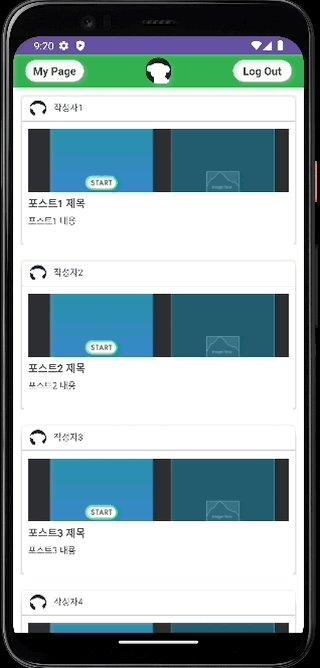
ListView

리스트뷰의 모습.. 못생겼지만 가장 쉽게 리스트 형태의 UI를 구현할 수 있는 방법!
해야할 작업
- 리스트로 보여질 각 항목의 xml 구현
- ListView로 보여줄 화면에 위젯 추가
- item에 들어갈 data class 작성
- adapter class 작성
- activity class 수정
1. 리스트로 보여질 각 항목의 xml 구현

이 부분은 자유롭게 보여줄 항목들에 대해서 xml에 작성하면 된다.
2. ListView로 보여줄 화면에 위젯 추가

리스트뷰를 보여줄 화면에 ListView 위젯을 추가해주면된다.
<ListView
android:id="@+id/mainListView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:dividerHeight="0px"
android:divider="@color/main_background"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/constraintLayout" />
- 나는 항목 간 구분선을 지우고자 divider와 dividerHeight 속성을 수정했다.
3. item에 들어갈 data class 작성
data class MainPageItem(
val userImage: String,
val userName: String,
val postImage: String,
val postTitle: String,
val postSummary: String
)데이터 클래스는 필요한 내용만 작성하면 된다.
4. adapter class 작성
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.BaseAdapter
import android.widget.ImageView
import android.widget.TextView
class MainPageAdapter(val context: Context, val itemList: ArrayList<MainPageItem>) : BaseAdapter() {
override fun getCount(): Int = itemList.size
override fun getItem(position: Int): Any {
return itemList[position]
}
override fun getItemId(position: Int): Long {
return 0
}
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View {
val view: View = LayoutInflater.from(context).inflate(R.layout.mainpage_item, null)
val userImage = view.findViewById<ImageView>(R.id.user_image)
val userName = view.findViewById<TextView>(R.id.user_name)
val postImage = view.findViewById<ImageView>(R.id.post_image)
val postName = view.findViewById<TextView>(R.id.post_name)
val postContents = view.findViewById<TextView>(R.id.post_contents)
val item = itemList[position]
val userImageResource = context.resources.getIdentifier(item.userImage, "drawable", context.packageName)
val postImageResource = context.resources.getIdentifier(item.postImage, "drawable", context.packageName)
userImage.setImageResource(userImageResource)
userName.text = item.userName
postImage.setImageResource(postImageResource)
postName.text = item.postTitle
postContents.text = item.postSummary
return view
}
}리스트뷰 구현에 아주아주 중요한 어댑터 등장!
- BaseAdapter() 클래스를 상속받아서 작성한다.
- 이 클래스는 기본 식구로 get~ 함수들을 데려가라고 하는데, 대충 이런 역할을 한다.
- getCount() : 리스트에 들어갈 항목 개수를 알려줘
- getItem() : 리스트 항목의 순번을 알려줘
- getItemId() : 리스트에 들어갈 항목의 아이디가 필요하면 쓰렴
- getView() : 여기에 너가 원하는 내용을 구현해
5. activity class 수정
class MainPageActivity : AppCompatActivity() {
val itemList = arrayListOf(
MainPageItem("give_hub", "작성자1", "mainpage_img_thumnail", "포스트1 제목", "포스트1 내용"),
MainPageItem("give_hub", "작성자2", "mainpage_img_thumnail", "포스트2 제목", "포스트2 내용"),
MainPageItem("give_hub", "작성자3", "mainpage_img_thumnail", "포스트3 제목", "포스트3 내용"),
MainPageItem("give_hub", "작성자4", "mainpage_img_thumnail", "포스트4 제목", "포스트4 내용"),
MainPageItem("give_hub", "작성자5", "mainpage_img_thumnail", "포스트5 제목", "포스트5 내용")
)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_mainpage)
//화면에 리스트뷰 그려주기
val itemAdapter = MainPageAdapter(this, itemList)
val itemListView = findViewById<ListView>(R.id.mainListView)
itemListView.adapter = itemAdapter
//특정 아이템 클릭 시
itemListView.setOnItemClickListener{ adapterView, view, i, l ->
val clickedItem = itemList[i]
val intent = Intent(this, DetailPageActivity::class.java)
intent.putExtra("data", clickedItem.toString())
startActivity(intent)
}
}
}
- 상단의 itemList는 일단 더미로 넣어줄 데이터이다.
- onCreate 안에
- 화면에 리스트뷰를 그려주기
- itemAdapter = MainPageAdapter(this, itemList)
- 아까 위에서 작성한 MainPageAdapter 객체를 생성해준다.
- val itemListView = findViewById(R.id.mainListView)
- 화면에 배치해놓은 리스트뷰 위젯을 변수에 저장해둔다.
- itemListView.adapter = itemAdapter
- 배치한 리스트뷰에 어댑터를 객체를 붙여준다.
- 특정 아이템 클릭 이벤트 넣어주기
- itemListView.setOnItemClickListener{ adapterView, view, i, l ->
- 리스트뷰에 클릭 리스너를 만들어준다.
- val clickedItem = itemList[i]
- 선택된 항목의 순번을 기억해두고
- 그 이후 선택된 순번을 이용하여 뭔가 작업을 한다.
[TIL-240401]