백엔드와 네트워크는 떼려야 뗄 수 없는 사이인 것 같습니다. 실제 통신이 어떻게 이루어지는지 알고 있어야 에러 검증, 좀 더 효율적인 API 설계가 가능할 것이라 생각합니다.
정리하는 내용의 많은 부분은 우아한 형제 개발팀장이신 김영한님의 인프런 강의의 내용을 참고하여 작성하였습니다. 비전공자인 저도 이해갈 정도로 천천히 예시를 들어 잘 설명해주시니 꼭 한 번 수강해보시는 것을 추천드립니다.
인프런 - 모든 개발자를 위한 HTTP 웹 기본 지식
네트워크 기본 개념
인터넷 통신 방법
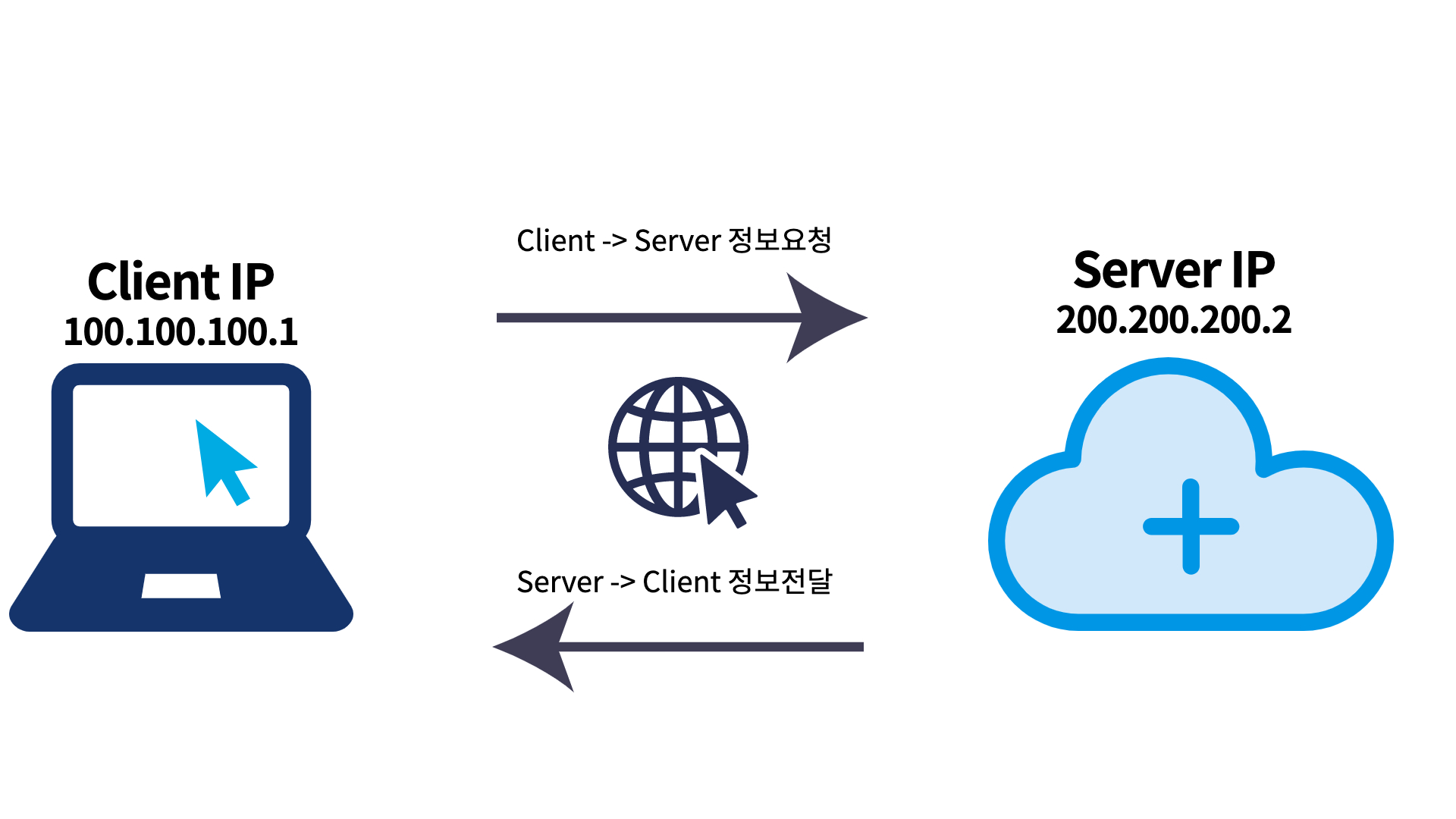
인터넷 통신방식은 두가지 주체에 의해서 이루어집니다. '클라이언트'와 '서버'입니다. 간단하게 이야기하자면 클라이언트에서 특정 정보를 서버에 요청하면 서버가 그에 해당하는 정보를 다시 클라이언트에게 전달해주는 개념입니다.
다만 인터넷이용자가 한 사람이 아니고 서버도 한개만 존재하는 것이 아닙니다. 그래서 특정 주소를 정하여 통신하지 않는다면 길을 잃어버리고 말 것입니다. 이 때 필요한 것이 아래 정리할 IP개념입니다.
IP
IP : Internet Protocol Address - 말 그대로 주소
우리가 쇼핑몰에서 주문을 할 때 주소를 잘 못 입력하면 배송이 불가하다고 경고 문구를 받을 것입니다. 또는 이사를 가고 나서 예전 주소를 바꾸지 않고 주문을 했다면 배송은 과거에 기록되어있는 해당 주소로 배송이 될 것입니다. (놀랍게도 이 경험을 3번이상한 바보가 있다?)
IP 개념
인터넷 통신도 마찬가지로 클라이언트가 요청한 정보가 서버에 잘 도달하기 위해서는 서버의 IP 주소가 필요하고 서버도 클라이언트에게 정보를 전달하기 위해서는 클라이언트의 IP 주소가 필요한 것입니다.

IP는 Internet protocol의 약자로 프로토콜은 통신규약으로 번역이 됩니다. 인터넷을 이용할 때 통신 약속 정도로 생각하시면 됩니다.
100.100.100.1 와 같은 방식으로 표현하기로 약속을 하고 모든 인터넷 이용자들이 IP주소를 만들 때 이에 따라서 만들기로 IP주소를 구성하기로 한 것입니다.
패킷
쇼핑몰에서 주문을 했을 때 단순히 상품만 달랑 오지 않고 택배상자(+뽁뽁이 등)와 같이 배송이 되지 않나요?? 인터넷 정보도 마찬가지입니다. 또 택배상자에는 택배송장이 붙어있어 어디서 보내고 어디로 발송할 지 정보가 나와있습니다.
인터넷 전송 데이터도 마찬가지로 출발지 IP, 목적지 IP 등등이 기록된 패킷이라는 택배상자에 쌓여서 전달됩니다. 이는 클라이언트에서 서버로, 서버에서 클라이언트로 양방향 모두 적용이 됩니다. 이 패킷을 통해서 수많은 택배(인터넷 데이터) 중에서 제가 주문한 택배가 제 집(MY client )에 도착할 수 있는 것입니다.
IP 프로토콜의 한계
다만 이 IP는 한계를 가지고 있는데 이를 한가지 씩 살펴보겠습니다.
비연결성 : 패킷을 받을 대상이 없거나 서비스 불능 상태여도 패킷 전송
비신뢰성 : 중간에 패킷이 사라지는 문제, 패킷이 순서대로 오지 않는 문제
프로그램 구분: 같은 IP를 사용하는 서버에서 통신하는 애플리케이션이 둘 이상인 문제
비연결성
클라이언트는 서버가 현재 패킷을 받을 수 있는지 아닌지를 알 수 있는 방법이 없습니다. 그래서 일단 발송을 하고 보지만 서버가 패킷을 받을 수 없는 상황일 수 있습니다. 그러면 이 패킷은 어떻게 될까요?
비신뢰성
만약에 패킷이 수많은 인터넷의 노드(각 인터넷의 연결다리)를 지나다가 길을 잃어 소실이 된다면 어떻게 될까요?
이와 더불어 여러번 패킷을 발송했는데 첫번째 보낸 패킷보다 두번째 패킷의 전송하는 용량이 적다면 두번째가 먼저 도착하는 일이 벌어질 것입니다.
(1: Hello I'm abcedfgh ,2 : python) --> (2 : python, 1: Hello I'm abcedfgh)
이 상황이 반복되다보면 지금 내가 받은 자료가 실제 보낸 사람이 의도한 자료인지 신뢰할 수 없는 상황이 발생할 것입니다.
프로그램 구분
쇼핑몰 홈페이지에서 우리가 하는 행동은 여러가지입니다. 회원가입을 하기도 하고 주문을 하기도 합니다. 근데 이 쇼핑몰 홈페이지에 해당하는 서버가 한개라 한 곳으로 모든 요청들이 들어온다면 이 활동들을 구분할 방법이 있을까요? 다 섞여서 적절한 응답을 하지 못하지 않을까요?
이런 문제들이 있기 때문에 다음 개념들 (TCP PORT)이 필요합니다.
TCP UDP
TCP
TCP : Transmission Control Protocol
- 연결지향
- 데이터 전달 보증
- 순서 보장
연결지향
IP에서 비연결성의 문제를 확인해 보았습니다. 대상이 연결되어있는지 확인을 하지 않더라도 발송이 가능했기 때문에 제대로 도달했는지 확인이 되지 않았습니다. 이를 해결하기 위해서 TCP에서는 TCP 3- way handshake 방식을 적용합니다.
.jpg)
3 way handshake는 3번 악수를 하는 것처럼 우선 클라이언트에서 정보를 받는곳과 SYN(연결)을 확인합니다. 그러면 서버는 SYN를 확인하고 거기에 ACK(인증)을 보내서 정보전달 가능을 알립니다.
이후 다시 클라이언트가 ACK를 보내고 이제 데이터 전송의 준비가 완료된 것입니다. 이를 통해 상대방이 자료를 받을 수 있는지 확인 후 데이터 전송이 가능합니다.
데이터 전달 보증
TCP를 통하여 데이터를 잘 전달받았는지 확인이 가능합니다.
순서 보장
TCP를 통해서 패킷1, 패킷2, 패킷3 순서로 클라이언트가 서버에 전송을 했고 이 자료를 서버는 패킷1, 패킷3, 패킷2 로 받았다면 서버는 패킷 2부터 다시 전송하라고 요청합니다. 이를 통해서 데이터의 순서가 보장이 됩니다.
UDP
UDP : User Datagram Protocol
UDP는 TCP가 제공하는 연결지향, 데이터 전달보증, 순서보장 등 이러한 기능이 제공되지 않습니다. 그러면 이를 왜 이용하는지 의문이 들 수도 있습니다. UDP는 기능이 적은대신 단순하고 빠릅니다. IP에 PORT와 체크섬 정도의 기능만 제공합니다. 따라서 이용을 할 때는 애플리케이션에서 추가 작업이 필요합니다.
 (학창시절에 UDP로 스타크래프트 안해본 분들 없죠?)
(학창시절에 UDP로 스타크래프트 안해본 분들 없죠?)
UDP에서는 3-way를 적용하지 않기 때문에 error가 발생하면 다시 요청을 계속 보내는 방식으로 진행이 됩니다.
PORT
PORT 개념
포트는 한 서버에 여러가지 요청을 할 때 각각의 출입문을 만들어주는 개념이라 생각하시면 됩니다. 우리가 에버랜드를 갈 때 T-express를 타고 싶다면 해당 놀이기구 줄에서 기다려 입장하듯이 원하는 기능으로 가기 위해 해당 포트로 입장을 하는 방식입니다.
이전에 IP에서 프로그램 구분이 안된다는 예를 조금 더 들어 보겠습닏다 . 롤을 플레이하면서 게임 내 보이스톡을 진행하고 큐를 돌리는 동안 웹툰을 본다고 가정해보겠습니다. 그러면 현재 컴퓨터에서 벌어지는 상황은 다음과 같습니다.
.jpg)
이런 경우 특히 server1(라이엇 서버)의 경우 게임 데이터 요청과 보이스톡이 동시에 이루어지기 때문에 이를 구분해줄 필요가 있습니다. 예를 들어 LOL게임에는 port 1000, 보이스톡에는 port 2000 이런 방식으로 포트번호를 부여해주면 해당 데이터는 해당 포트로만 통신이 되는 방식입니다.
포트 번호 정보는 TCP에 기록이 되어 전송이 됩니다.
추가) 추가적으로 밑에 HTTP나 HTTPS에 해당하는 포트가 정해져있는데 용도에 따라 포트번호를 정하는 것이 가능한지 개념에 대해서 말씀드리겠습니다. 포트번호를 지정하는 것은 개발자가 지정을 합니다. 만약 별도의 지정이 없다면 기본 포트인 HTTP는 80 , HTTPS는 443 포트로 Default 값이 배정이 되는 것이지요.
PORT 번호
대표적이 PORT번호는 다음과 같습니다.
0~1023 : 잘 알려진 포트 , 사용하지 않는 것이 좋음
- FTP - 20, 21
- TELNET -23
- HTTP 80
- HTTPS 443
1024~ 65535 할당 가능
DNS
IP가 통신규약이라 100.100.100.1과 같은 모양으로 만들기로 약속했다고 말씀드렸습니다. 그런데 일반적으로 우리가 저렇게 해당 웹사이트 IP를 기억하는 일이 많을까요?? 게다가 한 번 어렵게 해당 IP를 기억을 한다고 해도 그 IP가 변경이 되어버린다면? 요청을 다시 보내도 응답하지 않을 것입니다.
이런 문제를 해결하기 위해서 필요한 것이 DNS(Domain Name System) 입니다.
알파벳으로 구성된 일련의 주소를 해당 IP에 대응시켜서 해당 도메인 주소만 입력을 하면 자동으로 IP가 조회가 되는 방식입니다.
예를들어 google.com 에 IP 200.200.200.2 를 부여하면 google.com만 입력을 하면 해당 IP로 요청이 가능 방식입니다.
IP가 변경이 되더라도 google.com에 해당하는 IP를 변경해서 입력만 하면 되기 때문에 사용자는 여전히 google.com을 입력하면 변경된 IP주소로 요청을 할 수 있습니다.
URI/URN/URL
기본개념
URI : Uniform Resource Identifier
URL : Uniform Reource Locator
URN : Uniform Resource Name
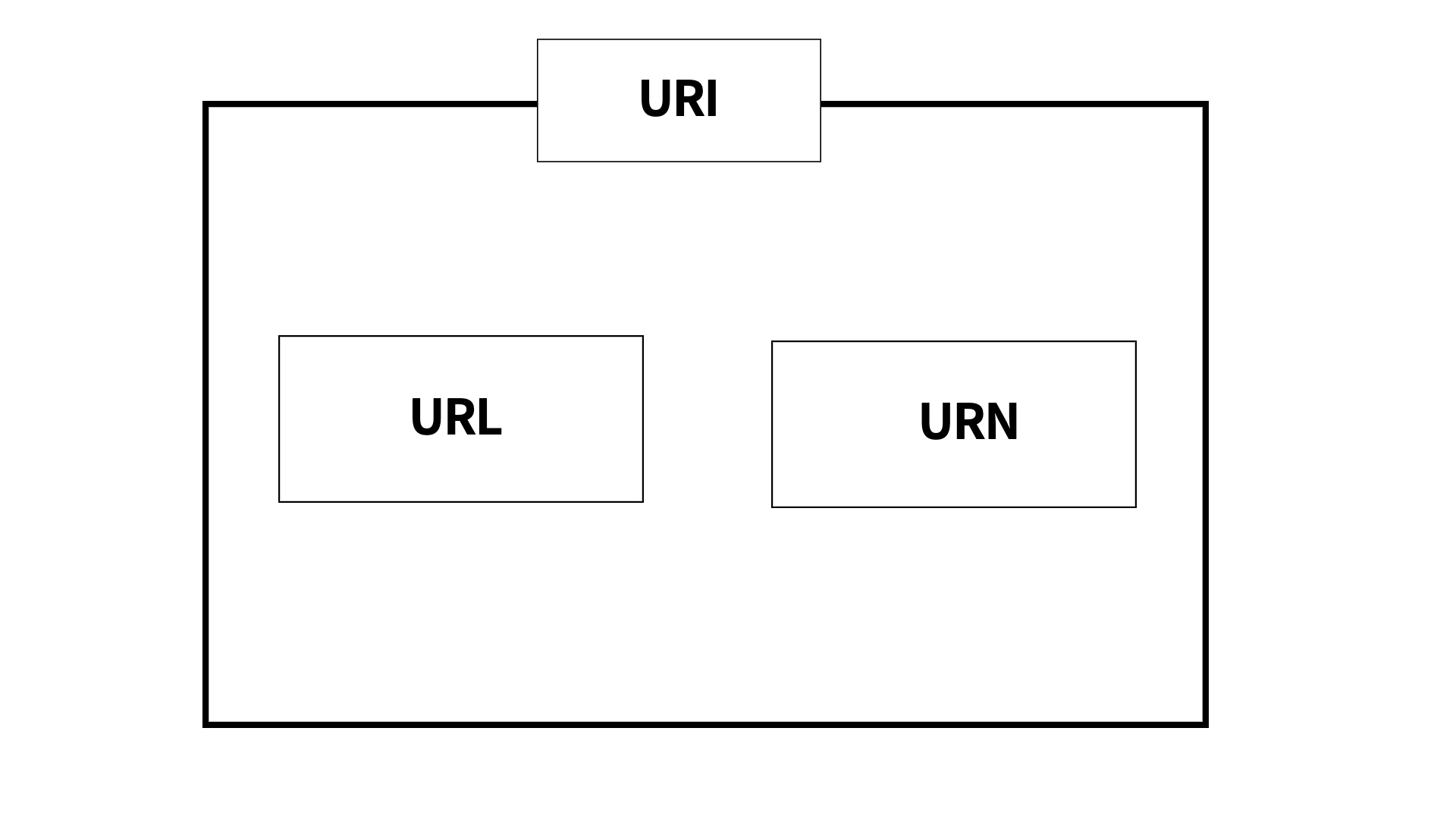
소위 우리가 '링크 보내'라고 할 때 그 링크에 해당하는 것이 URL인데요. URL은 어떻게 구성되고 URI, URN은 무엇인지 정리해보도록 하겠습니다.

위 그림을 보면 알 수 있다시피 우리에게 익숙한 URL은 URI안에 속합니다. 그러면 우선 URI의 개념에 대해서 알아보겠습니다.
URI는
Uniform : 리소스 식별하는 통일된 방식
Resource: 자원, URI로 식별할 수 있는 모든 것 (제한 없음)
Identifier : 다른 항목과 구분하는데 필요한 정보
쉽게 말해 리소스를 다른 것과 구분할 수 있는 통일된 방식을 의미합니다.
URL 과 URN의 차이는 Locator(리소스의 위치를 부여)와 Name(리소스의 이름을 부여)의 차이입니다.
둘의 대표적인 차이점은 위치는 변할 수 있지만 이름은 바뀔 수 없다는 것입니다. URN은 대표적으로 ISBN(책 정보 등록된 일련의 숫자)에 사용이 됩니다, 다만 URN만으로 리소스를 찾는 방법이 보편화되어있지 않아 URL로 이야기하는 경우가 대다수입니다.
URL 구성
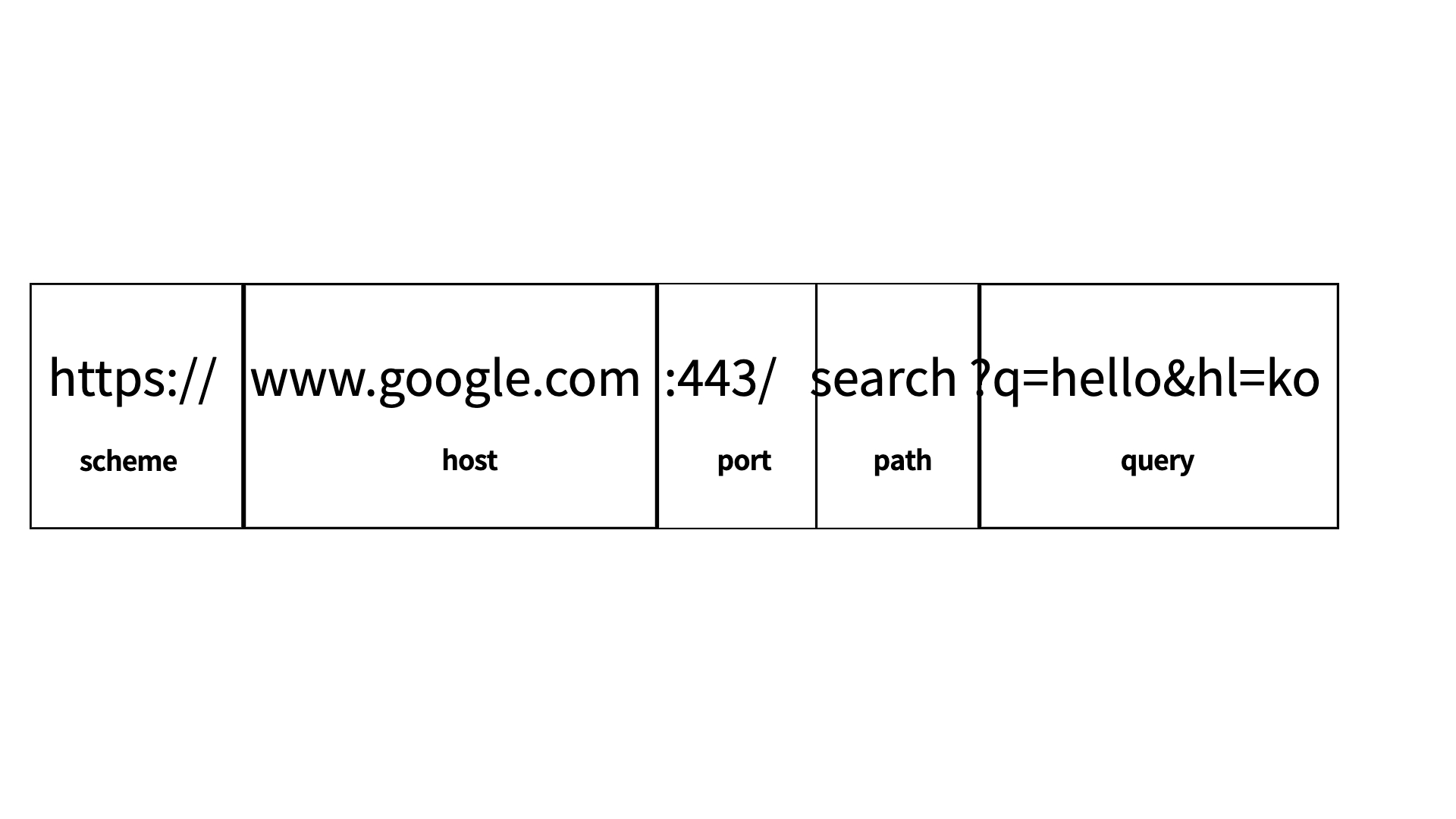
sheme://[userinfo@]host[:port][/path][?query][#fragment]
https:// www.google.com:443/search?q=hello&hl=ko

sheme
주로 프로토콜이 사용됩니다. ex) http, https, ftp
userinfo
URL에 사용자정보를 포함해서 인증을 하나 거의 사용하지 않는다고 합니다.
host
호스트명이고 도메인명 또는 IP 주소를 직접 사용 가능합니다.
PORT
http : 80포트 https : 443 포트 를 주로 사용하고 생략이 가능합니다.
http와 https의 차이점은 https가 좀 더 보안요소가 추가되었다고 생각하면됩니다.
path
리소스에 접근하는 경로입니다. ex ) file.jpg, members/100
query
주로 key=value 형태이고 ? 로 시작하고 & 로 추가 가능합니다.주로 query parameter, query string으로 불립니다.
fragment
html내부 북마크 등에 사용을 하나 서버에 전송하는 정보는 아닙니다.
웹 브라우저 요청 흐름
 (네트워크 계층과 전송과정)
(네트워크 계층과 전송과정)
웹 브라우저가 서버에 전송되는 과정은 위 그림과 같습니다. 우선 웹 브라우저에서 HTTP 요청 메시지를 생성합니다. 소켓 라이브러리는 이 메시지를 TCP/IP연결을 하고 데이터를 전달합니다. 그러면TCP/IP가 HTTP메시지가 포함된 패킷을 생성하여 LAN드라이버를 통하여 인터넷을 타고 서버로 전달이 됩니다. 이 과정은 발송측 에서 이루어지고 이때의 개념을 캡슐화라고 합니다. 반대로 수신측에서 정보를 다시 풀어서 확인하는 과정을 역캡슐화라고 합니다.
캡슐화와 역캡슐화
HTTP
HTTP 개념
HyperText Transfer Protocol
텍스트뿐만 아니라 모든 것 (영상, 이미지 JSON 등 )을 HTTP 메시지에 실어서 전송이 가능합니다.
HTTP 특징
클라이언트 서버 구조
무상태 프로토콜(스테이스 리스 )
비연결성
HTTP 메시지
단순함, 확장 가능
클라이언트 서버 구조
클라이언트와 서버의 request와 response의 구조로 구성이 되어있습니다.
무상태 프로토콜
누군가와 대화를 나눌 때 앞에서 말한 내용은 서로 알고 있으니 그 부분은 다시 이야기하지 않고 다음 이야기를 계속하겠죠? 무상태같은 경우 앞에 이야기한 부분을 상대방이 기억을 하지 못한다고 가정하고 전에 이야기한 내용을 계속 이야기하며 새로운 내용을 추가하는 방식입니다.

<문전박대에도 금세 잊고 영업하는 이시대 영업왕 뚱이>
이를 통신에 적용을 하면 서버가 클라이언트의 상태를 보존하지 않는다는 것입니다. 서버가 기억을 안해주기 때문에 클라이언트는 매 요청마다 새로운 정보에 기존 요청내용까지 합쳐서 전송을 해야 합니다.
이 방법을 통하면 서버의 확장성이 높습니다. 많은 손님(트래픽)이 오더라도 배정된 담당자(서버)가 없이 새로운 직원이 응대가 가능해서 단점이라면 클라이언트가 매번 추가로 데이터를 전송해야 한다는 것입니다.
상태유지 프로토콜의 경우는 담당의사와 진료를 하는 것처럼 자신을 담당하는 담당 서버가 있는 것입니다. 담당 의사는 제 건강상태를 기존 차트를 확인하여 알 수 있으니 매 진료마다 다시 물어보지는 않겠죠? 대신 그 의사가 출장을 가거나 예약이 꽉차면 기다려야 하겠죠.
다만 실무적으로는 무상태로 설계가 항상 가능한 것은 아니라고 합니다.
단순 표시 기능은 무상태로 설계가능하지만 로그인 기능을 무상태로 설계를 해버리면 매 클릭마다 다시 로그인을 해야하는 문제가 발생합니다.
이를 위해서 쿠키, 서버 세션 개념을 이용해서 유지합니다!
비연결성
만약 한 클라이언트가 서버에 요청을 한다면 서버 입장에서는 큰 부담은 없을 것입니다. 근데 클라이언트 수가 100명 , 1000명이 된다면 동시에 클라이언트와 연결을 유지하는 것은 부담이 될 것입니다. (서버 자원 소모)
서버의 자원을 효율적으로 쓰기 위해서 HTTP는 기본적으로 연결을 유지하지 않는 특징을 지니고 있습니다. 각 요청이 초단위로 이루어지 때문에 실제로 동시에 처리되는 요청은 많지 않습니다.
다만 매 연결을 다시 할 때마다 3- way handshake를 하기 때문에 시간이 추가가 되고 수많은 자바스크립트, css, 이미지 등이 추가로 다운됩니다. (이를 해결하기 위해 캐시 개념이 등장- HTML 마무리에 기록)
쿠키
쿠키는 HTTP의 무상태성 때문에 발생합니다. 이때 로그인 정보라든지 특정 리소스의 정보를 기억했다가 필요한 경우 요청없이도 기억하는 것을 쿠키라 합니다. 이전에 살펴본 것처럼 HTTP는 매번 새로운 손님을 상대하는 점원과 같기 때문에 로그인 이후 서비스를 이용할 때마다 서버는 제가 누군이지 모르는 상태가 됩니다. 이때 쿠키가 다시 요청하기 전에 미리 이 손님의 이름은 'Kevin'라고 알려주는 것과 같다 생각하시면 됩니다.
이후 API header를 자세하게 다루는 게시글에서 Cookike expire,path 등을 다루겠습니다.

네이버에 로그아웃하기 전까지 요청은 로그인 정보가 반영이 됩니다.
캐시
캐시도 쿠키와 유사합니다. 한 웹사이트 페이지를 새로고침한다고 가정해보겠습니다. 그 웹사이트에는 여러 이미지와 영상 자료 등등이 있는데 새로고침할 때마다 이 자료들을 다시 다운받는다면 낭비되는 용량이 엄청날 것입니다. 표시할 웹사이트가 변경되는 내용이 많지가 않다면 기존 페이지와 유사한 부분은 미리 로컬 PC(웹사이트 서버가 아닌 클라이언트 PC)에 저장해두었다가 비슷한 웹사이트를 출력할 때 새로 다운 받는 것이 아니라 캐시된 자료를 바탕으로 빠르게 웹사이트를 출력하는 것을 캐시라 합니다.
캐시를 무한정 저장하는 방법도 있고 시간 제한을 거는 방법도 있습니다. 이 부분은 API header를 자세하게 다루는 게시글에서 추가로 다루겠습니다.

캐시가 필요한 대표적인 사이트 네이버!
HTTP 메시지 구성

시작 라인 (start line)
GET /search?q=hello&ko HTTP/1.1
HTTP 메서드(GET)
요청 대상 ( /search?q=hello&ko)
HTTP 버전 (HTTP/1.1)
HTTP/1.1 200 OK
HTTP 버전 (HTTP/1.1)
HTTP 상태 코드 (200 ok - 요청 성공)
헤더
Host : www.google.com
header-field = field neme : OWS field-value OWS (OWS 는 ㅡ띠어쓰기 허용)
Content-Type : text/html;charset=UTF-8
Content Length: 3423
HTTP 전송에 필요한 모든 부가정보가 담기는 곳으로 인증, 캐시 정보 등등 표준 헤더가 많기 때문에 Documentation을 파악하면 좋습니다.
메시지 바디
실제 전송할 데이터가 담기는 곳으로 HTML , 이미지 영상 등 모든 데이터가 전송이 가능합니다.
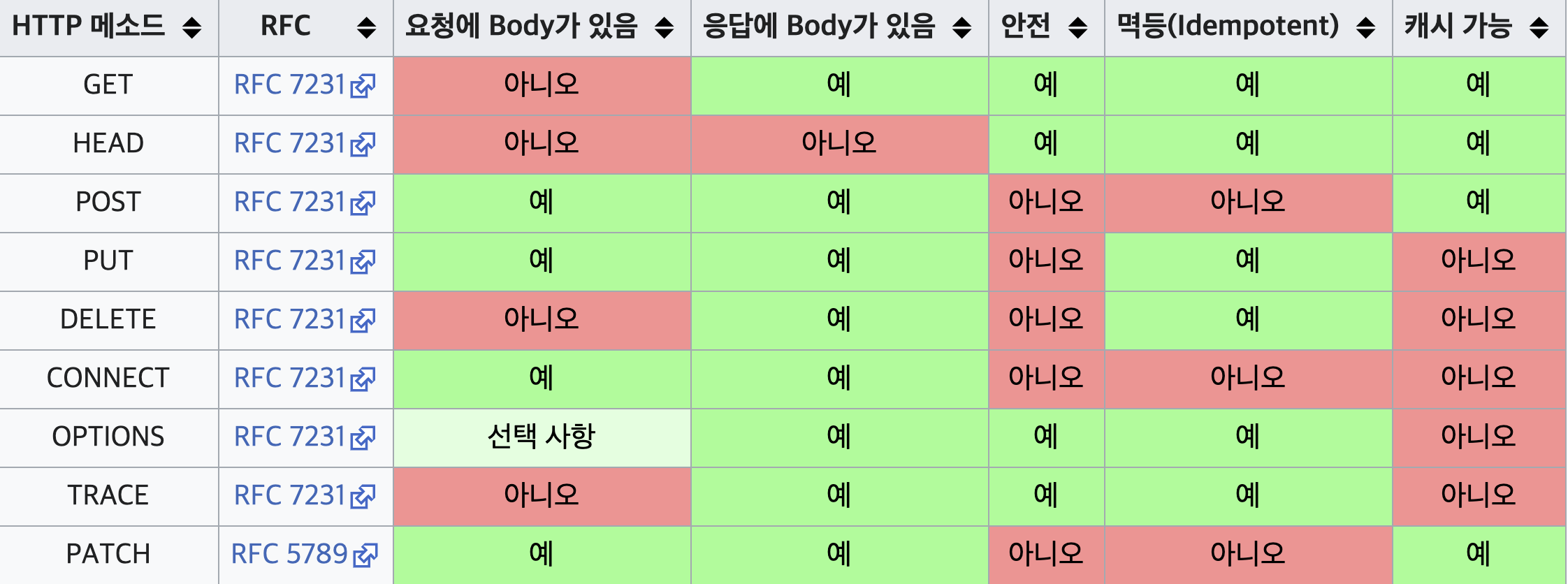
HTTP 메서드
GET : 리소스 조회
POST : 요청 데이터 처리, 주로 등록에 사용
PUT : 리소스를 대체, 해당 리소스가 없으면 생성
PATCH : 리소스 부분 변경
DELETE : 리소스 삭제
GET
리소스를 조회할 때 주로 사용이 되고 서버에 데이터를 전달하고 싶을 때는 쿼리를 통해서 전달을 합니다. 메시지 바디를 이용해서 데이터 전달이 가능하지만 지원하는 곳은 많지 않아 권장하지는 않습니다. 특히 GET을 권장하지 않는 이유는 GET 요청을 전달하는 과정에서 URI가 노출이 되어 전달이 됩니다. 이는 두가지 영향을 끼칩니다. 첫번째로는 해커들이 쉽게 URI 정보를 노릴 수 있는 상황을 만듭니다. 두번째로는 URI 주소를 매번 전달해야 하기 때문에 용량이 무겁습니다.
POST
메시지 바디를 통해서 서버에 데이터를 전달하는 경우 사용이 되고 신규 회원 등록 과정 등에 사용이 됩니다.
새 리소스 등록도 가능합니다. ex) 신규 100번째 회원 : 홍길동
애매하면 POST를 이용하는 것이 좋을 만큼 많은 경우에 이용이 가능한 메서드입니다.
PUT
이제 설명드릴 PUT이나 PATCH DELEETE 같은 경우 자료를 변경하는 역할을 하기 때문에 별도로 사용을 하지 못하도록 설정하기도 합니다. 만약 사용자가 PUT과 PATCH 등으로 자료를 마구 변경하면 큰 일이 나기 때문입니다.
PUT은 리소르를 대체하는 속성을 가집니다. 리소스가 있다면 대체가 되고 리소스가 없으면 생성이 됩니다. 리소스를 생성하는 측면에서 POST와 유사하다고 느낄 수 있는데요. PUT은 클라이언트가 리소스를 식별하여 URI를 지정한다는 점이 차이점입니다.
추가로 전달하는 데이터를 완전히 대체하기 때문에 해당 자료에 필드를 다 갖추지 않고 요청을 한 경우 HTTP에 기록한 헤더만 가지는 자료로 대체되어버립니다.
기존자료 :
{name : jerry
action : swing }
PUT
{ (공백) { (name 필드 삭제)
action : swing }-------------> action : swing}이런 문제가 발생하기 때문에 부분수정을 하고 싶을 때는 PATCH 기능을 이용하는 것이 좋습니다.
PATCH
기존자료 :
{name : jerry
action : swing }
{ (공백) { name: jerry
action : bow }-------------> action : bow}PATCH를 이용해서 기존 name 필드는 유지하면서 action만 바뀐 것을 확인할 수 있습니다.

DELETE
DELETE는 심플하게 해당 리소스를 다 제거하는 메서드입니다.
HTTP 메서드 속성

안전(Safe Methods)
안전의 개념은 호출했을 때 해당 리소스를 변경할 수 있는지 여부입니다. 그래서 GET은 안전하지만 POST PUT PATCH DELETE는 안전하지 않다고 할 수 있습니다.
멱등(Idempotent Methods)
멱등이라는 개념은 해당 요청을 몇 번하든 결과가 동일한지 여부입니다. (side effect도 없어야 합니다. )
GET : 조회만 하는 것이기 때문에 조회 결과는 늘 동일합니다.
PUT : 해당 리소스를 대체하기 때문에 결과는 대체된 리소스로 동일합니다.
PATCH : 이것또한 부분적으로 대체하기 때문에 결과는 대체된 리소스로 동일합니다.
DELETE : 해당 요소를 제거하고 제거할 것이 없다면 404클라이언트 에러가 나기는 하지만 해당 필드가 제거된 결과는 동일하다. (서버에는 해당 자료가 없는 상태 유지!)
캐시가능(Cashable Methods)
응답 결과 리소스를 캐시해서 사용해도 되는지 여부가 캐시가능의 개념입니다.
GET HEAD POST PATCH가 캐시가 가능한데 POST PATCH에 있는 본문 내용까지 캐시 키로 고려하는 것은 구현이 쉽지 않아 일반적으로 GET HEAD 정도만 캐시로 사용합니다.
HTTP 메시지(상태 코드)
클라이언트의 요청에 따라서 서버가 보내는 응답에는 HTTP 상태코드가 들어갑니다. 대부분의 서버 에러의 원인을 파악하는 첫걸음이기 때문에 각 상태코드의 구체적인 숫자의 의미를 알지는 못해서 이게 서버의 문제인지, 클라이언트의 문제인지 정도를 알기 위해서 상태코드를 아는 것은 중요합니다.
1xx(Informational) - 요청이 수신되어 처리중
2xx(Successful) - 요청 정상처리 (최고! )
3xx(Redirection) - 요청을 완료하려면 추가 행동이 필요
4xx(Client Error) - 클라이언트 오류, 잘못괸 문법 등으로 서버가 요청을 수행할 수 없음
5xx(Server Error) - 서버 오류, 서버가 정상 요청을 처리하지 못함(백엔드 우러요 ㅠㅠ )
구체적으로 어떤 상태코드인지는 몰라도 상위 코드로 해석을 하면되기 때문에 앞숫자의 의미를 파악하는 게 좋습니다.
1xx(Informational)
요청이 수신되어 처리중 -- 거의 사용되지 않는다고 합니다.
2xx(Successful)
200 OK- 요청 성공
201 Created - 요청 성공해서 새로운 리소스 생성
202 Accepted - 요청이 접수되었으나 처리가 완료되지 않았음( 1시간 뒤에 배치처리 등)
204 No Content - 서버가 요청 정상수행, 본문에 보낼 데이터가 없음 ( 변경사항 없이 save를 다시 누른경우)
3xx(Redirection)
300 Multiple Choice
301 Moved Permanently
302 Found
303 See Other
304 Not Modified
307 Temporary Redirect
308 Permanent Redirect
redirection에서는 영구 리다이렉션과 일시 리다이렉션의 차이를 이해하면 좋습니다.
영구 리다이렉션 : 특정 리소스의 URI가 영구적으로 이동 ( 기존 이벤트페이지--> 새 이벤트 페이지로)
일시 리다이렉션 : 일시적인 변경 (주문 완료 후 주문 내역 화면으로 이동)
특수 리다이렉션 : 결과 대신 캐시를 이용
영구 리다이렉션에는 301과 308이 해당이 됩니다. 그 둘의 차이는301의 경우 리다이렉트가 발생하여 변경된 URI로 다시 GET 요청이 발생할 떄 본문이 제거 될 수도 있지만 308같은 경우 요청 메서드가 GET으로 변경되지 않고 요청 메서드와 본문을 유지합니다.
일시 리다이렉션에는 302 307 303이 있습니다. 302는 영구 리다이렉션의 301과 유사하게 요청 메서드가 GET으로 변하고 본문이 제거될 수 있지만
307은 요청 메서드와 본문을 유지하는 308과 유사하다고 할 수 있습니다.
303같은 경우 302와 기능은 같지만 요청 메서드가 GET으로 변경이 됩니다.
300 - 사용하지 않는다고 합니다
304 Not Modified 는 리소스가 수정된 내용이 없어서 로컬 PC에 캐시를 재사용하는 개념입니다.
304 응답은 로컬 캐시를 다시 사용해야 해서 메시지 바디를 포함하면 안됩니다.
4xx(Client Error)
오류의 원이이 클라이언트의 있음! ( 잘못된 요청, 없는 자료 요청 등)
400 Bad Request : 잘못된 요청으로 서버가 요청 처리할 수 없음 ( API 스펙 안맞을 때 , 잘못된 요청 파라미터)
401 Unauthorized : 클라이언트가 해당 리소스에 대한 인증이 필요한 경우 (권한이 없는 경우)
403 Forbidden : 서버가 요청을 이해했지만 승인을 거부 ( 어드민 등급이 아닌 사용자가 어드민 자료의 접근한 경우 )
404 Not Found : 요청 리소스가 서버에 없음
5xx(Server Error)
500 Internal Server Error : 서버 내부 문제로 오류 발생
503 Service Unavailable : 서버가 일시적 과부화 또는 예정된 요청으로 처리할 수 없음)
.jpeg)