DOM 을 꼭 사용해야 하는 상황
1. 특정 INPUT에 포커스주기
2. 스크롤 박스 조작하기
3. Canvas 요소에 그림 그리기 등
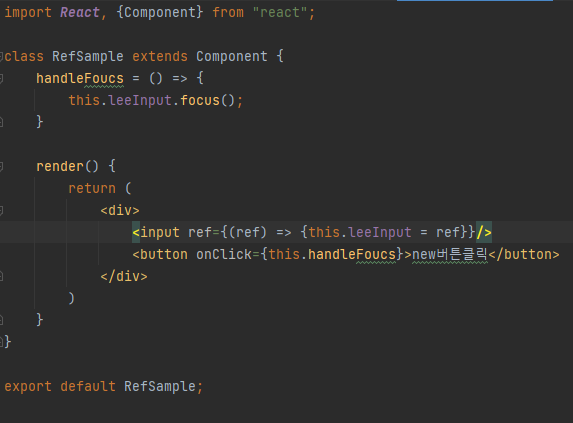
1) 콜백 함수를 통한 ref 설정
<input ref={(ref) => {this.input.ref}} />
this.input 은 input 요소의 DOM을 가르킨다. ref의 이름은 원하는 것으로 자유롭게 지정가능
this.leeRef = ref 처럼 마음대로 지정 가능하다.

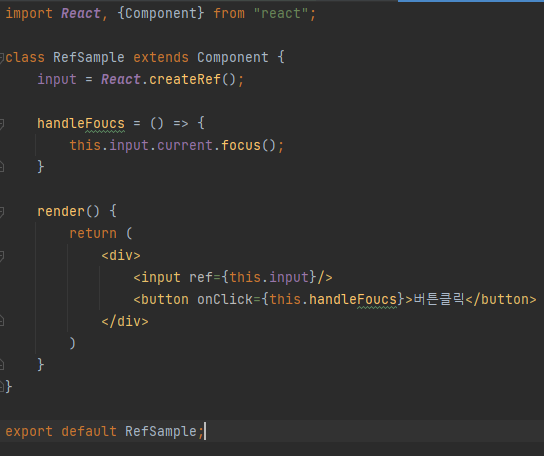
2) createRef를 통한 ref 설정
리액트 v16.3 부터 도입되었고 이전 버전에서는 작동 불가

- 중요개념
문법상으로는 onClick = {this.scrollBox.scrolToBottom} 같은 형식으로 작성해도 틀린것 같지 않다. 하지만 컴포넌트가 처음 렌더링될 때는 this.scrollBox 값이 undefined 이므로 this.scrollBox.scrollToBottom 값을 읽어오는 과정에서 오류가 발생한다. 화살표 함수 문법을 사용하여 아예 새로운 함수를 만들고 그 내부에서 this.scrollBox.scrollToBottom 을 실행하면 버튼을 누를 때 (이미 한번 렌더링 하여 this.scrollBox를 설정한 시점) this.sroll.scrollToBottom 값을 읽어와서 실행하므로 오류가 발생하지 않는다.