[ URI / URL / URN ]

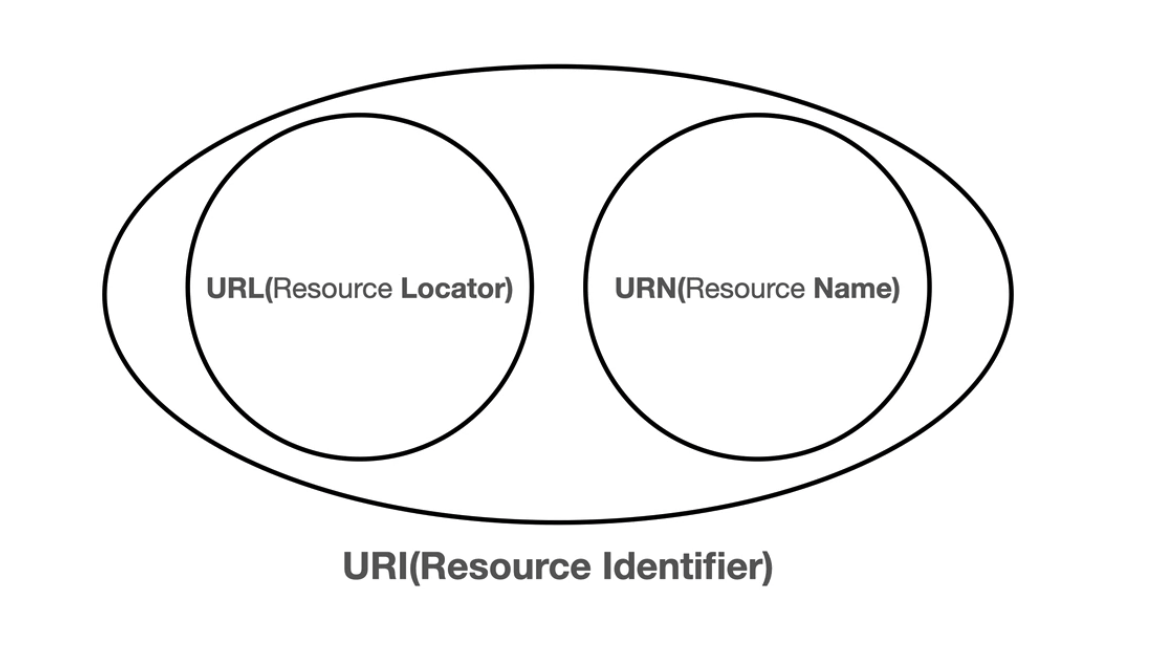
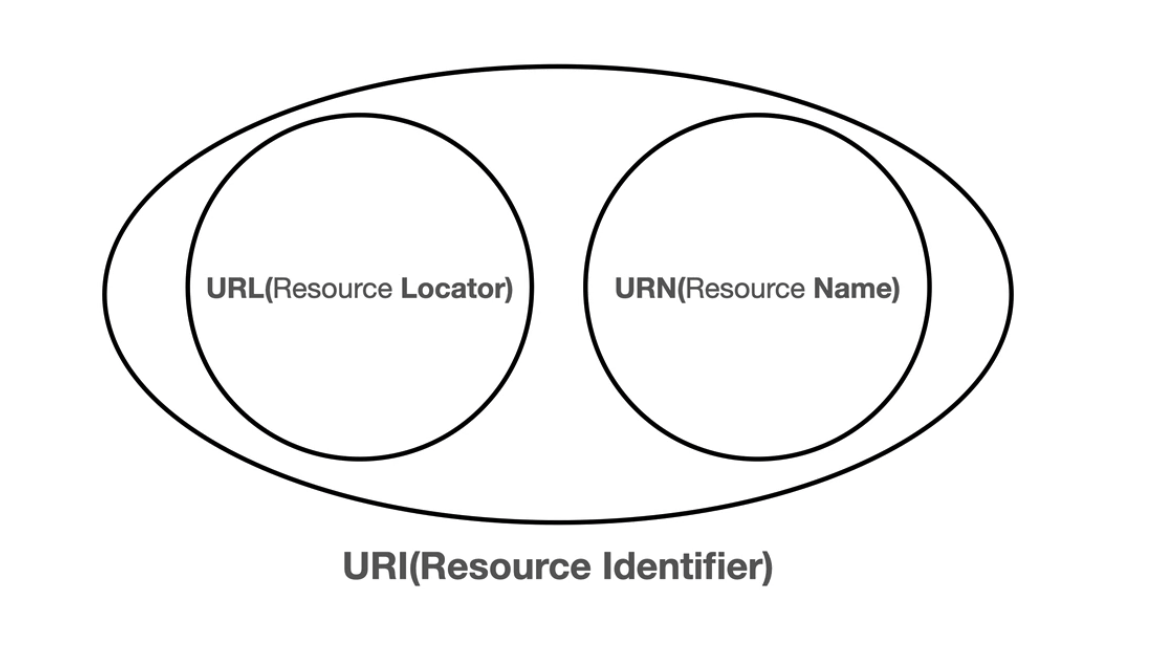
- URI (Uniform Resource Identifier)
- Uniform : 리소스 식별하는 통일된 방식
- Resource : 자원, URI로 식별할 수 있는 모든 것
- Identifier : 다른 항목과 구분 / 식별 하는데 필요한 정보
- 문법 :
scheme://[userinfo@]host[:port][/path][?query][$fragment]
- 예시 :
https://www.google.com:443/search?q=hello&hl=ko
- 구성
- scheme : 주로 프로토콜을 명시 (http / https)
- userinfo : URL에 사용자정보를 포함해서 인증 -> 거의 사용하지 X
- host : 호스트명으로 도메인명이나 IP 주소를 직접 사용 가능
- port : http는 80 / https는 443
- path : 리소스 경로, 보통 계층적 구조를 가지도록 설계
- query :
key=value 형태로 값을 나타냄, query parameter, query string으로 불림
- fragment : html 내부 북마크 등에 사용 (서버에 전송하는 정보는 아님)
- URN
- 리소스에 부여한 이름(Name)
- URN 이름만으로 실제 리소스를 찾는 방법이 보편화되지 않았음
-> URI / URL만 우리는 인지하고 있으면 됨
/* URI
=> query나 fragment도 포함하는 전체 */
https://velog.io/@neity16/posts/12?a=123&b=2#comment_3
/* URL
=> 자원의 위치를 나타냄 */
https://velog.io/@neity16/posts/12
[ HTML 메시지 ]
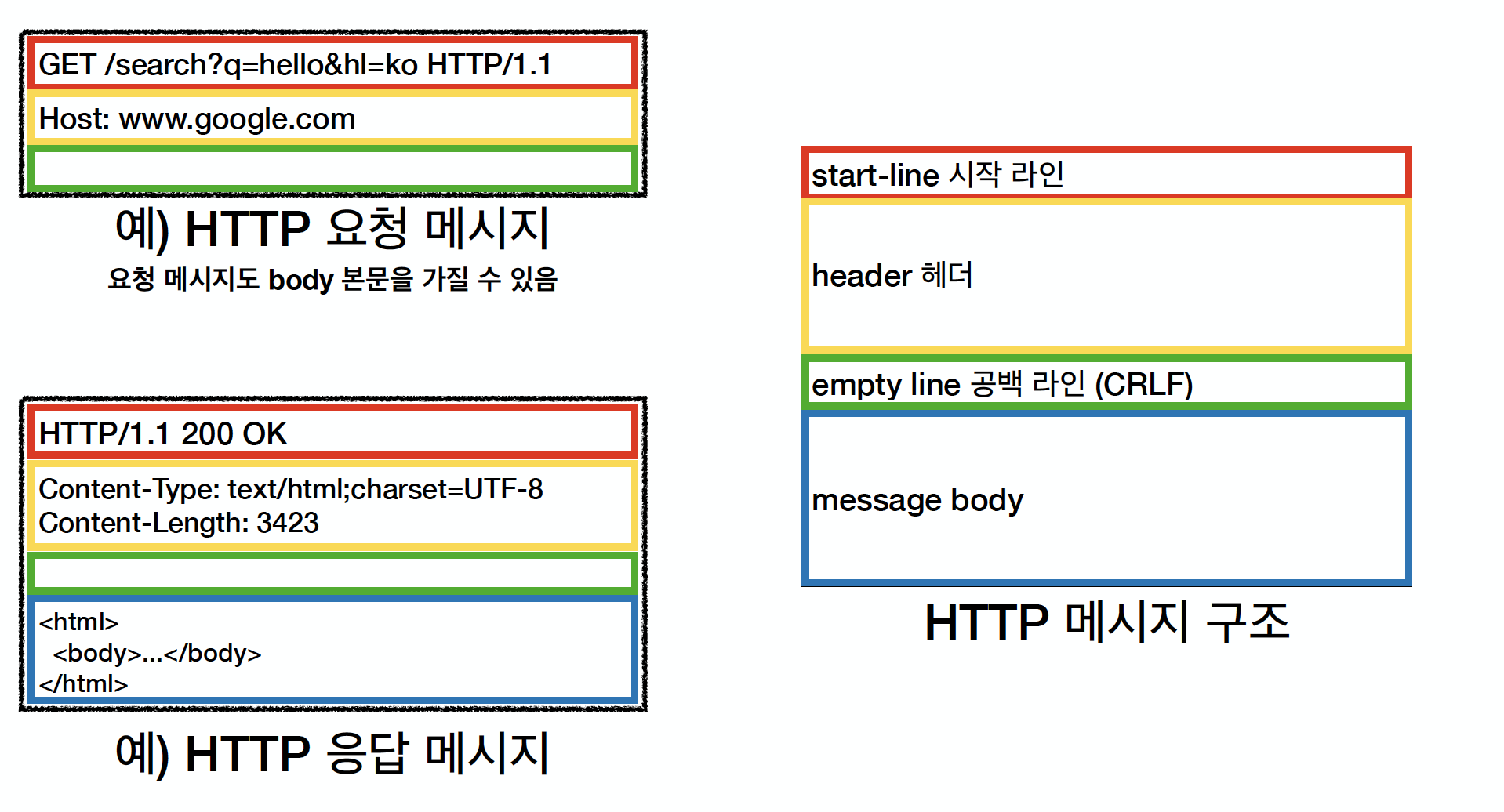
[ 기본 구조 ]
 (출처 : 김영한님의 '모든 개발자를 위한 HTTP 웹 기본 지식' 강의)
(출처 : 김영한님의 '모든 개발자를 위한 HTTP 웹 기본 지식' 강의)
- 현재 HTTP 1.1 기준의 request / response 메시지 구조는
RFC7230에서 확인 가능
[ 시작 라인 / start-line ]
- HTTP Request message
- 요청 라인(
request line)
- 구조 :
[HTTP method] SP [request-target] SP [HTTP-version] CRLF
SP : space(공백)CRLF : 개행(엔터)request-target
- 요청 대상을 의미
- 절대경로
/path~ 로 표기
- HTTP Response message
- 상태 라인(
status line)
- 구조 :
[HTTP-version] SP [status-code] SP [reason-phrase] CRLF
status-code : 요청의 상태 코드reason-phase : 사람이 이해할 수 있는 짧은 상태 코드 설명 글
[field-name] ":" OWS [field-value] OWS
[ message body ]
- 실제 전송할 데이터
- HTML 문서, 이미지, 영상 등 byte로 표현할 수 있는 모든 데이터 전송 가능
ref
(출처 : 김영한님의 '모든 개발자를 위한 HTTP 웹 기본 지식' 강의)
(https://datatracker.ietf.org/doc/html/rfc7230#section-3)