.png)
Today I Learned- 오늘 배운 내용을 과거에 제가 참고할 예정이라 음슴체 or 경어체로 진행합니다.
웹페이지를 만들던 도중에 글꼴이 너무 맘에 안들었다. 해당 글의 이미지는 폰트가 좌우하는데!
진지하게 폰트를 바꿔야겠다고 생각했다.
폰트를 다운받아서 font- family를 적용하는 방법도 있지만 검색을 하던 도중 웹폰트라는 것을 알게 됌
https://www.codingfactory.net/10561
자세하게 따라하는 방법은 위 사이트에 정리가 잘 되어있음.

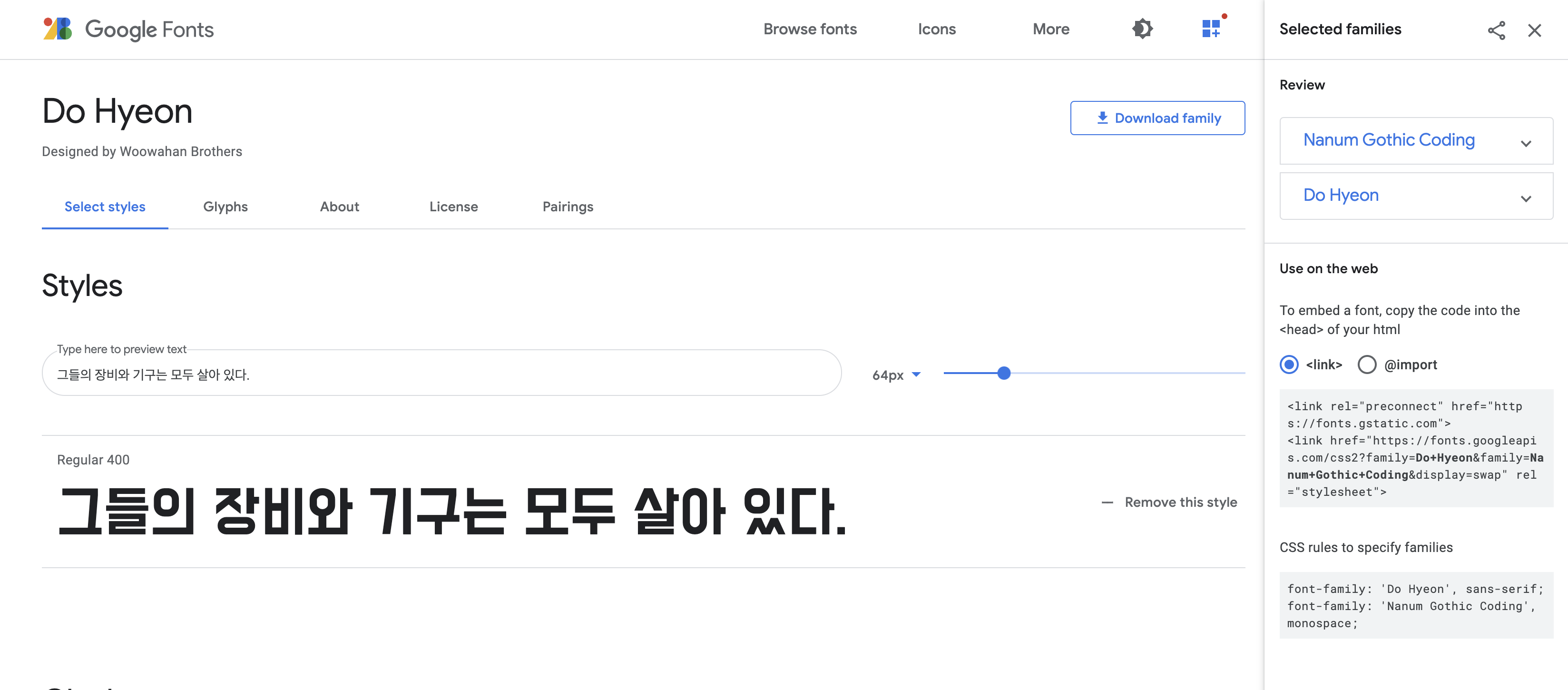
위 사이트에서 원하는 폰트를 정하고 우측 하단에 select this style을 클릭하면 index.html에 넣어 폰트를 연결받을 코드와 CSS에서 적용을 할 폰트를 알려준다.

(과거 카드뉴스를 만들 때 쓰던 '도현'과 '나눔 고딕' 이 있어서 너무나 행복했음. 도현 특유의 딱딱하면서도 깔끔한 그 느낌이 웰컴 문구로 딱 맞는다 생각함.)
다른 폰트를 추가하려면 다른 폰트에서 select this syle을 추가로 누르면 됌. 위 이미지에 나눔고딕과 도현이 추가된 것을 알 수 있음.
HTML
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&family=Nanum+Gothic+Coding&display=swap" rel="stylesheet">
CSS
.welcomeMent{
font-family: 'Do Hyeon', sans-serif;
}위 나온 코드를 각각 index.html과 style.css에 넣으면 폰트가 적용이 됌.
중요한 것은 font-family: ~~하고 끝내면 안되고 뒤에 추가적인 내용을 입력해주어야 함.
(sans-serif 등 글꼴 형태에 따른 분류: https://www.codingfactory.net/10551-- 없어도 큰 차이는 없는듯?? )

깔끔!
.jpeg)