
이번에 학교 동아리에서 진행한 온라인 해커톤에 참여했습니다.
주제는 (겨울 || 애완동물) 이었고, 원래 학기 끝나고 크게 진행하는 기존의 해커톤과 달리 소규모로 진행하는 행사였습니다.
사실 해커톤을 진행하기 전부터 꼭 프로젝트로 해보고 싶은 것이 있었는데, 그것은 바로 canvas를 활용한 움직이는 프로젝트 였습니다.

최근 유튜브에서 알고리즘으로 굉장히 떡상한 이분의 영상을 보고 웹 디자인, 인터렉티브 프로그래밍? 같은 분야에 대한 관심이 생겨서 canvas 를 이용한 예쁘고 움직이는 프로젝트를 해보고 싶어졌던 것이 이유였죠.

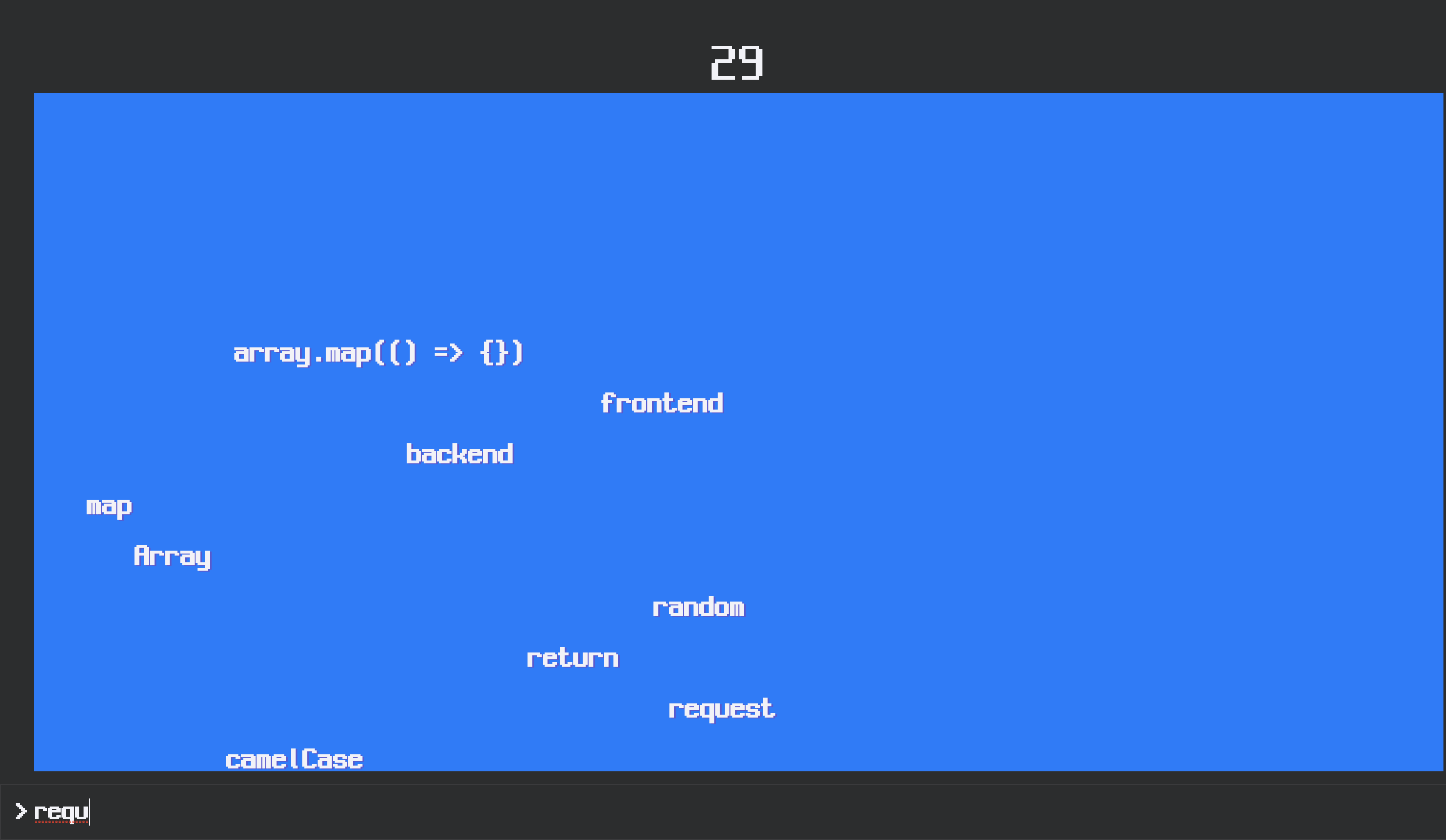
그래서 처음에 기획한 프로젝트는 타자 연습 프로젝트였습니다. 내려오는 코드들을 입력하여 부수는 간단한 게임이었고, 내려오는 코드를 눈처럼 꾸미면 겨울 주제에도 부합하겠다 싶어서 코드를 부술 때 나오는 효과음도 찾아놨었습니다. (눈 밟는 소리)

그런데 어느정도 기획을 하고 보니, 이 프로젝트는 내가 만들고 싶던 화려한 화면의 프로젝트랑은 거리가 좀 멀다는 생각이 들어서 다른 프로젝트를 생각해보던 중,
정말 눈만 내리는 프로젝트를 해보면 재미있겠다는 생각이 들었습니다.

그렇게 해커톤에서 만들어낸 프로젝트가 바로 이 SnowyJS 입니다.
원래 snowjs 로 하고 싶었는데 이미 npm 에 등록되어있는 이름이길래 snowyjs 로 결정했습니다.
이 프로젝트는 간단한 몇줄의 코드만 추가하면 누구든지 자기 웹사이트에 눈이 내리게 할 수 있는 특수 효과 라이브러리입니다.
<!-- 간단한 코드 몇 줄 -->
<div class="snow-area"></div>
<script src="js/snowy.js"></script>
<script>
const snowjs = new SnowJS({
el: ".snow-area",
});
snowjs.start();
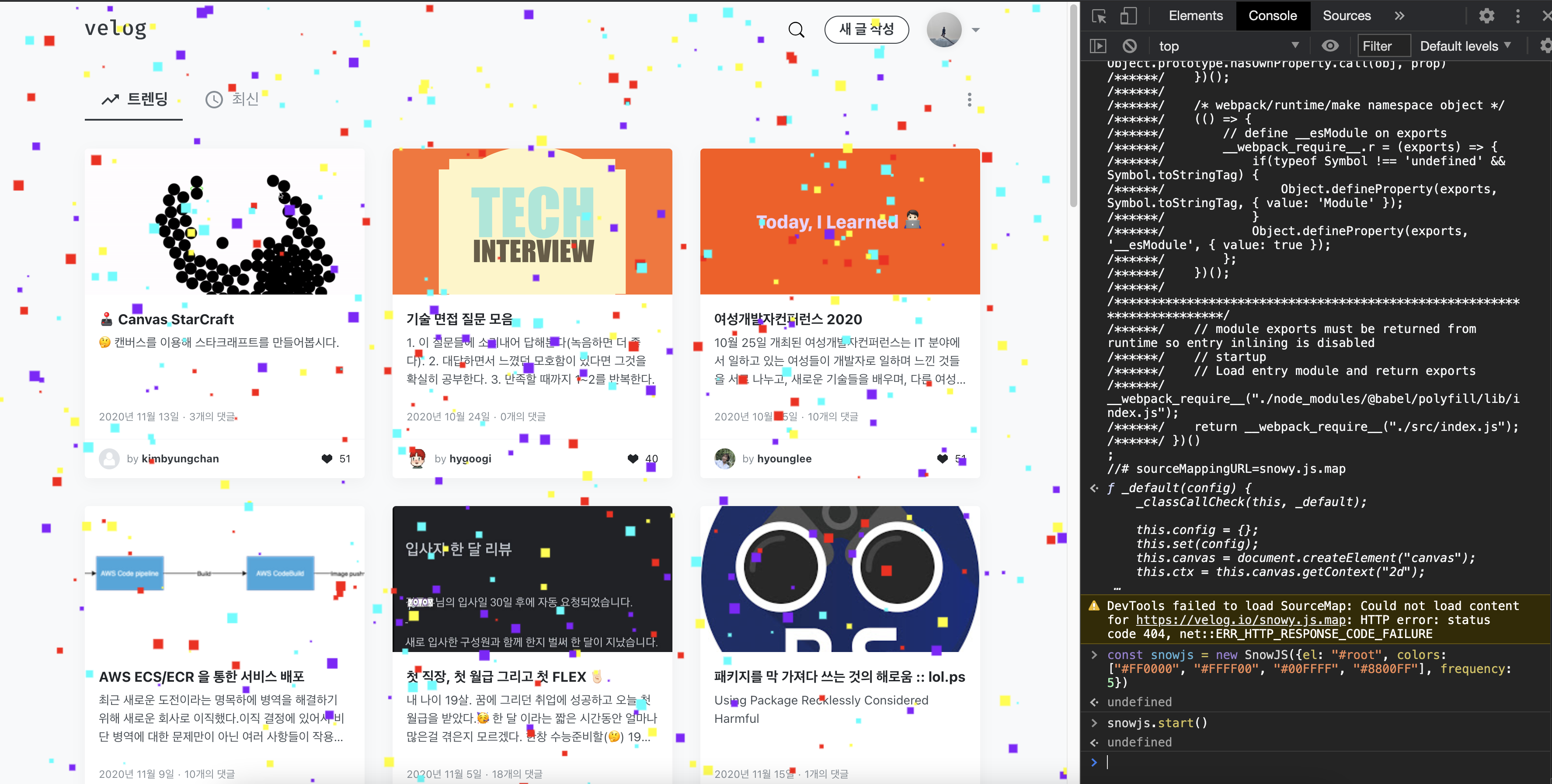
</script>코드 몇줄이면 velog 에도 눈(?)이 내리게 할 수 있습니다!


지금은 눈 꽃 색깔 그룹, 눈 꽃 추가 빈도, 눈 꽃 타입(square, circle, text), 텍스트, 좌우 흩날림, 눈 꽃 크기 범위, 눈 꽃 속도 범위 정도의 옵션을 만들어놨습니다.

앞으로는 시간이 되면 이런 업데이트들을 시도해볼 예정입니다.
- 이미지로 눈 내리기 기능 추가
- event callback 함수 추가
- 좌우 흩날림 기능 개선
- 애니메이션 성능 개선
- NPM 패키지로 배포
- Typescript 지원
- React 컴포넌트 지원
- Svelte 컴포넌트 지원
아래는 github repo 와 playground 링크입니다.
github: https://github.com/Neulhan/snowyjs
example: https://neulhan.github.io/snowyjs/