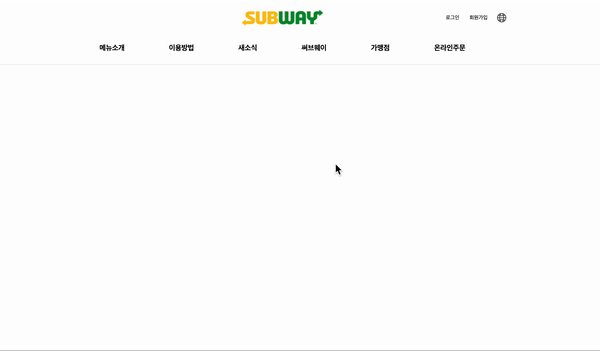
- [기본 상태]
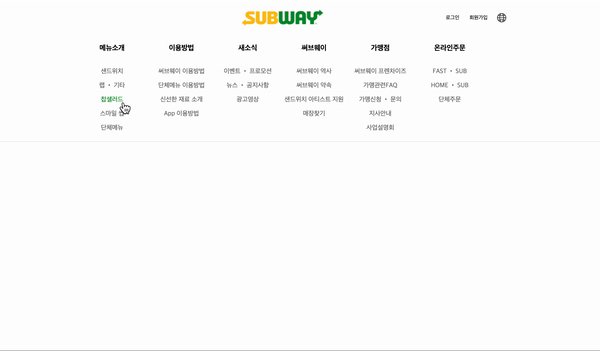
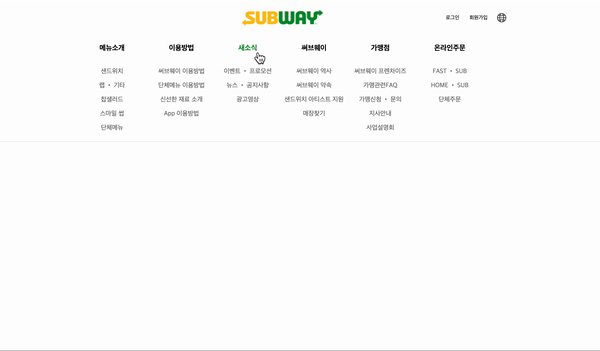
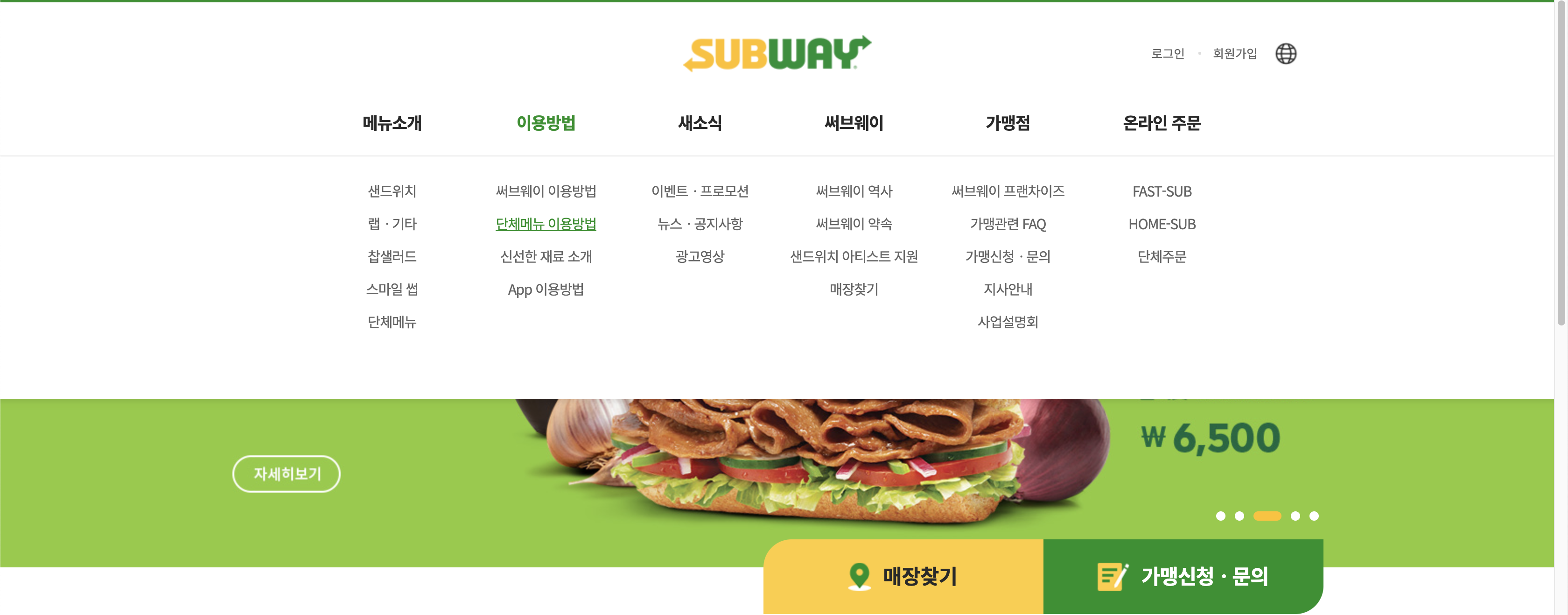
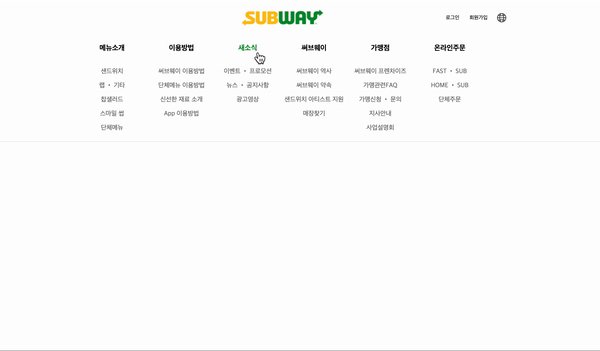
- [Drop Down Menu]
Drop-down menu
6개의 기본 메뉴를 생성
<nav class="nav"> <li class="item"> <ul><div class="menu">메뉴소개</div></ul> </li> <li class="item"> <ul><div class="menu">이용방법</div></ul> </li> <li class="item"> <ul><div class="menu">새소식</div></ul> </li> <li class="item"> <ul><div class="menu">써브웨이</div></ul> </li> <li class="item"> <ul><div class="menu">가맹점</div></ul> </li> <li class="item"> <ul><div class="menu">온라인주문</div></ul> </li> </nav>
각 메뉴에 Submenu 추가
<nav class="nav"> <li class="item"> <ul><div class="menu">메뉴소개</div></ul> <ul class="subMenu"> <li>샌드위치</li> <li>랩 • 기타</li> <li>찹샐러드</li> <li>스마일 썹</li> <li>단체메뉴</li> </ul> </li> ... [이하 동일]
css 스타일링
.header .nav .subMenu{ display: none; justify-content: center; align-items: center; flex-direction: column; list-style: none; } /* hover될 때 display:flex지정해서 보이게함 */ .header .nav:hover .subMenu{ display: flex; }
적용 결과
반응형
- 현재 서브웨이 홈페이지는 반응형으로 개발되어 있지 않다
- 간단하지만 미디어 쿼리를 사용해 반응형을 구현해보자
Logo & rightBox 위치 조정
[ 평소 상태 ]/* 평소 상태에는 rightBox(Logo 옆에 로그인/회원가입)는 position: absolute; 로 지정해두었다*/ .header{ ... position: relative; ... } .header .top .rightBox{ ... position: absolute; right: 280px; }
[ 미디어 쿼리 적용 ]
/* 크기가 작아지면 가운데로 위치하게 하였음 - width가 1135까지는 아래 적용*/ @media screen and ( max-width: 1135px ) { .header .top .rightBox{ position: static; } .header .top{ justify-content: center; } }
메뉴 위치 재조정
/* margin을 줄여서 보기 좋게 만듬 - width가 670까지는 아래 적용*/ @media screen and ( max-width: 670px ) { .header .nav .menu{ margin: 20px 10px; font-size: 16px; } }
- 적용 결과



.gif)
