
jQuery cdn 위치
링크는 body html 제일 끝에 넣어야 속도가 향상됌 !
html을 다 그리고 나서 마지막에 넣어줘야 이상적이다!
요소를 바꿀때
변수 안에 바꿀 값을 넣어줘라
html('things to change')
css('color', 'red')
.attr
해당하는 요소의 안의 속성(href,src등)을 바꿀때
//jquery
const text = $("#test1").html('replace);
console.log(text);
//vanila
document.querySelectorAll("#test2")[0].innerHTML = "replace
const text2 = document.querySelectorAll("#test1")[0].innerHTML;
console.log(text2);
const
요소를 출력만 할 때
변수를 넣지 않고 빈 상태로 넣어준다
//jquery
const text = $("#test1").html();
console.log(text);
//vanila
const text2 = document.querySelectorAll("#test2")[0].innerHTML;
console.log(text2);after()/ before()
기존에 append같은 경우 한 요소 '안'에 다른 요소를 넣는 방식이라면 after/before는 한 요소에 형제 요소 즉 같은 계층으로 요소를 추가하고 싶을 때 사용한다.
<body>
<div class="container">
<h2>Greetings</h2>
<div class="inner">Hello</div>
<div class="inner">Goodbye</div>
</div>
<script>
$(".inner").after("<p class='apply'>Test</p>");
$("p").after(function () {
return `<div>${this.className}</div><br>`;
});
</script>
</body>-
after함수 다음에 추가되는 요소에 대해서 function을 적용해서 특정 텍스트를 넣거나 별도의 액션을 할 수 있음 (jQuery 1.4 이후부터)
-
여러요소를 한 번에 요소에 추가하는 것도 가능
var $newdiv1 = $( "<div id='object1'></div>" ),
newdiv2 = document.createElement( "div" ),
existingdiv1 = document.getElementById( "foo" );
$( "p" ).first().after( $newdiv1, [ newdiv2, existingdiv1 ] );
css 요소 추가
addClass('기존 css ')
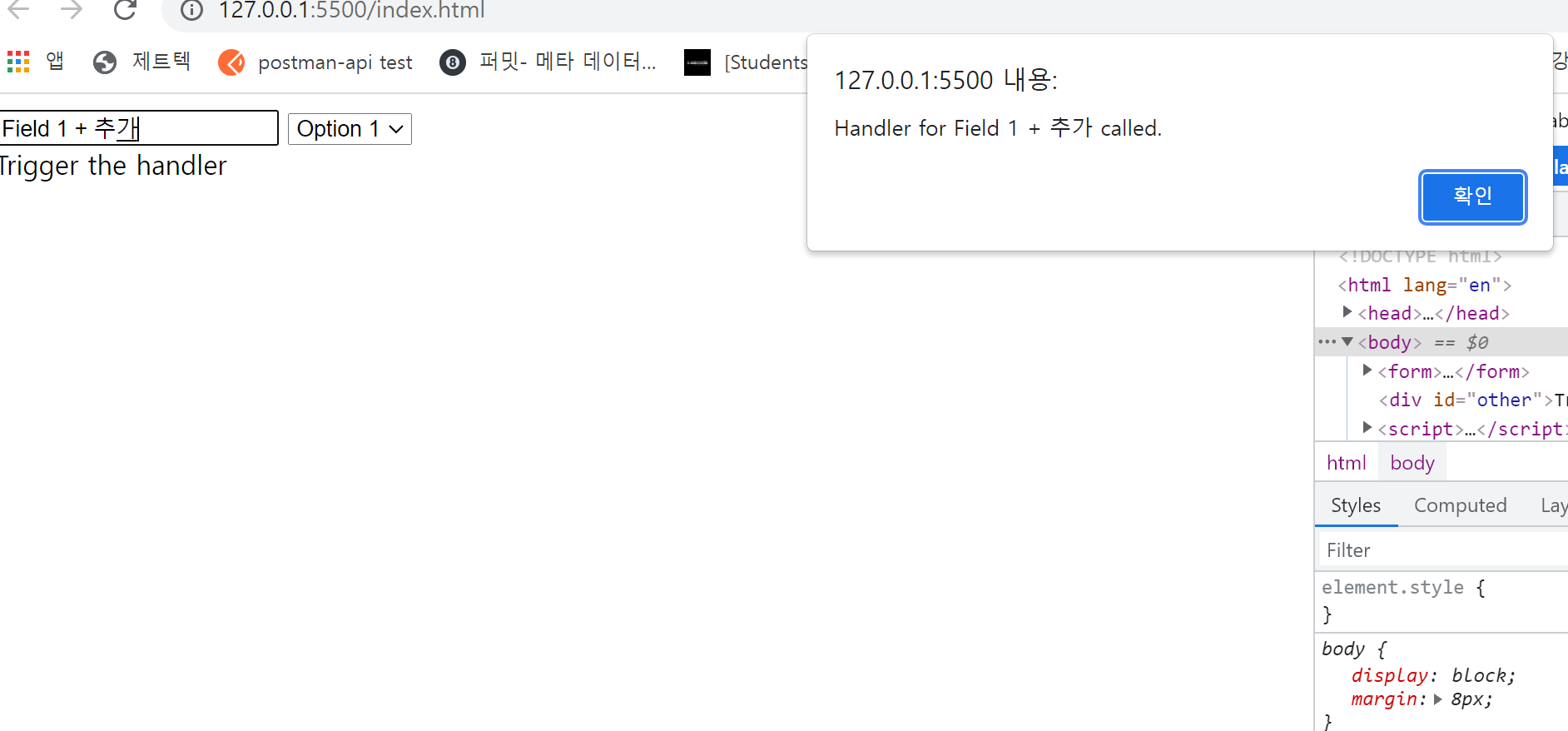
change()
input dropdown에 적용되는 메서드로 해당하는 값이 변경되었을 때 이벤트 발생
<body>
<form>
<input class="target" type="text" value="Field 1" />
<select class="target">
<option value="option1" selected="selected">Option 1</option>
<option value="option2">Option 2</option>
</select>
</form>
<div id="other">Trigger the handler</div>
<script>
$(".target").change(function () {
alert(`Handler for ${this.value} called.`);
});
</script>
</body>인풋박스에 값을 다르게 하고 다른 곳을 클릭했을 때도 이벤트 발생
.jpeg)