오늘 포스팅은 여러가지 내용 중에서 가장 깨달음 있었던 내용을 중심으로 포스팅할 예정이다. 그 내용은 마크다운에서 유용하게 쓰이는 배경색 설정이다.
CSS selector {
background-color : yellow;
}
어떻게 보면 엄청 심플한 저 한 줄의 코드 현재 요소가 얼마큼의 공간을 차지하는지 확인이 가능하다.
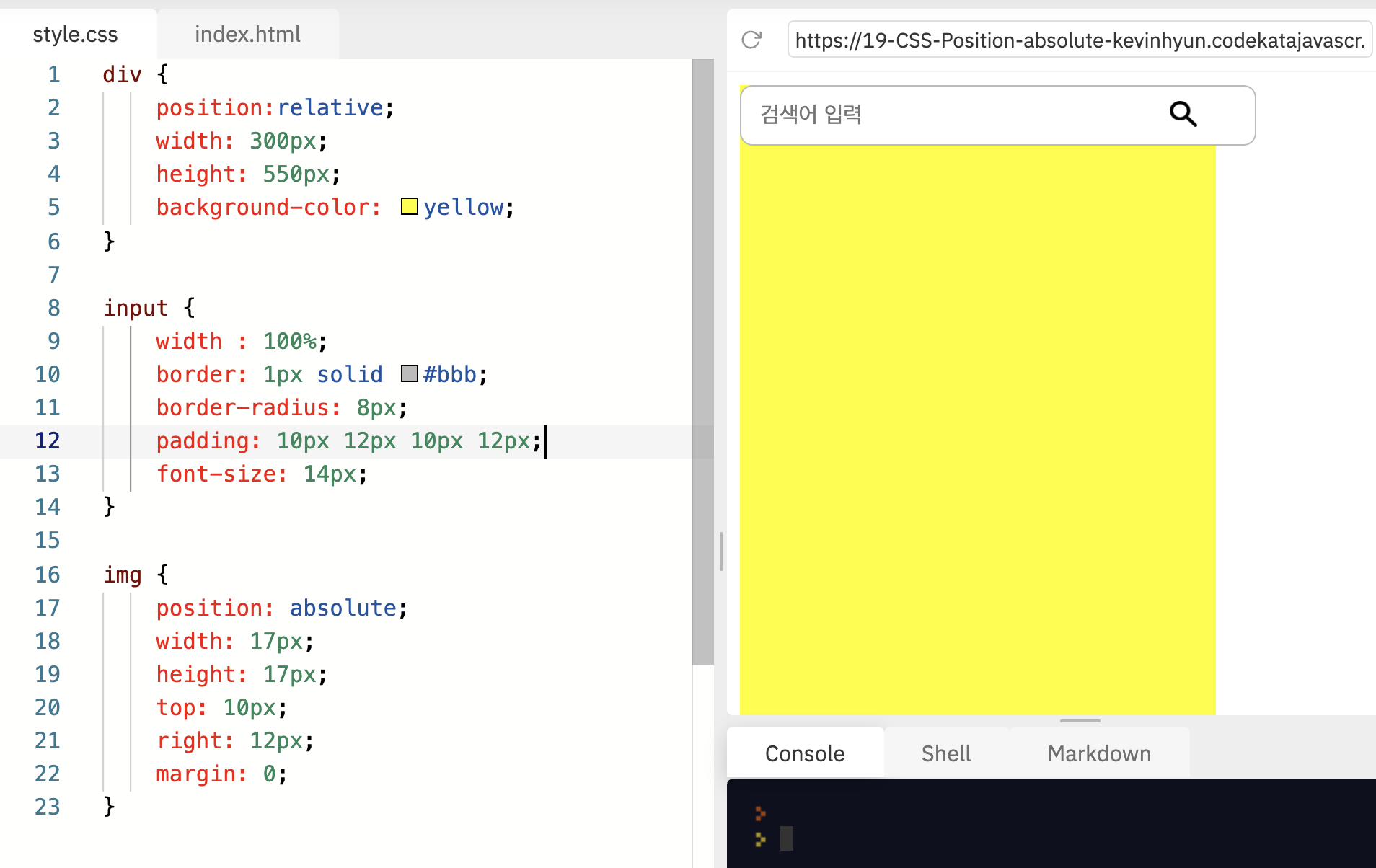
문제 : 돋보기 이미지를 Input 끝에 배치했는데 생각보다 더 왼쪽에 나타나는 현상이 계속나타났다.
접근방식 : 무언가 공간을 차지하고 있기 때문에 옆으로 가지 못하는 것일 것 같다.
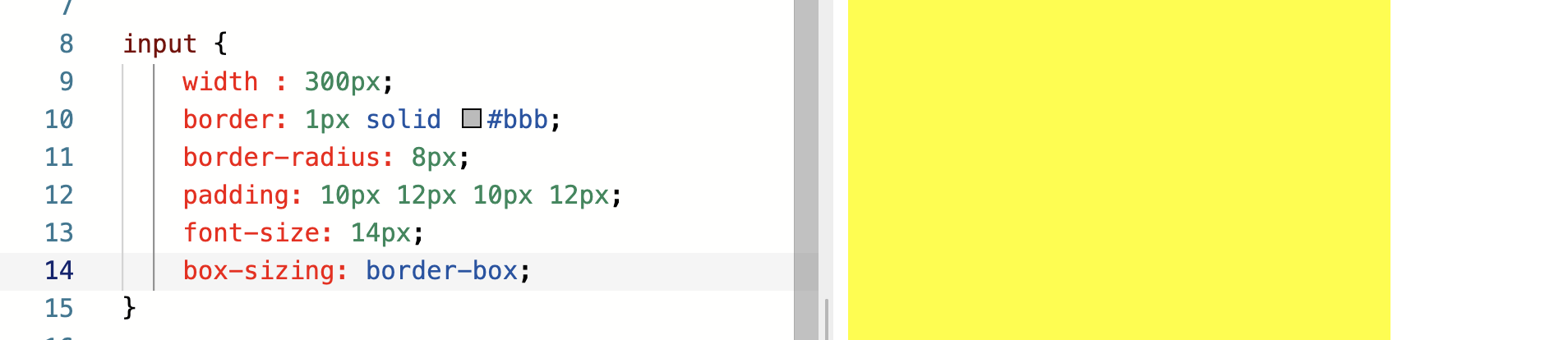
해결방법 : 배경색 지정을 해보니 그 공간이 차지하는 영역이 확인이 되었다. 패딩을 넣었는데 그 너비만큼 Input 박스가 늘어나서 돋보기는 그 위치로 가지 못한 것이었다. 이를 해결해줄 수 있는 방법은 box-sizing: border-box;로 설정을 해줘서 패딩 마진 보더가 추가되더라도 해당 부분의 너비가 변동이 되지 않게 만들어주면 된다.
특히 Grid, Flex 등 여러 레이아웃을 적용하다보면 대상이 잘못배치되었는데 왜 잘 못 배치되었는지도 파악이 안될 때가 많았다. 그때마다 배경색을 지정해서 해당 요소가 차지하는 공간에 대해서 파악하고 접근을 하니 전체적인 구조도 이해가 잘되고 원하는 곳으로 배치도 잘 되었던 것 같다.
또한 해당 요소가 인라인인지 블록인지도 쉽게 파악이 가능하기 때문에 막힐 때마다 한 번 구조를 파악하고 진행을 하면 좋을 것 같다.
+ 이런 문제를 미연에 방지하기 위해서 CSS 처음 작성할 때
* {
box-sizing : border-box;로 적용을 하면 좋다!!


.jpeg)