(본 포스팅은 드림코딩의 엘리님 https://www.youtube.com/watch?v=OoA70D2TE0A&list=PLv2d7VI9OotQ1F92Jp9Ce7ovHEsuRQB3Y&index=6 를 참조합니다.)
기초 사항
- W3C에서 웹에대한 표준을 만들며 MS같은 기업이나 단체에서 이 표준을 따라서 만들게 된다.
- HTML MDN 페이지에서 여러 태그들과 예제, 브라우저 호환 정보 등이 있다.
https://developer.mozilla.org/ko/docs/Web/HTML- 웹 사이트 뷰를 개발하는 순서!
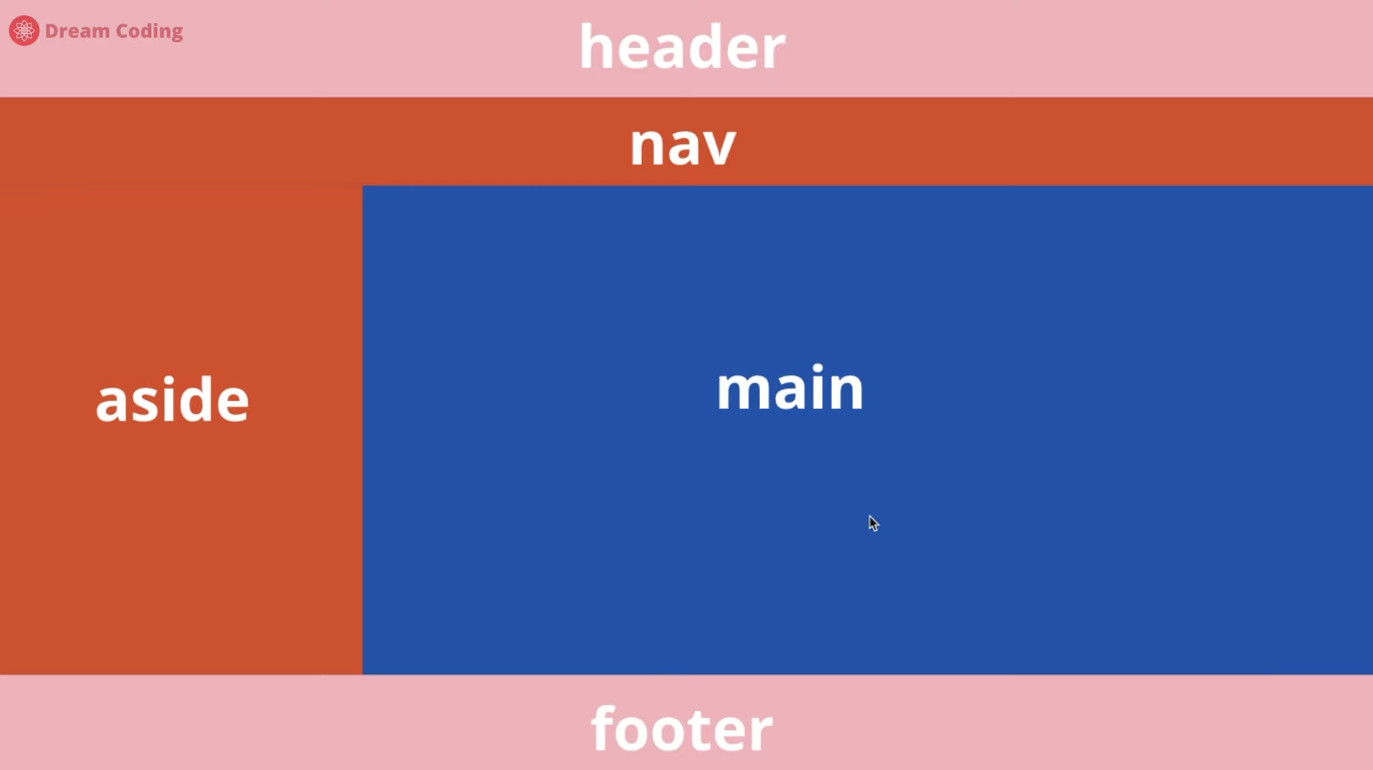
1) 사이트의 구조 파악하기
(큰 구조 -> 작은 구조 방향 (header / navigation / main / sidebar 등등!)
2) HTML로 마크업!
3) CSS 적용
태그
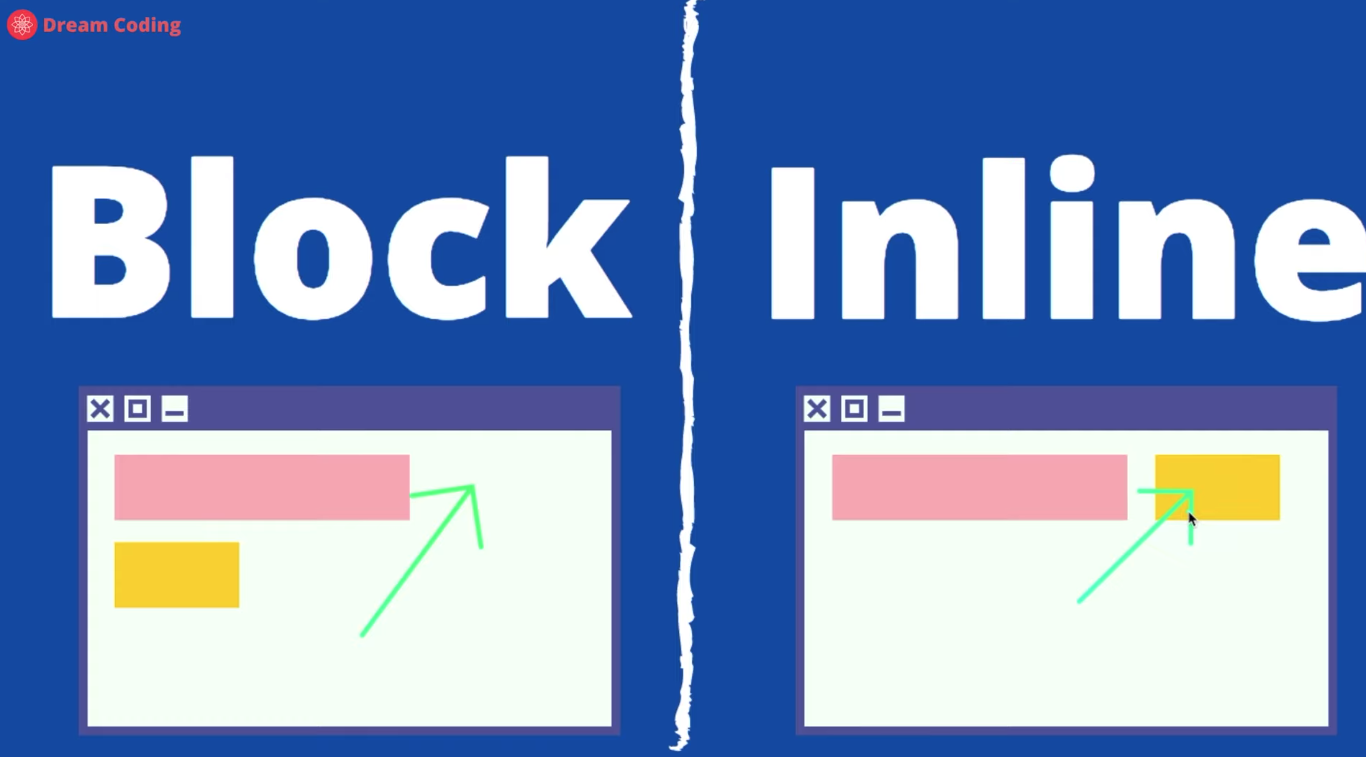
- Block level과 Inline level태그가 있다.
Block은 전체를 차지하며, inline은 해당 요소만큼만 차지한다.
(두 종류의 태그는 추후 속성으로 변경 가능!)
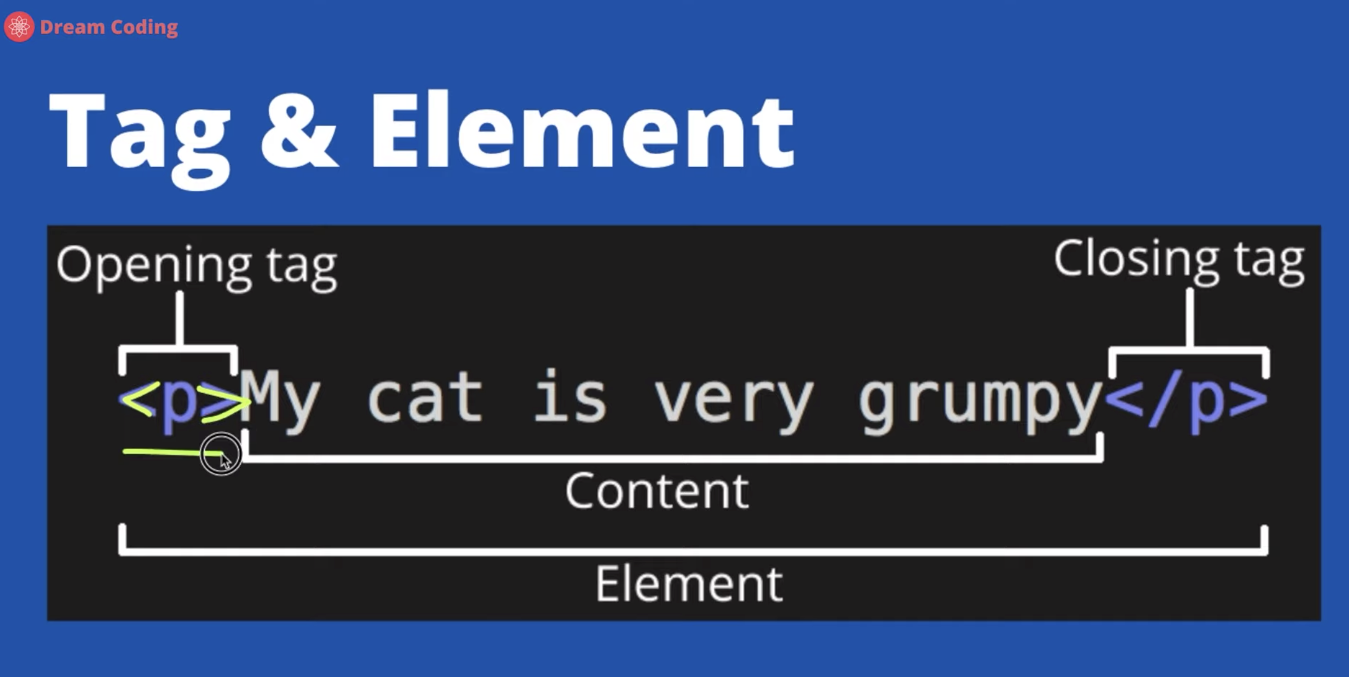
- Tag + Contents를 하나의 element라고 한다.
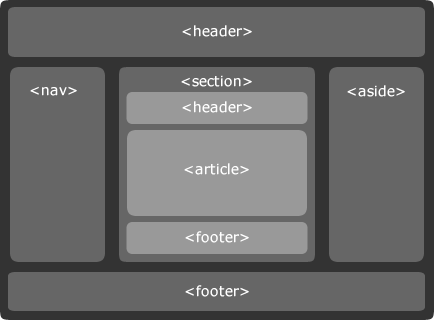
- 시멘틱 태그
: 코드를 읽고 구분하기 쉽게 하기 위한 용도로 사용되는 태그 !
뜻 그대로 의미론적으로 사용되는 태그
- ol태그는 Order List의 의미로 요소들이 순서적인 번호를 할당
<ol> <li> first </li> <li> second </li> </ol>
- ul태그는 Unorder List의 의미로 요소들이 순서와 상관없을 때 사용
<ul> <li> first </li> <li> second </li> </ul>
- input 태그는 여러 용도로 사용될 수 있다.
<input type="text"> text </input> <input type="password"> password </input> <input type="radio"> radio </input> <input type="checkbox"> checkbox </input> <input type="button"> button </input> <input type="image"> image </input> <input type="file"> file </input>