📢5주차에 비해서 달라진 점

반응형 웹에 대해서 배웠다. 제이쿼리를 좀 더 접하게 되면서,
단순히 블록을 나누고 배경만 칠할 수 있는 상태에서 반응형 페이지를 간단하게나마 구성할 수 있게 되었고, 제이쿼리를 통해서 접거나 펼치기 기능이 있는 슬라이드 등을 구현할 수 있게 되었다.
💻6주차 수업 후기

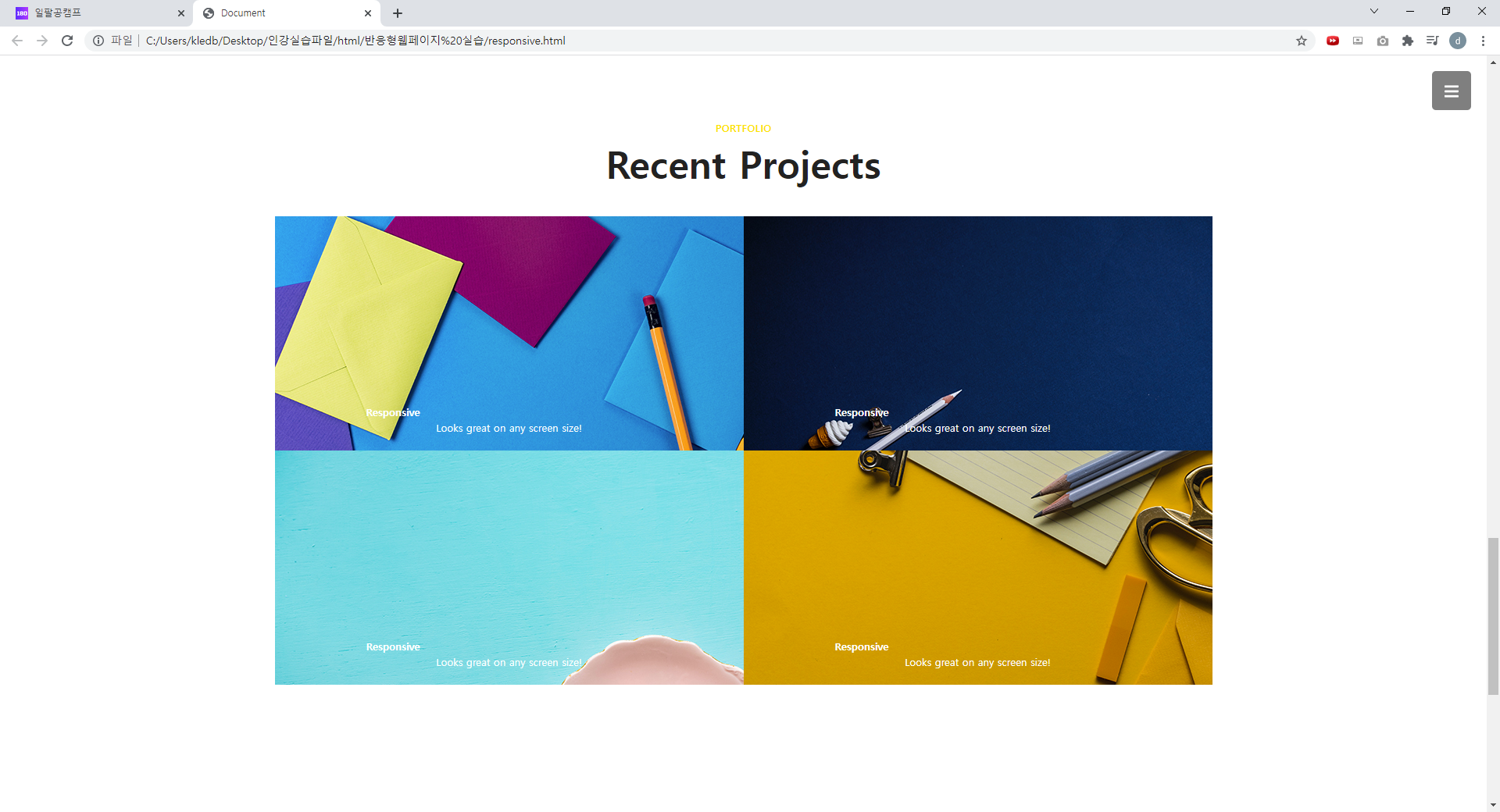
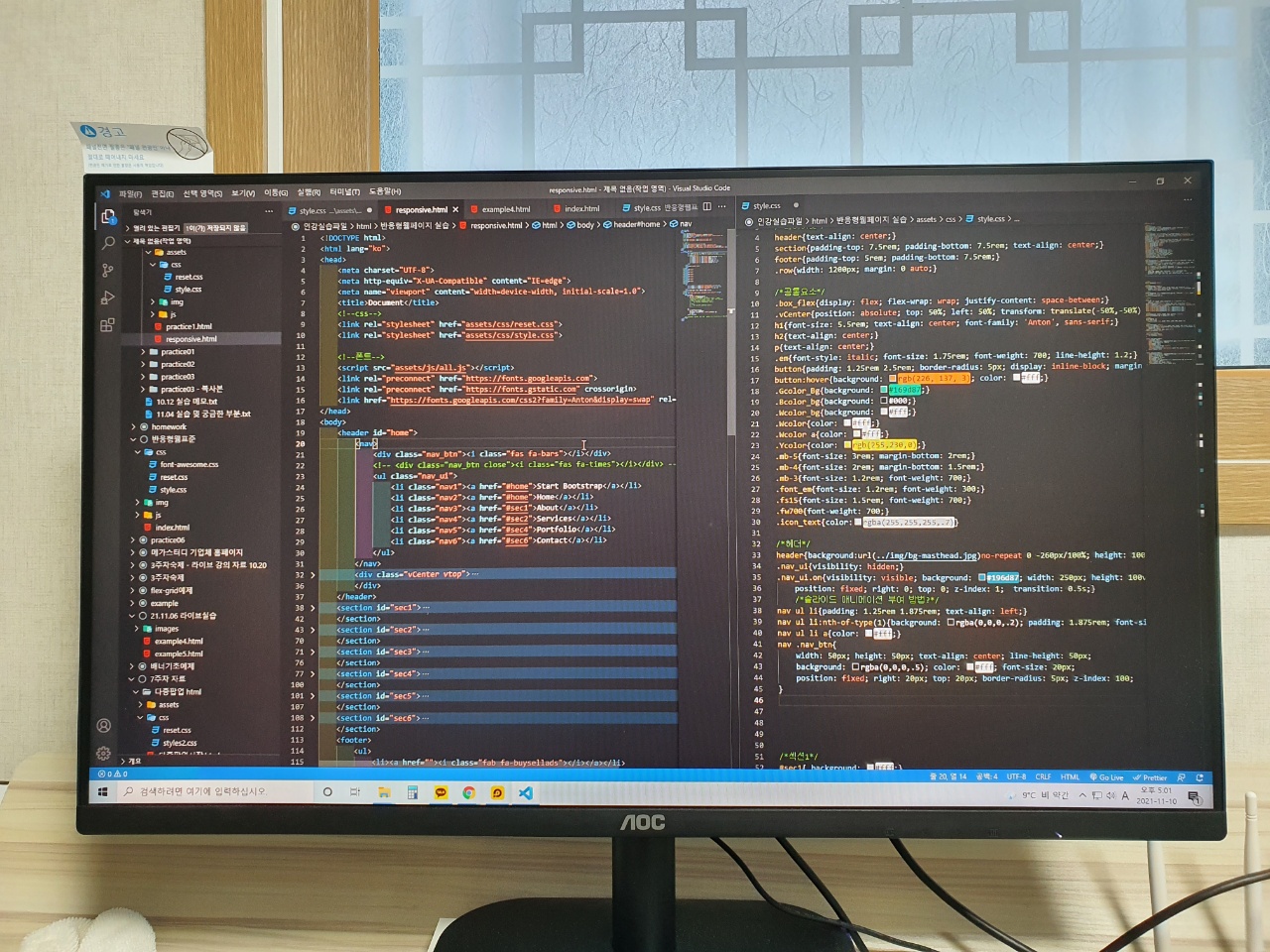
6주 차는 한 페이지를 만들어 보는 방식으로 반응형에 대해 배웠다.
전반적인 틀을 보기 좋게 재구성해야 했기 때문에 좀 더 어렵게 느껴졌다.
그러나 요즘은 반응형이 안되는 페이지가 없기 때문에
반응형에 대해서 좀 더 연습이 필요할 것 같다.
정적인 코딩을 넘어 동적인 요소를 부여함에 따라
코딩을 처음 할 때부터 html을 체계적으로 구성하고 클래스명이나 아이디명을 잘 부여하는 것이
가장 기본적이지만 중요하다는 걸 느낀 한 주였다.

제이쿼리를 사용하여 선택자를 정하고 클래스를 부여하거나 제거함을 통해
동적 제어를 할 수 있다는 논리구조가 조금 어렵지만
익숙해지면 다양한 화면 이벤트를 만들어 볼 수 있을 거 같다.
좀 더 화면 이벤트들을 구성해 볼 수 있는 기회가 있었으면 하고,
강사님께서 연습으로 제공해 주신 부분은 css 부분이 설정이 거의 들어가 있었기 때문에,
제이쿼리 논리문만 작성하면 크게 어려움 없이 동작이 되었는데
이번 주차 과제를 위해 직접 css를 구성한 상황의 경우 비슷한 제이쿼리문으로도
똑같이 동작하지 않아 과제를 하는 데 애를 많이 먹었기 때문에
많은 연습이 필요할 것 같다.
🌐진로를 개발자로 결정한 이유!

구직하면서 단순 사무 행정업무는 전문적이지 않는 이상
누구나 할 수 있는 일이고 경력을 인정받는 게 어렵다는 생각을 했다.
그래서 기술을 배워서 일을 하고 싶다는 생각을 했고,
그러던 중 요즘은 문과생에게 코딩 실력을 요구한다는 기사 및 초등학생도 코딩을 배우는 시대
개발자 부족 등 사회가 점점 코딩을 기본으로 하는 시대가 되어간다는 생각이 들었다.
간단하게나마 배워보자는 생각에 온라인을 통해서 HTML과 CSS를 접하게 되었고

기초적인 단계지만 내가 짠 코드가 화면에서 이렇게 구현이 된다는 점이 흥미로웠고 재밌었다.
저는 공부를 할 때 시험만을 위한 공부는 너무 힘들었다.
그에 반해 코딩 공부는 실습하면서 사용할 수 있는 점이 개발자라는 직업을 선택하더라도
지속적으로 공부를 하는 데 도움이 될 거 같고 지금은 프론트엔드쪽만 바라보고 있는 상황이지만
점차 일을 해가면서 더 적성에 맞는 개발 분야를 선택할 수 있을 거라는 생각이 들었다.
다른 직업군 보다 학벌이나 나이보다는 실력을 더 중요시한다는 점,
좀 더 수평적인 상하관계 등 여러 가지가 관심이 생겨서 진로로 결정하게 되었다.
💜다음주도!
열심히하겠다!