Node.js와 express로 어떤 기능이나 데이터를 제공할 때 사용하는 API 서버를 간단하게 구현해보자.
1. express로 웹 서버 구축
1-1. express 라이브러리를 설치해준다.
npm install express --save
1-2. express 라이브러리를 불러오고, 원하는 포트에 서버를 구축한다.
(api.js)
const express = require('express');
const app = express();
const port = 3003;
const server = app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
});1-3. 서버가 잘 구축됐는지 확인해본다.
node api.js

2. API 생성 & 테스트
2-1. API를 생성한다.
클라이언트에서 '/api/idol/그룹명' 경로로 요청했을 때 해당 정보를 보내주는 api를 생성해보았다.
app.get('/api/idol/:group', async (req, res) => {
// 파라미터 정보 가져오기
let { group } = req.params;
if (group === 'monsta-x') {
let data = [
{name: "셔누", age: 31},
{name: "민혁", age: 30},
{name: "기현", age: 30},
{name: "형원", age: 29},
{name: "주헌", age: 29},
{name: "아이엠", age: 27},
];
// 데이터 보내기
res.send(data);
} else if (group === 'red-velvet') {
let data = [
{name: "웬디", age: 29},
{name: "아이린", age: 32},
{name: "슬기", age: 29},
{name: "조이", age: 27},
{name: "예리", age: 24},
];
// 데이터 보내기
res.send(data);
} else {
res.send('존재하지 않는 그룹입니다.')
}
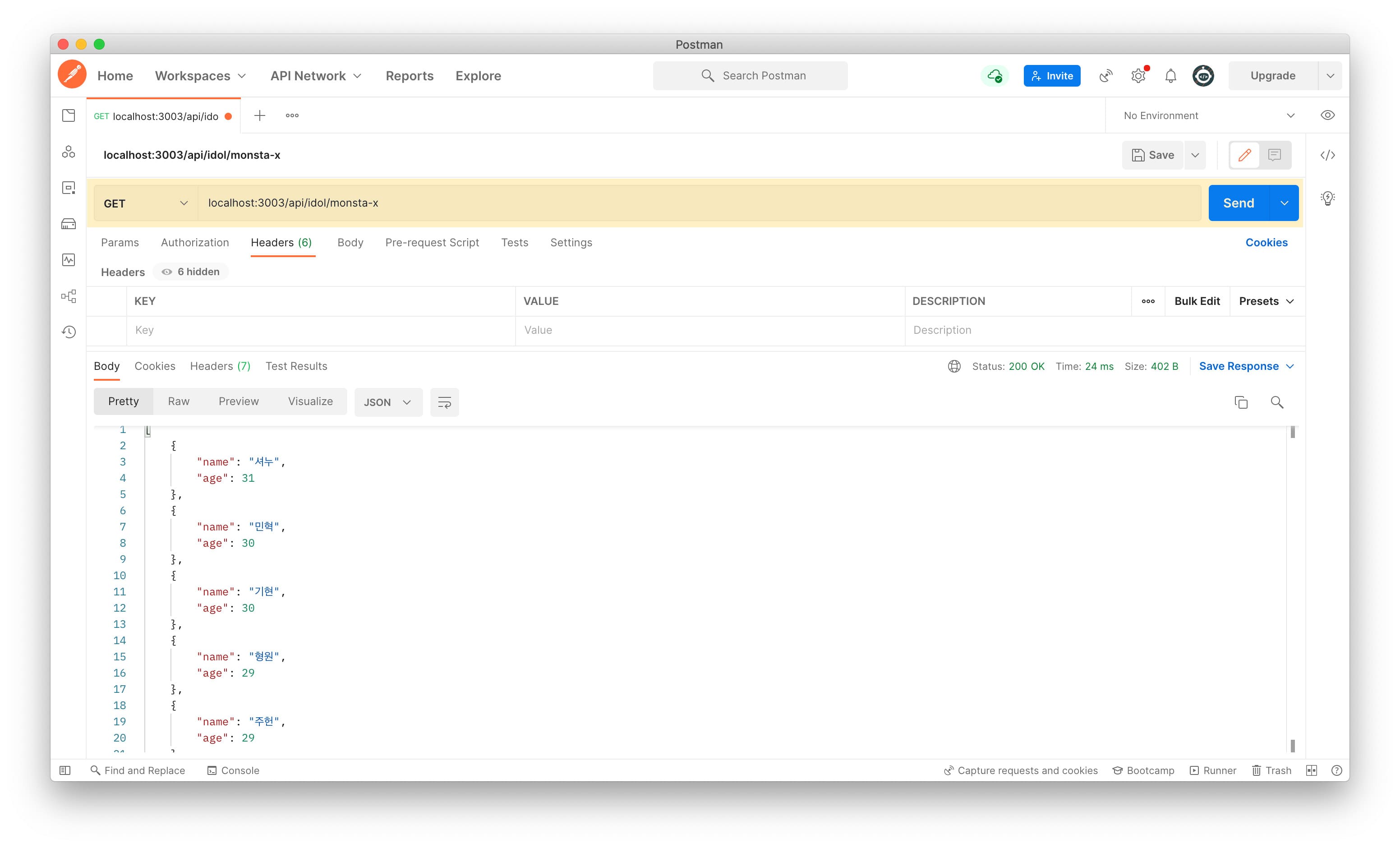
})2-2. POSTMAN으로 해당 API를 테스트해본다.
우선 서버를 끄고 다시 시작한다.
node api.js
GET 요청을 했을 때 데이터가 잘 뜬다면 성공이다.

3. 인증키 생성
네이버나 카카오에서 제공하는 API를 사용할 때, 인증키를 발급받아서 사용한다.
우리가 만든 API에도 인증키를 통해서만 접근할 수 있도록 설정해보자.
3-1. uuid-apikey 설치 & 세팅
uuid-apikey는 api key를 생성해주는 모듈이다.
📎 https://www.npmjs.com/package/uuid-apikey
설치
npm install uuid-apikey
uuid-api를 불러온다.
const uuidAPIKey = require('uuid-apikey');
3-2. API 인증키 생성
아래 코드를 입력한 다음 서버를 다시 실행한다.
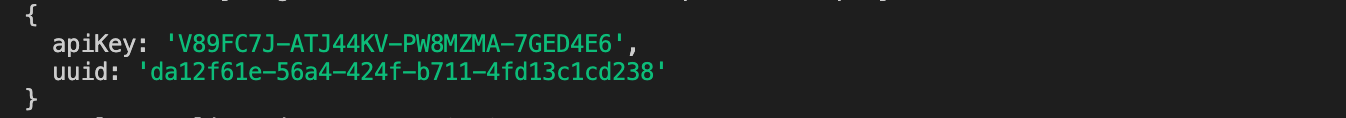
console.log(uuidAPIKey.create());
터미널 창에 출력된 KEY와 ID를 변수에 담는다.

const key = {
apiKey: 'V89FC7J-ATJ44KV-PW8MZMA-7GED4E6',
uuid: 'da12f61e-56a4-424f-b711-4fd13c1cd238'
}아까 생성한 API를 아래와 같이 수정한다.
app.get('/api/idol/:apikey/:group', async (req, res) => {
// 파라미터 정보 가져오기
let { apikey, group } = req.params;
// uuid 모듈에서 제공한 API KEY가 맞는지
// 사용자가 파라미터에 입력한 apikey와 생성한 key가 일치하는지
if (!uuidAPIKey.isAPIKey(apikey) || !uuidAPIKey.check(apikey, key.uuid)) {
res.send('API KEY가 유효하지 않습니다.')
} else {
if (group === 'monsta-x') {
let data = [
{name: "셔누", age: 31},
{name: "민혁", age: 30},
{name: "기현", age: 30},
{name: "형원", age: 29},
{name: "주헌", age: 29},
{name: "아이엠", age: 27},
];
// 데이터 보내기
res.send(data);
} else if (group === 'red-velvet') {
let data = [
{name: "웬디", age: 29},
{name: "아이린", age: 32},
{name: "슬기", age: 29},
{name: "조이", age: 27},
{name: "예리", age: 24},
];
// 데이터 보내기
res.send(data);
} else {
res.send('존재하지 않는 그룹입니다.')
}
}
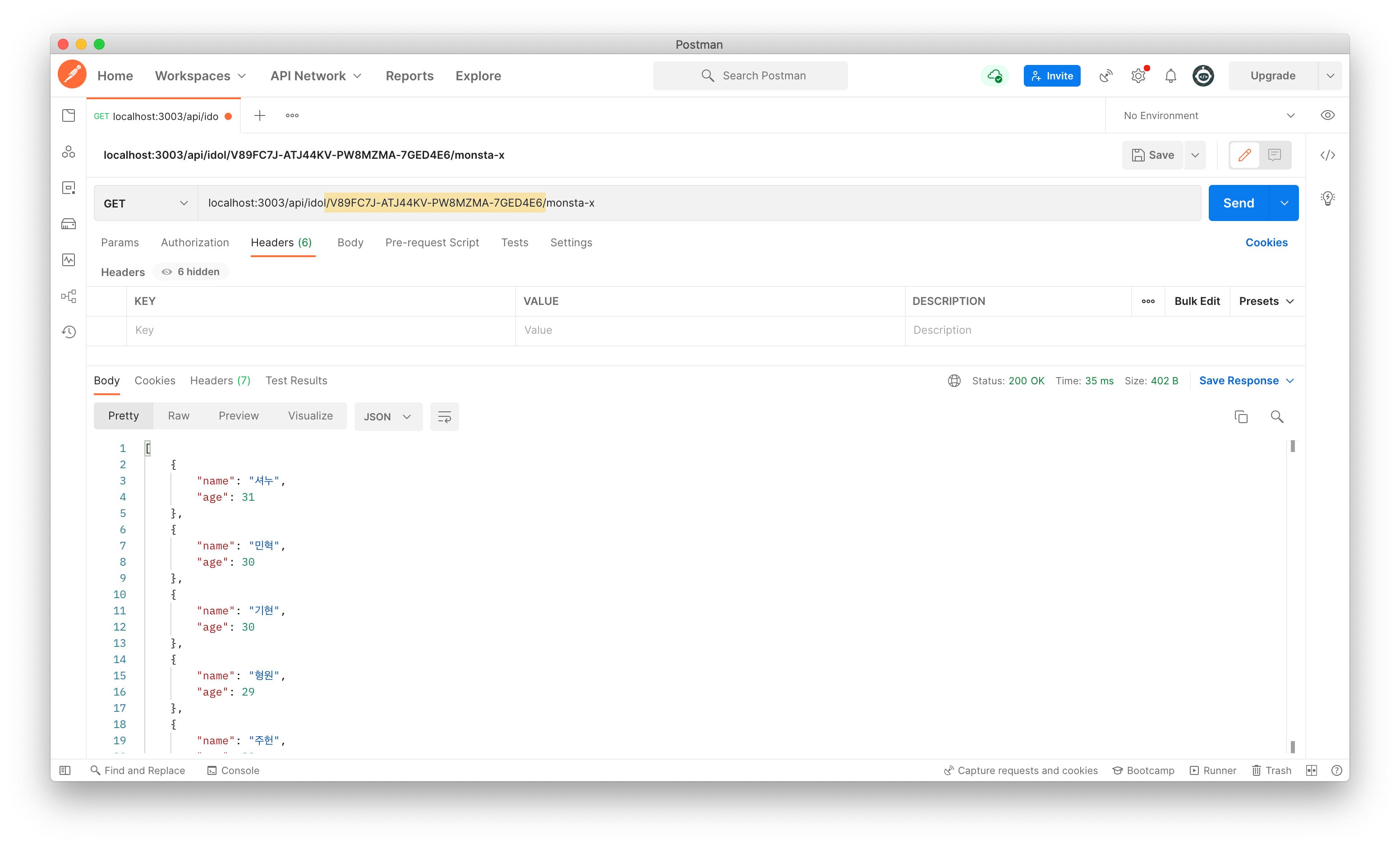
})3-3. POSTMAN으로 확인해본다.
반드시 서버를 다시 실행한 후에 확인한다.



간략한설명 감사합니다