1. 기본 인터페이스
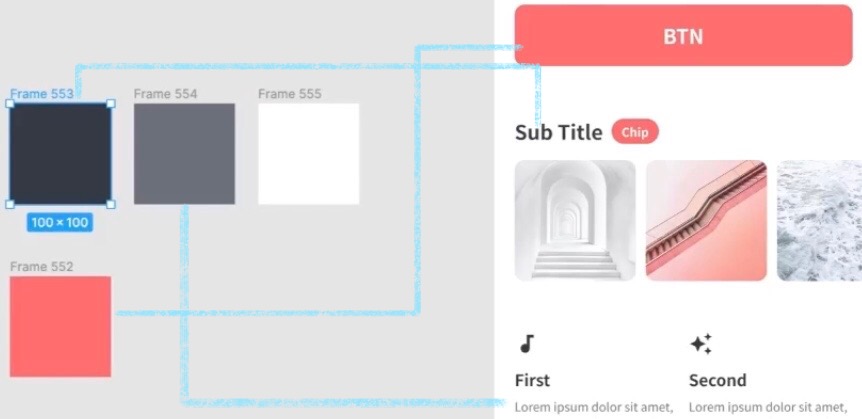
frame #
디자인을 담는 도화지와 같은 공간
(어도비, 일러스트레이어,xd에서 아트보드 혹은 대지 부르는 개념과 동일)
하나의 개체(도형)를 선택한 뒤 constraints
이때 상 하 기준을 left / top 으로 설정 시 도형이 속해있는 프레임에서 윗쪽 왼쪽 기준점에 따라 움직이지 않게 설정되어있다.
프레임 모양을 바꿔도 도형의 위치가 변하지않는다.
기준을 center로 변경하면 센터값이 도형의 크기가 변함에 따라 변하기 때문에 프레임도 변경된다.
기준점을 Scale로 설정 시 고정값의 기준이 크기에 따라서 비율대로 움직이기때문에 도형의 비율이 바뀌는대로 스케일이 실시간으로 바뀐다.
2. 폰트 스타일
반복해서 사용 할 컬러나 폰트 레이아웃 효과값을 저장해놓고 여러화면에서 반복해서 사용할 수 있다.

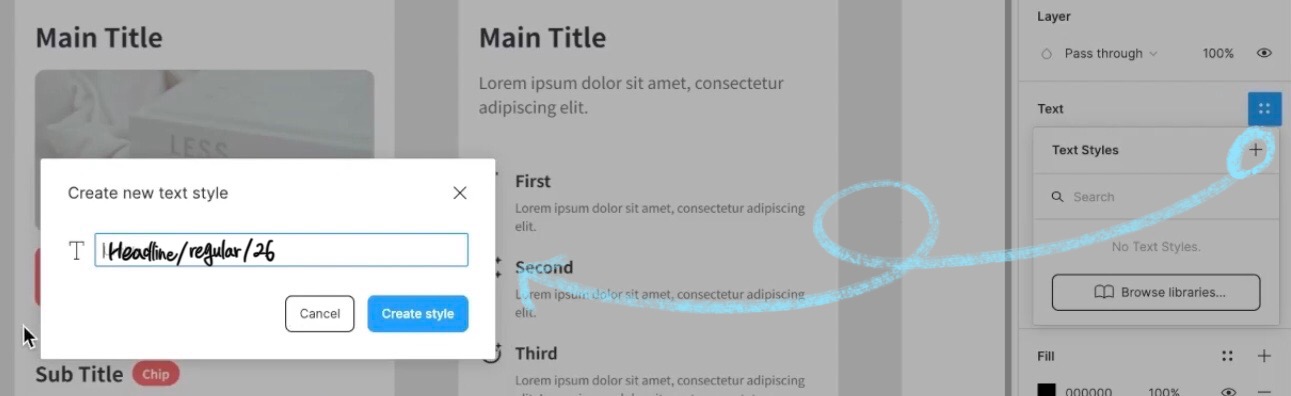
폰트 클릭 후 오른 쪽 텍스트 스타일 누르고 분류/굵기/사이즈 (협업하는 팀원들과 명칭을 맞추기 위해 - 피그마에서는 / 를 넣으면 상위, 하위로 적용한다.)
예) Headline/regular/26

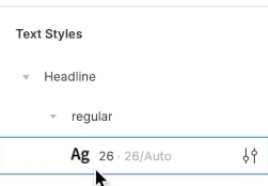
이렇게 만들고 나면 Text Styles 에 Headline - regular - 26 이라고 뜬다.

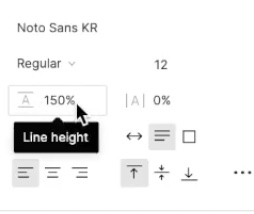
글자의 수가 많은 두 줄 이상의 설명글 같은 경우에는 가독성이 좋아야 하기 때문에 글자의 세로 길이보다 행간의 길이가 더 넓어야 가독성이 좋다. - 이때만 150%로 설정
Alt + shift + Drag 하면 해당 개체가 복사된다. (이때 아까 설정해둔 텍스트 스타일을 설정해준다.)

정렬을 맞추는 방법은 개체를 드레그 후 오른쪽 탭에서 맞춰줄 수 있다.

아니면 하단에 있는 모양 클릭
이렇게 정리된 것 - 텍스트를 선택 후 위에 정리해둔 텍스트 스타일들을 바로바로 적용 시킬 수 있다.
Ctrl + 개체 클릭
3. 컬러 스타일 적응 방법
Alt + Drag = 개체 복사하고 #에서 개체 여러개 만든 뒤 정 사이즈 100x100(도형을 만들때 Shift 누르면 정사이즈로 만들 수 있다) 후

포인트 컬러를 뽑을 거라서 I 를 누르면 스포이드 기능이 가능해서 색상을 뽑아서 네모 칸 안에 담아준다.

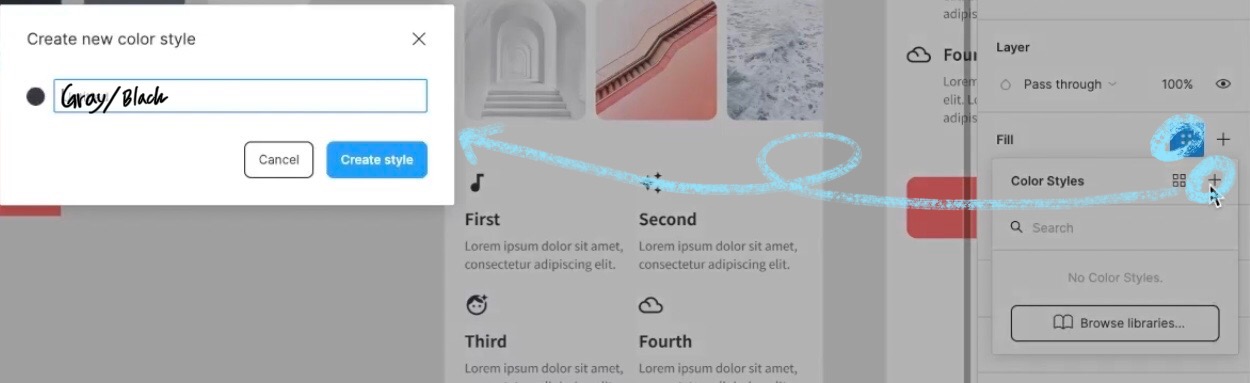
컬러 선택 한 뒤 Fill 옆에 있는 점 네개 눌러서 + 누른 뒤 컬러 스타일 추가
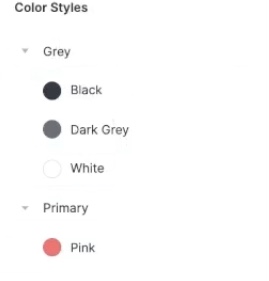
예)Gray/Black 이라고 이름을 하나씩 설정해준다.

그리고 이때 컬러 스타일 변경 가능하다 대신 스타일을 통해서 지정된 모든 컬러가 동일하게 수정된다.
4. Component 기능(네비게이션바, 버튼, 아이콘 자주 사용. 이것들을 component로 지정)
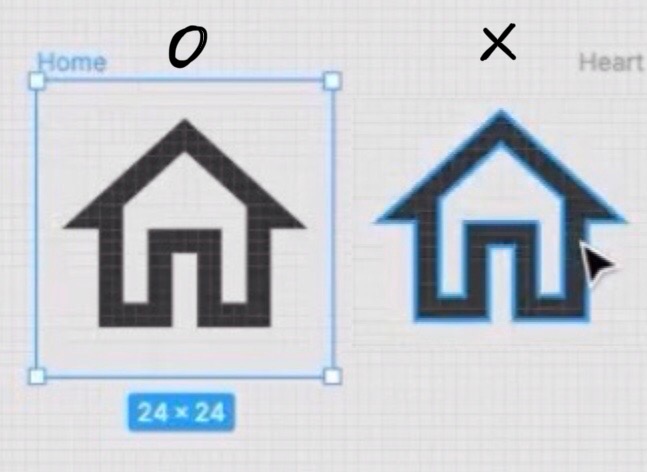
아이콘은 어떤 상황에서도 같은 크기를 가지고 있어야 한다.(아이콘 프레임 사이즈 24x24 때의 따라 더 작게 혹은 더 크게도 한다.)

Component 등록하기 전에 이때 모든 프레임이 선택되어야한다. 선택 후 Create component - 단축키 option + command + K
그리고 프레임들을 동시에 component 적용할 때 create multiple components 를 선택하면 한꺼번에 적용 가능하다
이것의 장점은 적용한 프레임을 복사하면 Instance라는 개념이 된다. 레이어 페이지에서 아이콘조절도 가능하고, 우측 패널에서 모양도 자유로 변경 가능하다.
메인 컨퍼넌트에서 컬러값이나 크기 등등을 변경 가능하다. 이러면 원래 프레임에도 동일하게 적용된다.

한가지 조심해야 하는 부분은 instance에서 특정값을 바꾸면 나중에 component 메인에서 값을 바꿔도 적용이 안되는 경우가 존재한다.그렇기때문에 instance를 수정할 때는 주의해서 수정해야한다.
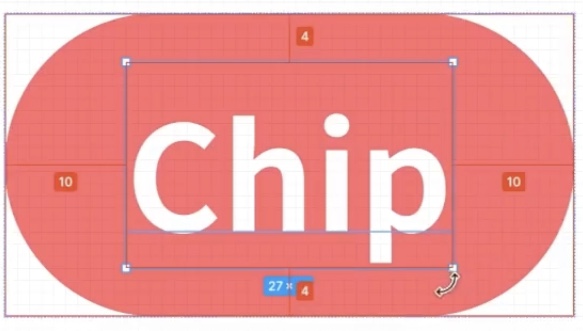
5. Auto Layout : Tag
지정한 값이나, 비율에 따라서 자동으로 개체나 개체 사이에 간격을 맞출 수 있는 기능
개체를 누르고 Shift + A 를 누르면 개체의 외곽에 프레임이 하나생긴다. 이것이 Auto Layout적용된 것이다.

Control 혹은 command 키를 누른 상태에서 개체를 선택한 뒤 option 을 누르면 글자로 부터 라벨의 간격을 알려준다.

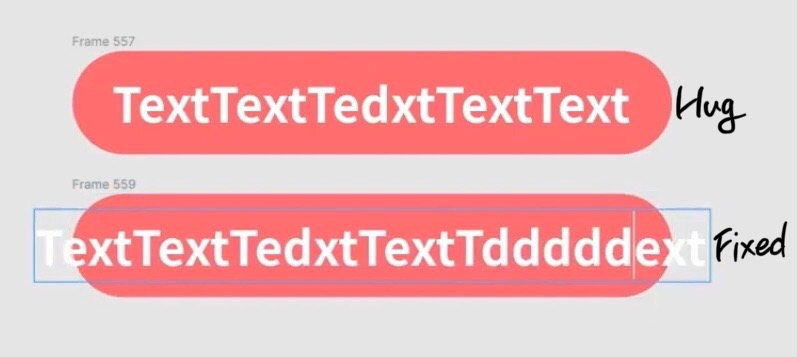
Auto 적용시 라벨의 모양이 변형없이 텍스트만 늘어나고, 줄어들 수 있다. 이것이 Hug
Fixed 설정시 Hug와 반대로 아무리 안에 있는 내용이 변해도 프레임의 값을 고정하겠다는 의미를 가지고 있다.
그래서 글자를 늘리거나 줄여도 전체적 프레임 값은 그대로다.
Resizing - 오토레이아웃이 어떤 방식으로 개체를 감싸고 있을지 그 형태를 지정하는 기능
- Botton
텍스트 입력 후 -> 글자 스타일 설정해주기 (예:Sub Title/Bold/20 저장해둔것 적용) -> 글자 선택 후 shift + A 눌러서 Auto Layout 적용
-> 따라 할 간격 확인 option -> 다시 원하는 텍스트 선택 후 간격 값 입력, 가운데 정렬(좌,우 값 크게 설정 안해도 괜찮다. 가운데정렬이라서 필요하다면 20으로 맞추거나, 생략 가능) -> 가로 값을 fixed 설정(버튼이라 길이가 늘어나거나 줄어들 필요가 없어서) -> 배경,텍스트 색상 변경 -> 라운드 형식이면 라운드 값도 설정 -> component 설정 - 본문카드
텍스트 입력 후 -> control 선택 후 하나 더 만들어준다 -> 두번째 복사한 개체 선택 후 command + / 눌러서 검색창(플러그인)을 활성화 시켜준다 -> 다운로드 받은 프로그램 열어주기(그럼 두줄의 랜덤 영문 만들어진다) -> 이후 과정 동일 -> 다 끝나면 shift + A 누른 뒤 Auto Layout 적용 (아이콘과 글자의 간격이 클때는 제목과 본문만 따로 선택 후 Auto 한번 더 적용 그 뒤에 전체 간격 따로 지정. 이때 제목과 본문만 Auto 해둔 걸 선택하면 Resizing패널에 Fill Container이 추가됨. 이걸 선택 시 가로길이 변경하는데로 텍스트가 길이를 꽉 맞추면서 채워진다.)

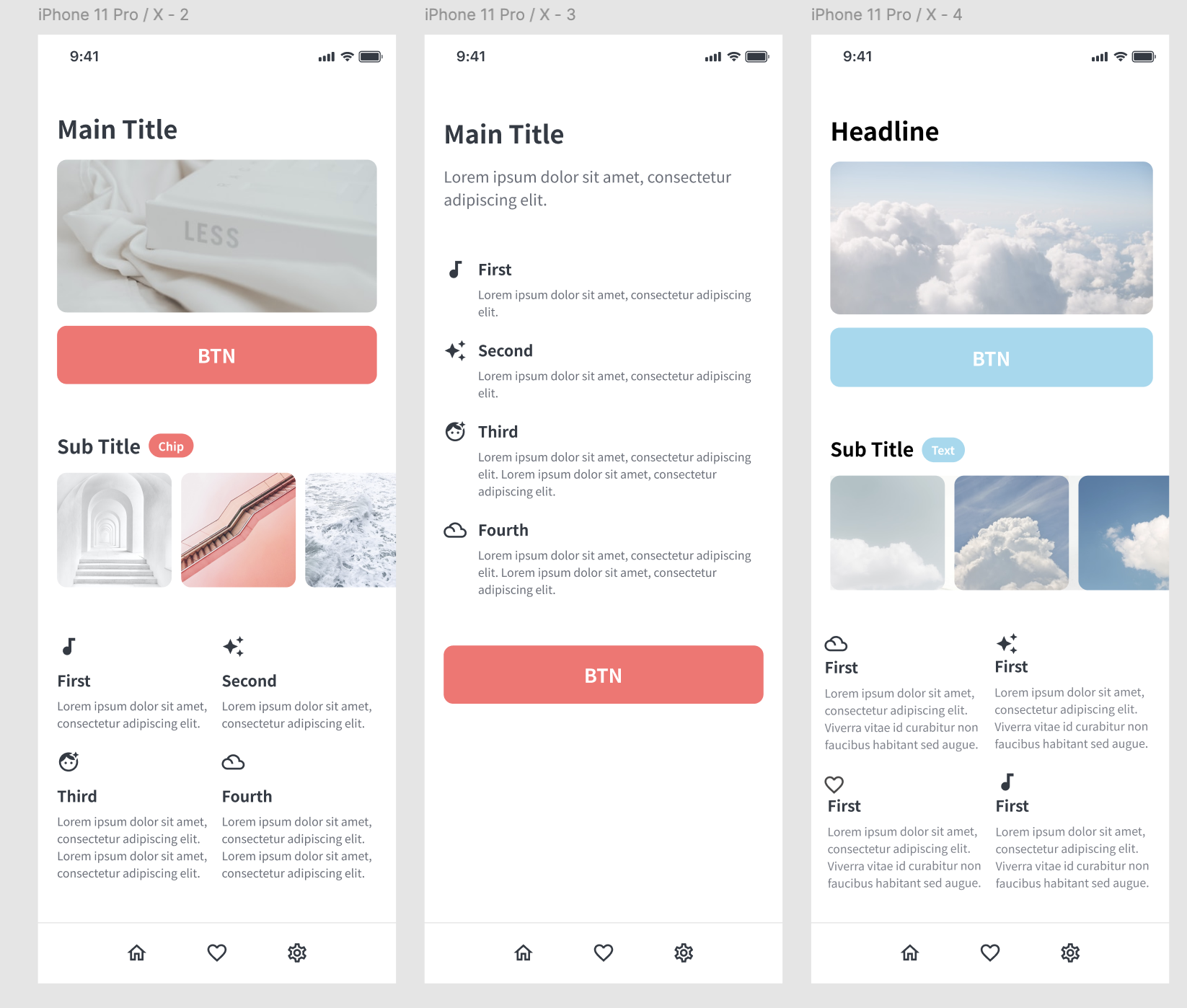
결과물
- 오토 레이아웃 : UI 디자인을 보다 효율적으로 만들 수 있도록 해주는 기능. 요소들이 자동으로 배치되기 때문에 크기 조정이 쉽고, 반응형 디자인에도 유용하게 활용할 수 있다.
- 레이어 정렬 : 디자인의 완성도를 높이기 위해 레이어를 정렬하고 관리하면 한층 깔끔한 느낌을 줄 수 있다.
- 플러그인 : 디자인 작업을 도와주는 여러 플러그인이 있는듯. 더 찾아보기 알아두면 유용하게 사용 할 수 있을 것 같다.

정리 깔끔!
덕분에 배웠던거 복기하고 가요~