배경

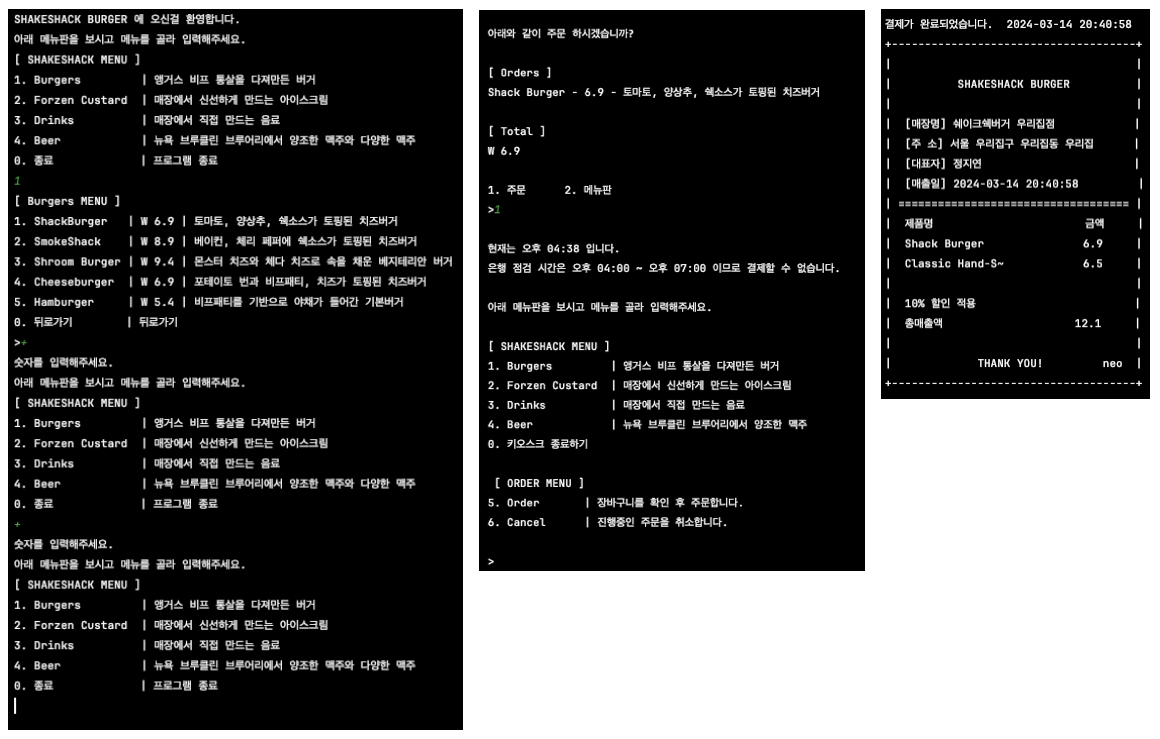
이번에는 캠프에서 과제로 이런 콘솔 키오스크를 만들어봤다.
이번 과제는 클래스 간 구조를 어떻게 짜고 관계를 맺게 할지가 참 어려운 과제였다. 이번 과제도 엉망이지만.. 덕분에 클래스에 대해 이해하고 구조를 어떻게 짜야하는지 충~분한 고민이 필요하다는 사실을 알게 되었다.
이번 포스팅에는 내가 설계한 클래스 구조와 튜터 선생님의 구조를 비교하여보고, 클래스 구조와 별개로 튜터 선생님 코드에서 배운 부분들을 정리하고자 한다.
<목차>
- 클래스 구조
- suspend
- LocalDateTime.of()
- let
- fold() { }
1. 클래스 구조
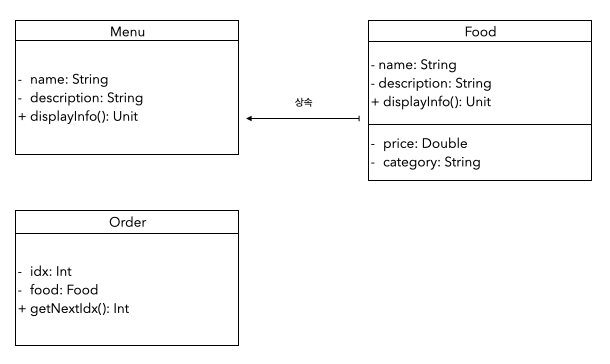
튜터 선생님의 클래스 구조

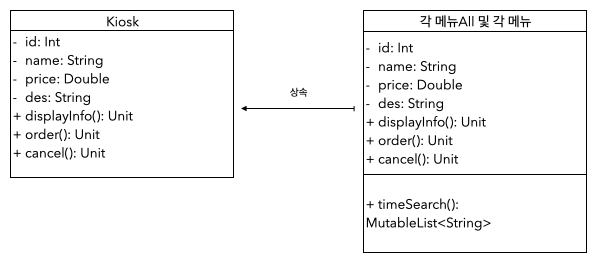
나의 클래스 구조

- 나는 각 메뉴와 각 메뉴의 All에 대한 클래스를 전~부 만들어놨었다. 그래서 메뉴 하나가 추가되려면 클래스 하나를 다시 작성해주었어야 했는데, 매우 비효율적인 방법으로 코드를 작성했었다.
- 선생님의 구조를 다시 보니 Food 클래스만 만들어놓고(정말 틀만 만들어놓고), 각 메뉴에 대한 이름이나 가격, 설명 등의 데이터를 넣어서 객체로 다룰 수 있게끔 처리를 하신 것 같다. 그야말로 객체지향적 프로그래밍이다..!
- 코드를 짜면서도 이건 아닌 것 같은데.. 싶었지만 뾰족하게 묘안이 떠오르지 않아 일단 진행을 했었다. 이 부분에 대해 튜터 선생님께 고민 상담을 하니,
OPP리팩토링원칙이라는 키워드로 검색해가며 객체지향적으로 설계하는 방법에 대해 공부를 하면 좋을 것 같다는 말씀을 들었다. 코드를 짜는 것도 좋지만, 클래스 구조를 설계한다는 건 더 재밌어 보인다! 여유가 될 때 조금씩 공부해서 기록해야겠다.
2. suspend
//--튜터 선생님의 코드 일부-- suspend fun main() { //!! init() ... } suspend fun globalDelay(time: Long) { delay(time) }
- suspend는 코루틴에서 사용되는 키워드이다.
- 코루틴은 비동기 작업을 중단하고 다른 작업을 수행할 수 있게 해준다.
- 코루틴에 대한 포스팅
- suspend이 사용되었으므로 해당 함수들은 중단 가능한 함수가 된다.
- 예를 들어, globalDelay 함수가 호출되면, delay(time) 함수를 호출하고 이 동작이 완료될 때까지 일시 중지된다.
3. LocalDateTime.of()
var now = LocalDateTime.now() var start = LocalDateTime.of(now.year, now.month, now.dayOfMonth, 1, 1, 0) var end = LocalDateTime.of(now.year, now.month, now.dayOfMonth, 1, 2, 0)
- LocalDateTime.of()는 LocalDateTime 객체를 생성하는 데에 사용된다.
- 형식은
fun LocalDateTime.of(year: Int, month: Int, dayOfMonth: Int, hour: Int, minute: Int, second: Int): LocalDateTime이다.
- 처음에 코드를 봤을 때에는 맨 뒤에 1, 1, 0 이 부분이 이해가 되지 않았는데, 1-시간, 1-분, 0-초 라는 것을 이제는 안다(오전 1시 1분 0초 == 오전 1시).
4. let
var selectObject = selectMenu(categortSelect) globalDelay(3000) selectObject?.let { obj -> addOrder(obj) } ?: run { println("\n현재 잔액: $money \n") }
- 선택된 메뉴의 객체를 생성해주고 3초 일시정시한다.
selectObject?.let: let은 selectObject가 null이 아닌 경우에만 실행되도록 한다.
- 그 후 선택된 메뉴 객체를 addOrder 처리한다.
- 만약 selectObject가 null인 경우에는 ?: 연산자와 함께 run 함수가 사용되며, 현재 잔액을 표시한다.
- 이 코드는 selectObject가 null일 경우에 대비하여 ?. let run :? 을 사용하여 안전하게 처리하고 있다.
- Scope Functions에 대한 포스팅
5. fold() { }
val totalOrderPrice = orders.fold(0.0) { accmulator, order -> accmulator + order.food.price }
- fold는 컬렉션의 각 요소에 대해 지정된 초기값부터 시작하여 지정된 연산을 수행한 수 최종 결과를 반환해준다.
- 이 케이스에서 초기 값은 0.0이며, 각 주문의 가격을 합산하여 누적 결과를 반환하여 최종적으로는 totalOrderPrice에 저장한다.
- fold의 형태 :
inline fun <T, R> Iterable<T>.fold(initial: R, operation: (acc: R, T) -> R): R
- fold를 쓸 때에는 누적할 값을 저장할 변수에 = 연산자로 값을 저장한다.
acc, 더할 값 ->형태로 작성하여 각 요소에 접근한다.acc + 더할 값형태로 작성하여 각 요소에 대한 연산을 처리한다(여기서는 더하기).- fold를 사용한 다른 사례
[TIL-240318]