디자인 패턴이란, 개발 과정에서 공통으로 발생하는 문제를 해결하기 위해 사용되는 해결 방법을 말한다.
MVC 패턴
model, view, controller로 각각의 역할을 분리해서 유지보수와 개발 효율을 증진시켜주는 패턴이다.
Model에 데이터를 정의해 두고, Controller를 이용해 Model 데이터를 생성/조회/수정/삭제(CRUD)하고, 변경된 데이터는 View에 출력되면서 사용자에게 전달된다.
Flux가 등장하기 전에는 프론트엔드 데이터 흐름 관리 방식이 MVC 패턴이었다.
MVC 패턴의 의의, 사용 이유
- 유지 보수의 편리성을 위해 의존성을 분리
- 프로그래밍을 할 때 역할 분담의 가이드라인 역할
MVC 패턴을 사용하는 라이브러리, 프레임워크
- Angular
- Python의 django
- PHP의 CodeIgniter
- React (view만 관여, Redux를 통해 Flux 패턴도 사용)
MVC 패턴의 장점
- 책임과 역할이 구분되어 있기 때문에 개발에 용이하다.
MVC 패턴의 단점
- 컨트롤러가 다수의 뷰를 선택할 수 있기 때문에 하는 일이 많아질 수 있다.
- 뷰와 모델 사이에 의존성이 높아지면서 유지보수가 어려워질 수 있다. (양방향성)
MVC 패턴의 기본적인 동작
아래 동작 원리는 MVC 패턴의 로직을 간단하게 표현하기 위함이다.
- 사용자의 입력이 들어온다.
- Controller는 Model에서 해당 데이터를 가져온다.
- 해당 데이터를 바탕으로 View를 제어하여 사용자에 보여준다.
MVC 패턴의 한계
양방향 데이터 흐름 🏄♀️
복잡하지 않은 애플리케이션에서는 양방향 흐름이 문제가 되지 않는다. 하지만 보다 복잡한 애플리케이션에서는 이러한 양방향 데이터 흐름은 새로운 기능이 추가될 때 시스템 복잡도를 기하급수적으로 증가시키고 예측 불가능한 코드를 만들게 된다.
Flux 패턴
Flux 패턴은 양방향 데이터 흐름 대신 단방향 데이터 흐름을 사용한다. 이 패턴에서 새로운 데이터를 넣으면 처음부터 흐름이 다시 시작된다.
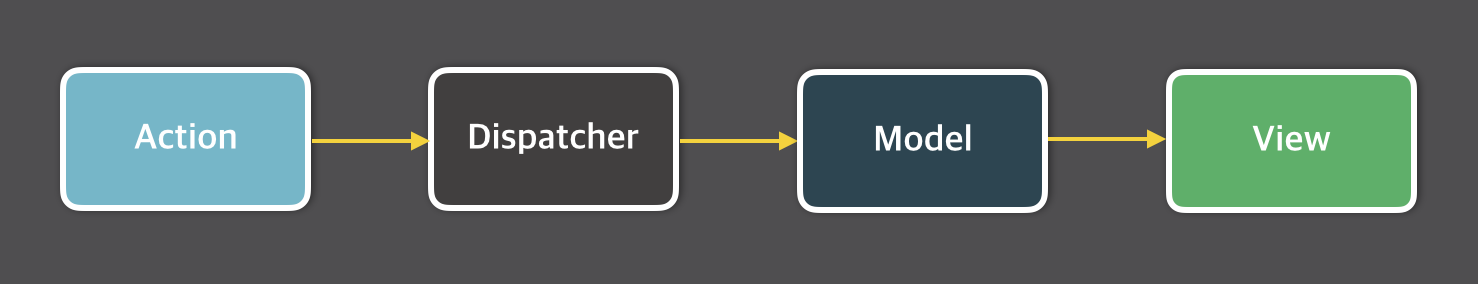
Flux 패턴 동작 원리
- 사용자 입력
- 사용자 입력에 기반한 Action을 Dispatcher에 전달
- Dispatcher는 Store의 데이터를 조작하여 변경
- 변경된 데이터를 View에 반영

역할
각 요소들은 단방향 흐름에 따라 각자의 역할을 수행한다. View로부터 데이터가 변경이 되면 다시 처음부터 흐름이 시작된다.
Action
데이터를 변경하기 위한 행위.
Action creator 함수는 Action의 type과 payload(변경된 데이터)를 내뱉는다.
Dispatcher
데이터의 흐름을 관리.
Store의 데이터 조작은 dispatcher를 통해서만 가능.
Store
데이터(상태)의 저장소이다. (Model)
상태를 변경할 수 있는 메서드를 가지고 있다. (Reducer 같은 역할)
View에게 상태가 변경되었다고 알려준다.
View
데이터(상태)가 변경되면 화면을 리렌더링 한다.
Redux의 등장
Redux는 Flux 패턴으로 데이터를 관리하기 위한 라이브러리이다.
Redux는 Flux 패턴을 사용하지만 완전히 같지는 않다.
- Flux는 Store가 여러 개 존재할 수 있지만 Redux는 하나의 Store만 존재할 수 있다.
- Redux의 Store 안에는 Reducer가 여러 개 존재할 수 있다.
- Redux는 미들웨어 생태계가 구축되어 있다. (Saga, Thunk, Logging 등)
그렇게 Redux는 상태 관리 라이브러리의 대세가 되었다. 🧞♂️
