
list/array 갯수 세기
python
list1 = [1,2,3,4] len(list1)javascript
let arr = [1,2,3,4]; arr.length;
결과 확인
python
list1 = [1,2,3,4] print(list1)javascript
let arr = [1,2,3,4]; console.log(arr);
데이터 타입 확인
python
list1 = [1,2,3,4] print(type(list1))javascript
let arr = [1,2,3,4]; console.log(typeof arr);
데이터타입 변환
Str --> Num
python
str1 = "3" int(str1) float(str1)
javascript
var str1 = "3"; var strInt = parseInt(str1); var strFloat = parseFloat(str1);
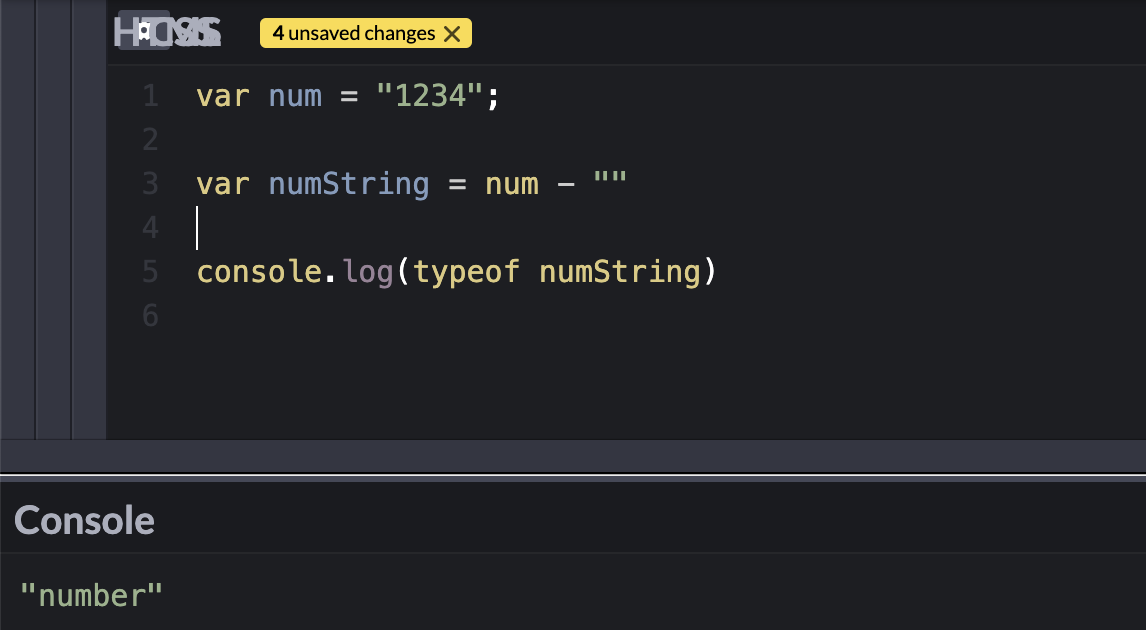
"-" 연산자가 숫자에서만 이루어지는 점을 이용한 변환

Num --> Str
python
num1 = 3 str(num1)
javascript
var num1 = 3; var str1 = num1.toString();
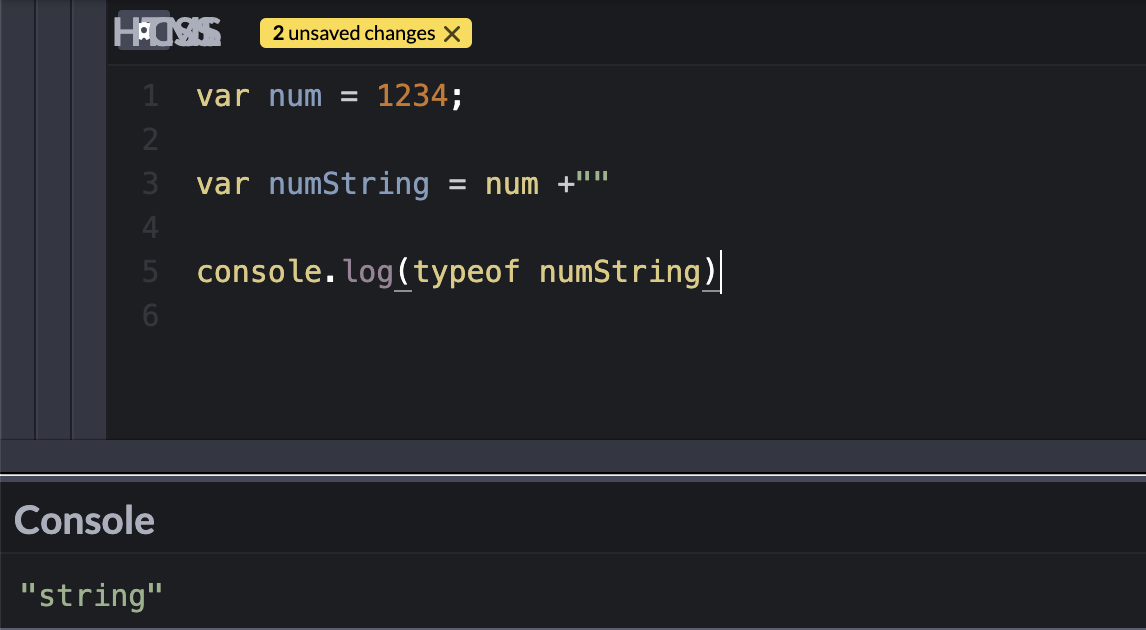
숫자 + 문자 ==> 항상 문자가 되는 점을 이용한 변환

for loop list/array 결과 출력
python
list1 = [1,2,3,4] for i in list1: print (list1)
javascript
//일반적 for loop let arr = [1,2,3,4]; for (i =0; i<arr.length; i++){ console.log(arr[i]) }; //for each let startWithNames = []; let names = ['a', 'ab', 'cbb', 'ada']; names.forEach(el => { if (el.startsWith('a')) { startWithNames.push(el); } });
list expression
javascript
var cat = [ { name: "russian blue", height: 120, }, { name: "spynk", height: 80, }, { name: "perssian", height: 70, }, ]; let names = cat.map(({name})=>name) for (const name of names) { console.log(name); } for (const element of array1) { console.log(element); } const catobj = cat[0]{name} console.log(catobj)
loop + index
python
list1 = [1,2,3,4] for i in enumerate(list1): print (i)
javascript
let idxOfC = -1;
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((el, idx) => {
if (el === 'c') {
idxOfC = idx;
return console.log(el, idxOfc);
}
});f-string/template literals- 텍스트 속에 변수 넣기
python
age = 20 text = f'only age over {age} can drink liquor'
javascript
let age = 20; let text = `only age over ${age} can drink liquor`;` ( 백틱으로 표현)
날짜 다루기
python
import datetime dt = datetime.datetime.today() year = dt.year month = dt.month day = dt.day hour = dt.hour minute = dt.minute second = dt.second
javascript
let rightNow = new Date(); let year = rightNow.getFullYear(); let month = rightNow.getMonth()+1; let date = rightNow.getDate(); let day = rightNow.getDay(); let currentHour = rightNow.getHours(); let currentMin = rightNow.getMinutes();
getmonth는 현재 달보다 1달 적게 반환함! 그래서 +1을 해주어야 함
정수반올림
python
num = 3.4 #올림 round(num + 0.5 ) # python round even (올리는 쪽이 짝수인 경우만 올림 적용 # 내림 int(num)
javascript
let num = 3.2 let roundedNum = Math.round(num); let roundDown = Math.floor(num); let roundUp = Math.ceil(num);
random
python
import random print(random.randrange(3,10)) # 범위 내에 랜덤정수 print(random.random()) # 0~1 사이 난수 생성
javascript
let rndInt = Math.floor(Math.random() * 6) + 1 //1~6 사이 랜덤정수 let randomNumber = Math.random();// 0~1 사이 난수 생성
함수선언
python
def new_function(variable1): variable2 = variable1 +10 return variable2
javascript
//기존 문법 (ES5) function newFunction(variable1){ var variable2 = variable2 + 10; return variable2; }; //ES6 arrow function const newFunction = variable1 => { //매개변수가 1개일 때 표현가능한 방법 const variable2 += 10; return variable2; }; //매개변수가 2개 일 때 표현방식 const functionWithTwo =(variable1, variable2) ==> { return variable1 +variable2 }
.jpeg)