API 명세서 ?
Front Developer과 공유하기 위한 API의 세부적인 정보를 담는 자료
(API 문서는 누가 봐도 이해할 수 있어야 하고 , 명확하며 직관적이어야 한다)
- Github WIKI / 스프레드시트 / Notion / postman api / swagger 등등 사용 가능!
- Github WIKI나 스프레드시트를 추천 !
GitHub WIKI 활용하기
[ 구성요소 ]
- API 이름
- HTTP Method
- Content-Type
- Request - Header / Body
- Response - Body
- 데이터 자료형 / 설명
- View / Page 이미지
[ Get 예시 ]
메소드 경로 설명 GET /record/item-add 재고기록(홈) Request Header
{ "token" : "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c" }Response
< Success >
{ "status": 200, "success": true, "message": "재료추가 화면 조회 성공", "data": { iconIdx : 1, name : "딸기", img : "http://~" } }
NumbericonIdx : 아이콘(icon) 인덱스
Stringname : 아이콘(icon) 이름
Stringimg : 아이콘(icon) 이미지< Fail >
- 내부 서버 오류
{ "status": 500, "success": false, "message": "내부 서버 오류" }ㅤㅤ
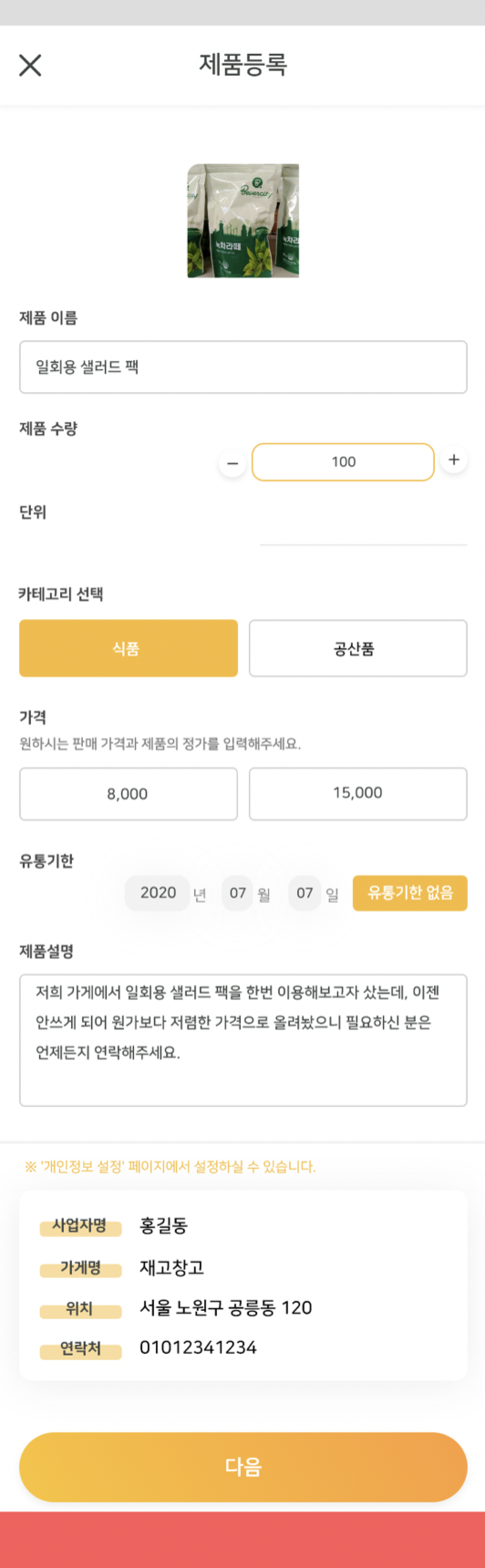
[ Post 예시 ]
메소드 경로 설명 POST /exchange/post 게시글 등록 
ㅤ
Request Header
{ "Content-Type": "multipart/form-data", "token" : "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c" }ㅤ
Request Body
{ "productImg" : <FILE> , "productName" : "당근", "isFood" : 1, "price" : 1200, "quantity" : 13, "expDate" : "2020.07.04", "description" : "당근 팔아요~", "coverPrice" : 1700, "unit" : "개" }
NumberisSold : 식품인지 여부 (1-식품, 0-공산품)
Numberprice : 상품 가격
FILEproductImg : 상품 이미지
StringproductName : 상품 이름
Numberquantity : 수량
StringexpDate : 상품 유효기간
Stringdescription : 게시글 내용
NumbercoverPrice : 정가정보
Stringunit : 단위
ㅤResponse
< Success >
{ "status": 200, "success": true, "message": "게시글 등록 성공" }< Fail >
- 데이터 누락
{ "status": 400, "success": false, "message": "게시글 등록에 필수 기입 정보를 입력해주세요" }
- 내부 서버 오류
{ "status": 500, "success": false, "message": "내부 서버 오류" }

