state 끌어올리기

부모 컴포넌트에서 자식 컴포넌트로 state를 넘겨준 후 자식 컴포넌트에서 바뀐 state를 다시 부모컴포넌트에서 바꿔주고 싶을 경우 setState를 자식에게 넘겨주어 자식 컴포넌트에서 setState를 해주면 부모 컴포넌트의 state를 변경해 줄 수 있다.
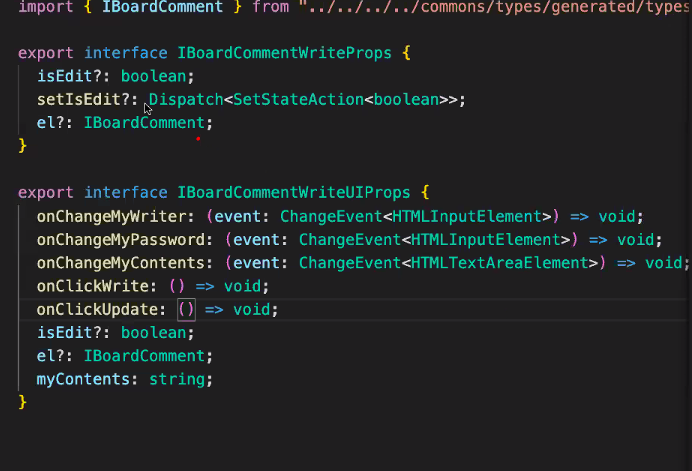
타입스크립트 참고!
props는 타입추론이 안 되기 때문에 타입을 직접 모두 작성해주어야 한다.


UI 프레임워크
기능을 혼자서 구현해보는 것도 중요하지만 다양한 브라우저에서 다양한 사이즈로 적용했을 때 오류가 없어야하므로 UI 프레임워크를 잘 활용하는 것 또한 중요하다.
아이콘 Ant-Design
id값을 못읽기때문에 id 값을 넣으면 안 된다.
export default function LibraryIconPage() {
return (
<div>
<MyIcon />
{/* id={data._id} 아이콘에서는 이렇게 id 주면 사라지기떄문에 왠만하면 쓰지않는다.*/}
</div>
);
}
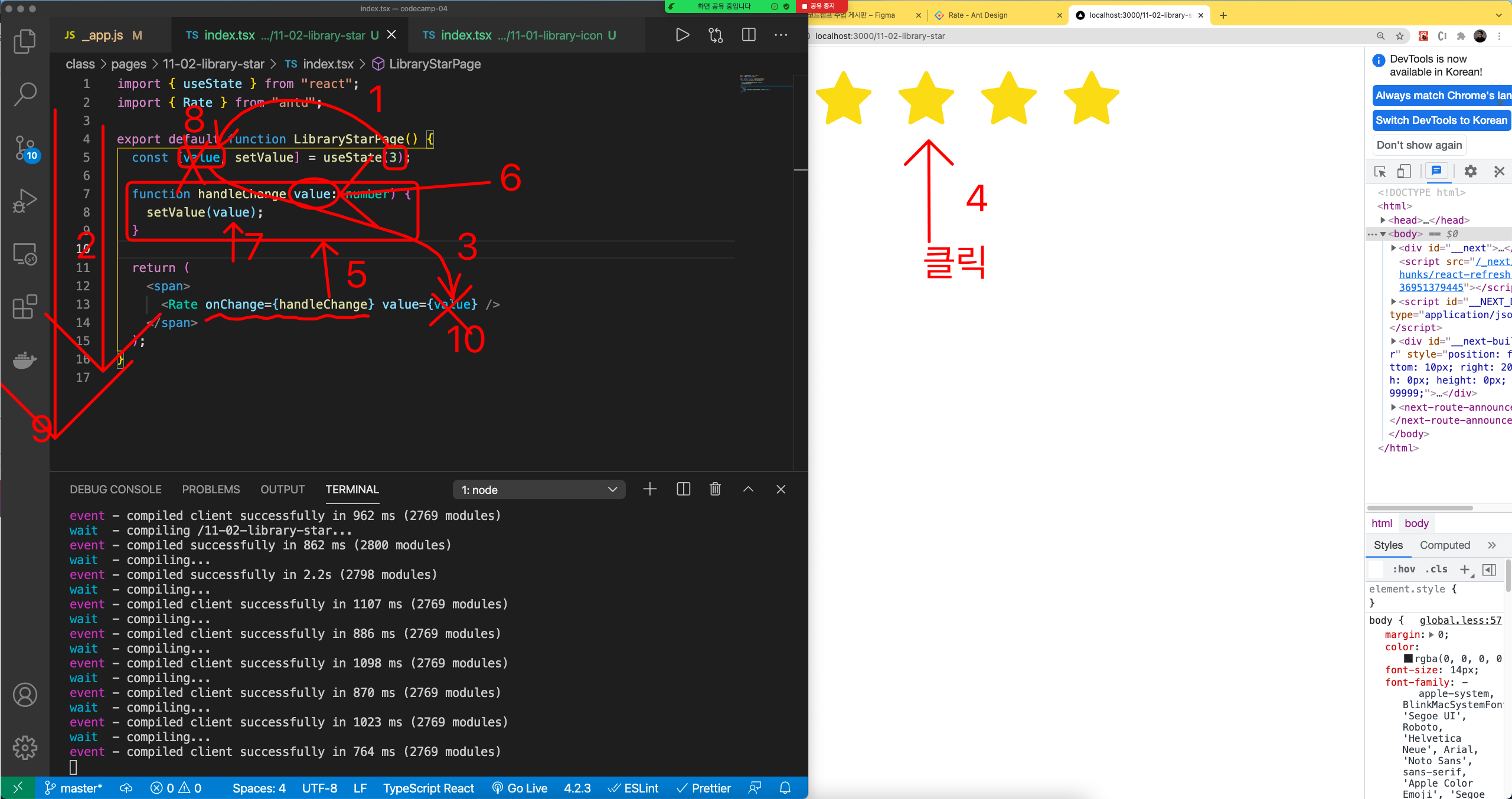
별점

Antd 에서 Rate import하기
import { Rate } from "antd";
import { useState } from "react";별 개수마다 이름 선언해주기
const desc = ["1점", "2점", "3점", "4점", "5점"];
// 위쪽에 넣는 기준 - 하드코딩 (한번만들고 두번다시 거치지 않을 것들)
// 이유 - state가 바뀌면 컴포넌트가 다시 한번 도니까 값이 바뀌지 않을것들은 밖에 있어야한다.useState를 이용해 별 클릭시에 그에 맞는 value 바꾸기 (별 4개에 4점)
export default function LibraryStarPage() {
const [value, setValue] = useState(3);
// const aaa = 3;
// 자신과 가장 가까운 중괄호안에잇는 aaa 를찾고 없으면 다음 중괄호에서 찾는다.
const handleChange = (value) => {
// value 는 화살표로 된 중괄호 안의 value 다!
// console.log(aaa); // 가장 가까운 중괄호안에있는 aaa
setValue(value);
alert(value + "점");
};html에 Rate 넣기와 value에 따라 정해둔 이름 나오게 하기
return (
<span>
<Rate onChange={handleChange} value={value} />
{value ? <span className="ant-rate-text">{desc[value - 1]}</span> : ""}
</span>
);
}
Youtube
ReactPlayer import하기
import ReactPlayer from "react-player";
import styled from "@emotion/styled";
css 만들기 AntD와 같이 styled() 괄호안에 ReactPlayer 를 넣어준다.
const MyYoutube = styled(ReactPlayer)`
border: 3px solid yellow;
`;
```js
html에서 url 주소 가져오기 / 크기와 다양한 명령어(muted , playing) 지정export default function LibraryYoutubePage() {
return (
);
}
