position은 CSS 에서 요소를 위치할 수 있는 속성입니다.
이 요소를 이용하면 한 요소를 다른 요소 위에 겹치게 하는 등 여러가지 요소를 자유롭게 배치할 수 있습니다.
position 표시방법
CSS selector {
position : relative;
}position을 표현할 때는 위와 같이 position을 쓰고 relative, absolute , fixed을 사용해서 위치를 표시해줍니다.
position 속성 - relative, absolute, fixed
position 속성은 상대적인 개념으로 움직입니다. 이 뜻은 해당 요소가 absolute(절대적)이기 위해서는 다른 요소는 relative(상대적)인 요소가 필요하다는 것입니다.
위 포지션을 사용할 때는 부모 자식간의 관계가 적용이 됩니다. 만약 부모가 상대적으로 움직이도록 (다른 위치 변동요소의 영향 받음) relative를 부여받았고 자식이 absolute을 부여받았다고 가정해보겠습니다.
이 경우 부모는 저 속성을 부여한다고 큰 변화는 없지만 자식요소는 이제 부모 요소에 따라서 그 위치가 정해지게 됩니다.
parent CSS selector {
position :relative;
}
child CSS selector {
position : absolute;
top: 20px;
left : 20px;
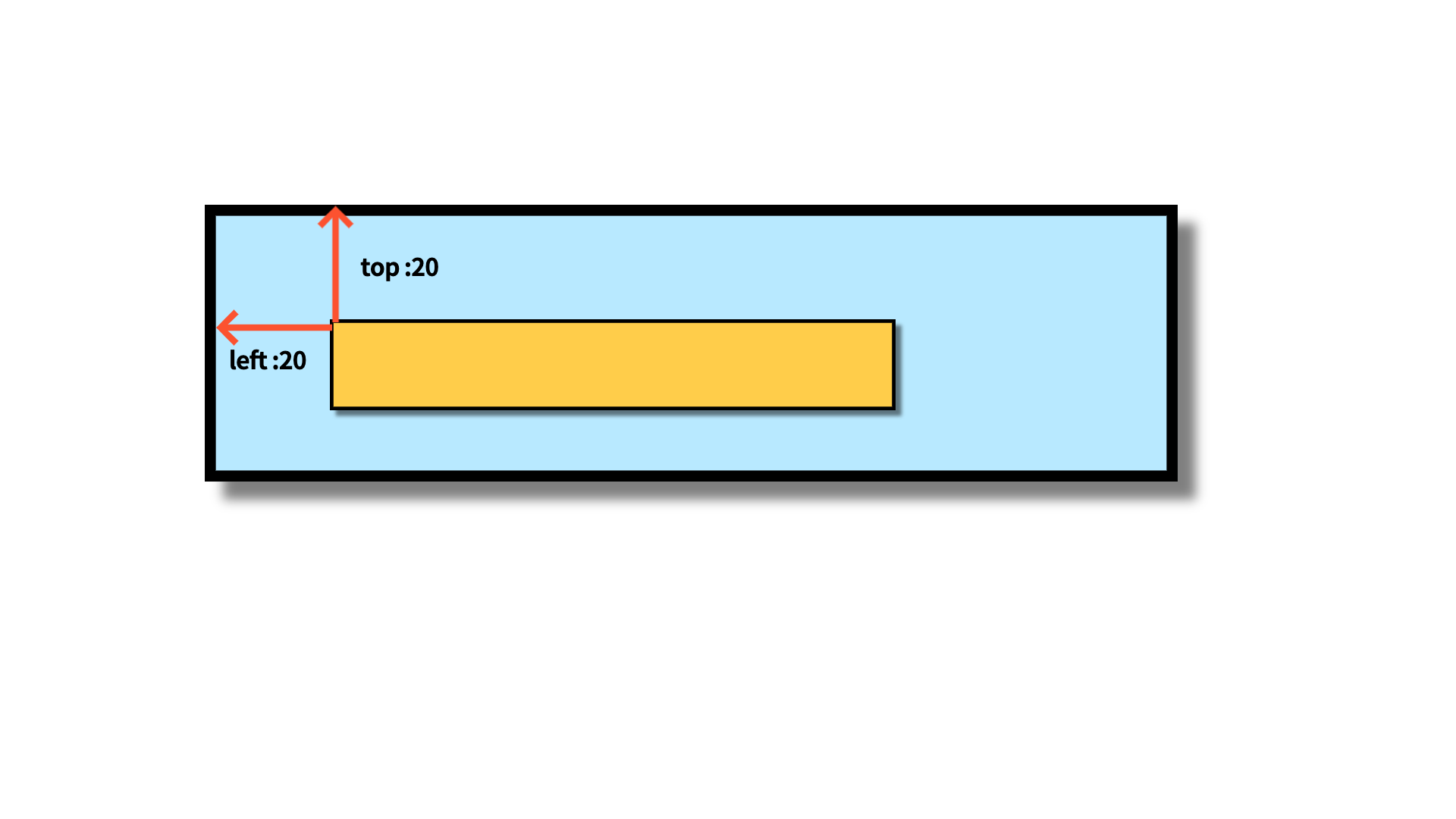
}위 코드를 확인해보면 부모는 relative 자식은 absolute을 부여받은 것을 볼 수 있습니다. 이 요소를 표현한다면 다음 과 같습니다. 
부모 요소의 가장 높은 부분에서 20px 떨어진 지점 + 가장 왼쪽 위치에서 20px 떨어진 지점에서 자식 요소가 위치하게 되는 것을 의미합니다.
이렇게 부모 요소위에서 위치를 직접 지정하여 배치가 가능하기 때문에 여러 자식 요소들을 같이 배치가 가능합니다.

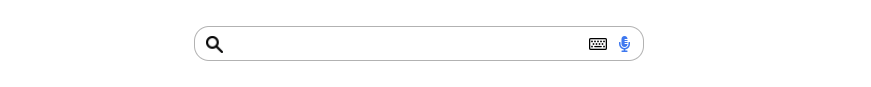
해당 요소는 부모 컨테이너 안에 <input> <i> 등이 들어가 입력창과 아이콘이 겹치게 배치되어있는 모습입니다.
이렇게 position 속성을 이용하면 자유롭게 여러 요소가 표현이 가능합니다.
.jpeg)