html을 공부하면서 semantic이라는 개념에 대해서 알게 되었습니다. 시멘틱의 많은 내용은 다음 블로그를 참고했습니다.(감사합니다~ 건우님)
시맨틱이 뭐야?? 왜 쓰는데? ❓
What is semantic??
Semantic의 개념을 쉽게 이야기하면 HTML의 요소를 보고 해당 요소가 나타내는 정보를 손쉽게 파악할 수 있어야 한다는 것입니다.

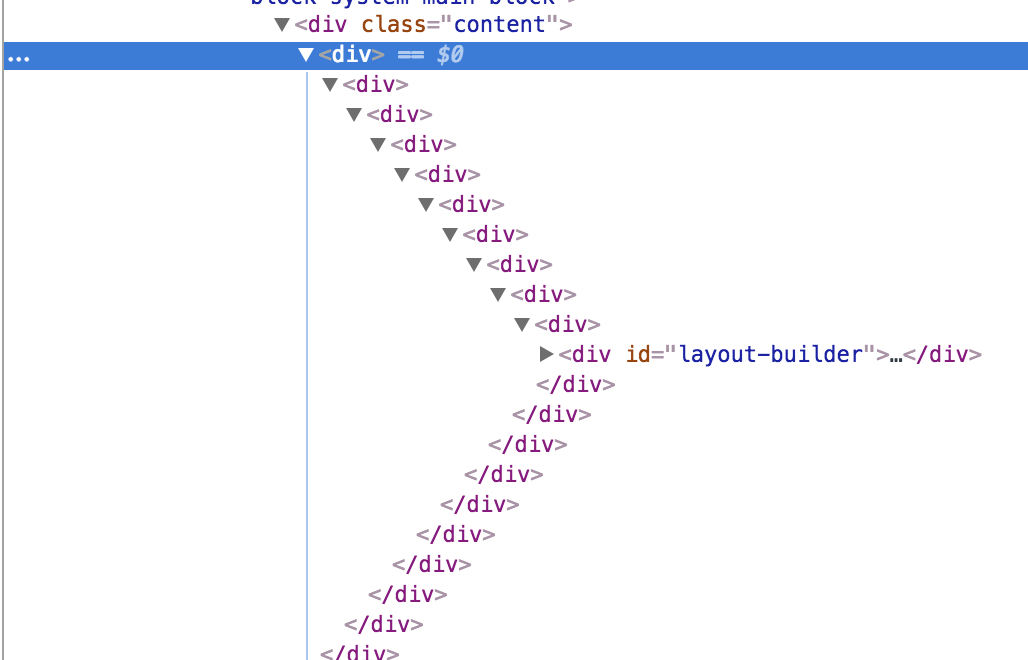
저 수많은 div에서 내가 찾고자 하는 요소를 찾고자 하려면 일일이 열어보는 수밖에 없습니다.
만약 저 가운데 div 대신에 img 태그가 있다면 그 태그는 확실히 이미지를 담고 있다는 정보를 알 수 있죠.
이와같이 그 요소를 보기만 해도 그 요소의 특징을 알 수 있다면 시맨틱하게 구성이 되었다고 할 수 있는 웹입니다.
시맨틱적인 HTML가 필요한 이유
시멘틱적으로 HTML을 구성해야 하는 이유는 다음으로 정리할 수 있습니다. .
- 내가 지금 만들고 있는 요소가 어떤 특징을 지니는 지 한눈에 보기 쉽도록
- 협업과정에서 코드의 가독성을 위해서
- 정보 접근성 (웹 접근성) 점수
이 3가지 중에 3번째인 정보 접근성 점수에 대해서 자세히 다뤄보기로 하겠습니다.
인터넷 검색엔진은 시맨틱 태그에 근거해서 검색을 합니다. 예를 들어서 'BTS'라는 내용을 검색을 할 때 div에 들어있는 내용으로서의 BTS보다 H1태그로 들어간 BTS가 검색이 더 잘 됩니다. 똑같은 BTS를 검색해도 검색되는 횟수가 다른거죠.
대부분의 거래가 인터넷을 통해서 특히 검색엔진을 통해서 이루어지고 있는 현재에는 더욱 더 검색이 자주 되는 것이 중요하죠.

시맨틱을 어떻게 만들어?
그러면 시맨틱 웹을 어떻게 만들까요? 시맨틱 태그를 써서 HTML을 작성하면 됩니다.
대표적인 시맨틱 태그는 header, article, img 등이 있습니다. 자세한 구역별 시맨틱 태그는 이 블로그를 참고하면 좋습니다.
시맨틱이랑 RESTful이 무슨 관련이지?
처음 시맨틱의 개념을 접했을 때 REST API를 떠올리게 되었습니다.
우선 REST API는 RESTful한 API를 뜻합니다. (아니 이게 무슨 동어반복인가?!)
그러면 우리는 RESTful하다는 뜻을 알아야 합니다. 이 개념은 처음 REST API를 고안한 로이 필딩이 강조한 내용입니다.
여러가지 RESTful한 API의 특성이 있지만 오늘은 두 개념이 비슷한 부분을 중점적으로 생각을 정리해보려 합니다.
RESTful API의 자세한 내용은 이 블로그를 참조해주세요 ~

semantic은 한국어로 '의미론적'이다 라는 뜻으로 번역이 됩니다. 의미론적이라고 했을 때 무언가 철학적인 것 같지만 말그대로의 의미입니다. 의미를 그대로 내포한다 정도로 받아들일 수 있습니다.
시맨틱 웹에 대해서는 위에서 이야기를 했으니 이제 REST를 보도록 하겠습니다.

W3school에서는 REST를 semantic web standards라고 안내합니다. REST API와 일반 HTTP 메시지가 구별되는 가장 큰 특징은 uniform interface를 위한 특징 중self-descriptive messages(자체설명 메시지)입니다.
이는 그 메시지를 보는 것만으로 그 데이터가 어떤 타입인지, 어떤 내용을 포함했는지 등 파악이 가능한 메시지를 의미합니다. API의 메시지의 성격은 header에서 표현이 되는 데 이 부분에 대상에 대한 정보를 최대한(많이가 아닙니다. !) 넣어야 REST에 가깝다는 것입니다.
물론 로이필딩은 현재 REST API라고 스스로 말하는 API들에 대해서 RESTful하지 않다고 표현하지만 Semantic web이 최대한 태그 그 자체로 의미를 담고자 하듯이 REST API(또는 이를 지향하는)는 메시지를 최대한 잘 표현하는 내용을 헤더에 담기 위해 노력한다고 할 수 있습니다.
REST API가 이렇게 의미론적으로 그 자체를 표현하는 것을 강조하는 이유는 API라는 것 자체가 기기와 기기 서버와 서버를 이어주는 것이기 때문에 더더욱 표준화하여 소통을 원활하게 하기 위해서입니다.
향후 조금 더 API에 대해서 공부를 하고 나서 HTTP 메시지 내용을 덧붙여서 설명을 적어보겠습니다!
.jpeg)
👍👍👍👍👍👍👍