똥그란 원을 만들고 싶었다. 근데 깔끔함을 곁들인 (feat. 최강록)

우선 검색을 해보니 html 태그의 <button>으로 원을 만들 수 있다는 것을 알았다.
우선 후다닥 만들기 위해서 vscode에 shortcut을 이용해서 기본 태그를 가져오자
index.html을 만들고 html 까지 치고 html5를 고르면 기본 태그들이 자동을 찍혀져 나온다.
지금까지 이 방법을 모르고 일일이 타이핑을 한 나란 녀석은 .... (😭)


meta에 있는 태그들 중 알고 있는건 charset밖에 없었다. 그래도 나머지 부분은 구현하는데 큰 문제가 없으니 지워주거나 그대로 가자 ( 나중에 공부를 해서 글을 써야지 ! )
우선 기본적인 버튼을 입력하는 코드를 작성하자
<body>
<div class = "empty"></div>
<div id = item class= "circleBtn">
<button class = "button1"> Button1</button>
<button class = "button2"> Button2 </button>
<button class = "button3"> Button3</button>
</div>
</body> (class= "empty"는 공간을 띄우기 위해 쓴 거니 신경안써도 된다.)
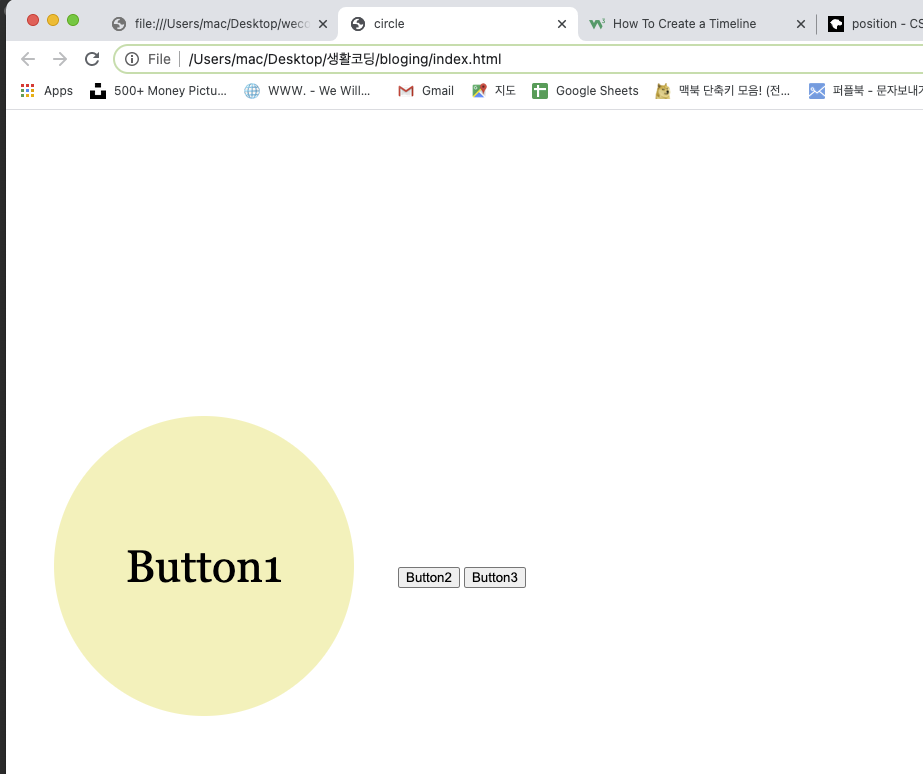
자 버튼 3개를 만드는 코드를 작성했다. 결과를 보면 다음과 같다 .

이 버튼을 동그랗고 깔끔하게 만들려면 이제 CSS를 건들어야 한다!

.button1 {
margin: 40px;
width: 300px;
height: 300px;
background-color:rgb(238, 232, 139,0.6);
color: black;
border-radius: 100%;
border: unset;
font-family: Georgia, 'Times New Roman', Times, serif;
font-size: 45px;각각의 요소를 설명하면 다음과 같다! 각각을 똑같이 button2,3에 적용하면 3개의 이쁜 원을 얻을 수 있다.
margin : 여백 설정 (패딩과의 차이점은 나중에 정리)
width : (버튼의) 너비
height: (버튼의) 높이
background-color:rgb(238, 232, 139,0.6) : 색깔에 해당하는 RGB 값 , 투명도 (0~1 // 0에 가까울수록 투명)
color: font 색
border-radius : 100% 완벽한 원 ,50% 타원
border: 도형 외곽선 solid: 실선/ dashed: 점선/ unset: 외곽선 없음
font-family: 글꼴 설정
font-size: 글자 크기 설정
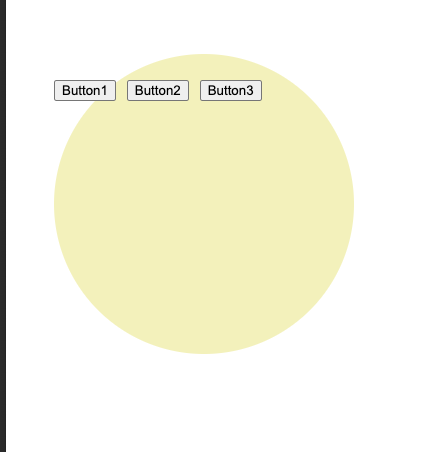
여기서 한가지 깨달은 점은 #item으로 css를 적용하게 되면 각각의 버튼에 스타일이 적용되는 것이 아니라 큰 한 덩어리인 item에 적용이 되어서 다음과 같은 결과가 나온다는 것이다.
각각의 클래스에 적용을 하는 방식 말고 다른 방식이 있는지 찾아봐야겠다.

.jpeg)