
📎 Naver Clone 둘러보기
📎 https://github.com/eveneul/naver
📎 https://eveneul.github.io/naver/
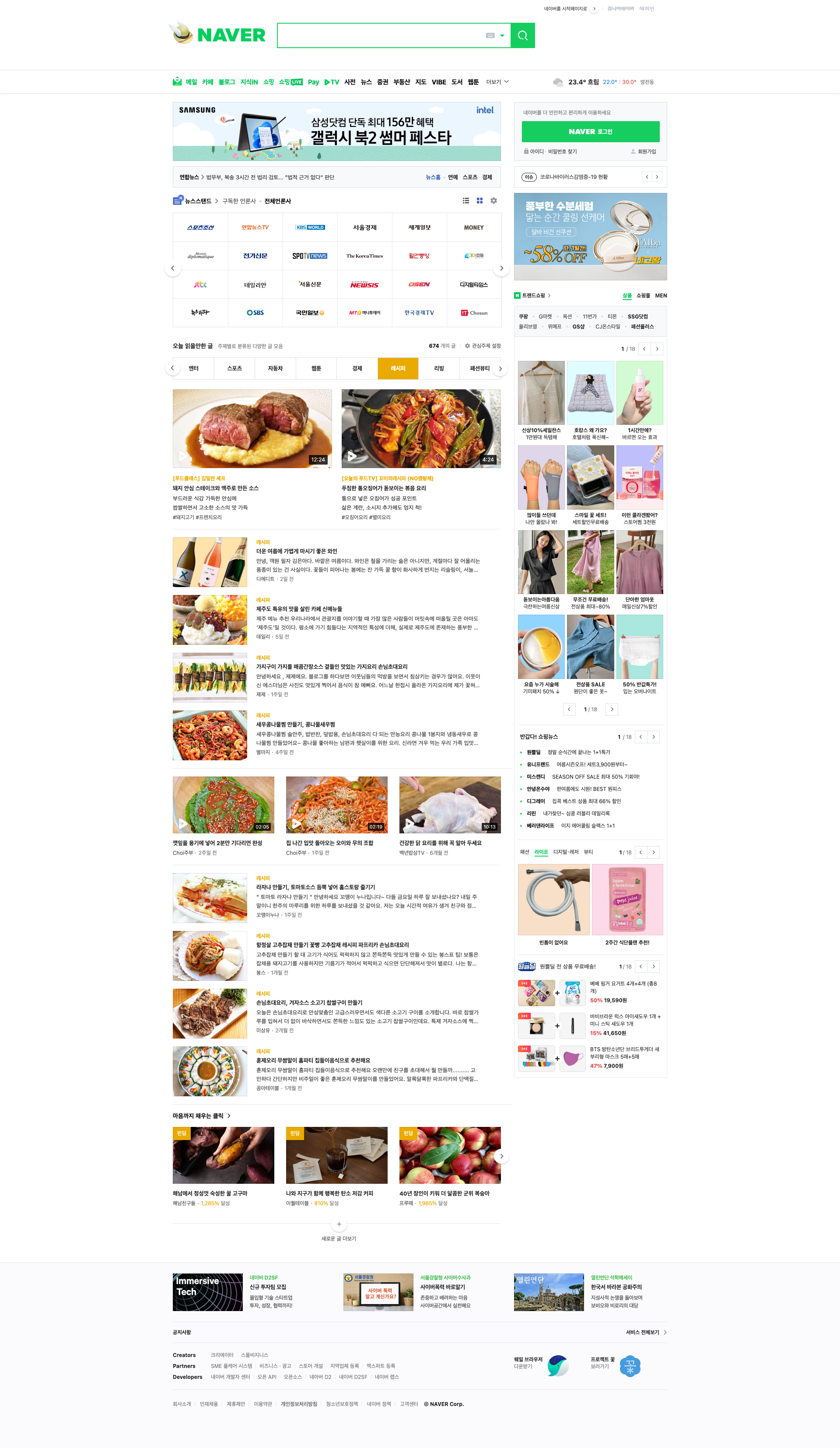
네이버 웹 사이트를 클론 코딩을 해 보았습니다.
기본적으로 section을 어떻게 나누는지, div를 어디에 적재적소로 사용해야 할지 많이 배웠고,
특히 반응형이 아닌 적응형 웹 사이트로서 분명한 px 단위를 사용하고, flex보다는 float로,
scss의 mixin을 사용해 간단하게 css 코드 구현을 연습했습니다.
🔍 구조 살펴보기
크게 로고와 검색창, 퀵메뉴가 있는 nav는 header로,
콘텐츠가 있는 영역은 content로, 그리고 footer 총 세 단위로 나뉘었습니다.
📝 코드 입력
<header class="header"></header>
<div class="contanier"></div>
<footer class="footer"></footer>💡 공통 클래스(blind, thumb-bd)
-
웹 접근성을 고려한 콘텐츠 숨기기 (blind)
화면에서는 콘텐츠를 숨겨야 하지만 스크린 리더에서는 읽혀야 하는 경우가 있습니다.❌ 좋지 못한 예
width: 0; height: 0; display: none; visibility: hidden; font-size: 0; line-height: 0; opacity: 0;위와 같은 속성을 사용할 경우 화면에서 영역이 잡히지 않기 때문에 스크린 리더로 읽을 수 없어 웹 접근성에 좋지 않은 속성들입니다.
🔵 좋은 예
position: absolute; width: 1px; height: 1px; overflow: hidden; clip: rect(0 0 0 0); margin: -1px;위와 같은 속성들로
blind라는 클래스에 적용하게끔 설정했습니다.
콘텐츠는 숨기면서 스크린 리더로는 웹을 정상적으로 읽히기 때문에 눈으로 웹을 사용하기 불편한 유저들에게 정확한 콘텐츠를 전달할 수 있습니다.
-
thumd-bd로 이미지에 border 설정
네이버는 웹 사이트에 있는 광고 이미지, 콘텐츠 이미지 등 모든 이미지에게 옅은 검정색의 border를 설정했습니다. 일일이img태그가 사용될 때마다border: 1px solid #000를 설정해 주는 것이 아닌.thumb-bd라는 클래스에 아래와 같은 속성들을 사용해 border가 필요한 태그에 클래스를 달아두어 간편하게 css를 활용했습니다.📝 코드 입력
.thumb-bd { display: block; position: relative; &::after { content: ''; position: absolute; top: 0; left: 0; bottom: 0; right: 0; border: 1px solid #000; opacity: 0.1; } }.thumb-bd클래스가div에도,img나a태그에도 사용될 수 있기 때문에display: block을 사용하고,
가상요소 선택자인after에게position: absoulte를 달아 테두리를 적용하기 때문에 기준점을 설정해 주기 위한position: relative속성을 작성했습니다.
💡 그외 HTML/CSS 속성 및 기법
-
시맨틱 마크업
div와span만 사용한 문서는 어떠한 영역이 중요한지 구분이 어렵기 때문에 검색 엔진 최적화(SEO)를 위해 각 영역의 의미에 맞는 적절한 태그를 사용하여 마크업했습니다. 또한 장애인과 고령자 등이 비장애인과 동등한 환경에서 웹에 접근하고 이해할 수 있도록 웹 접근성과 다른 개발자와 퍼블리셔와의 협업에 있어서도 가독성을 위해 시맨틱 마크업을 사용했습니다.사용한 태그 header <header></header>footer <footer></footer>독립적인 콘텐츠 <section></section>헤더 제목(로고) <h1></h1>section 제목 <h2></h2>footer 제목 <h3></h3>순서 없는 리스트 <ul><li></li></ul>메뉴(GNB메뉴) <nav></nav>
- float 해제
해당 클론은 scss를 사용했기 때문에 float 해제하는 속성이 담긴 클래스를 만들어 클래스를 해제해야 하는 태그에 적용한 게 아니라 mixin 기법을 사용했습니다.
📝 코드 입력
@mixin floatClear {
&::after {
content: '';
display: block;
clear: both;
}
}overflow: hidden으로 간편하게 float를 해제할 수 있지만 position: absolute 속성을 이용하는 경우 부모 요소에 벗어나는 부분은 가려져 보이지 않는 단점이 있으므로 clear: both로 부모가 자식의 높이를 인식하게끔 설정했습니다. (이경우 display 속성이 block이어야 해서 display: block을 설정했습니다)
- IS (image sprite) 기법

네이버에서는 웹에 사용하는 아이콘이 많습니다. 이럴 경우 필요할 때마다 각각의 이미지를 불러와서 서버의 과한 트래픽을 초래하기보다는 이런 이미지들을 한꺼번에 합쳐 background-position으로 사용하고자 하는 아이콘의 위치만 잡아 주면 이미지(아이콘)을 손쉽게 불러올 수 있습니다.
scss를 사용했기 때문에 해당 속성은 일일이 작성하는 것이 아닌 @extend를 통해 손쉽게 이미지를 불러왔습니다.
.sp-bg { // 초기 설정
background-image: url(../img/sp-bg.png);
background-size: 457px;
background-repeat: no-repeat;
}
&::after { // 사용할 때
@extend .sp-bg;
content: '';
display: inline-block;
width: 44px;
height: 44px;
background-position: 0 -299px;
}
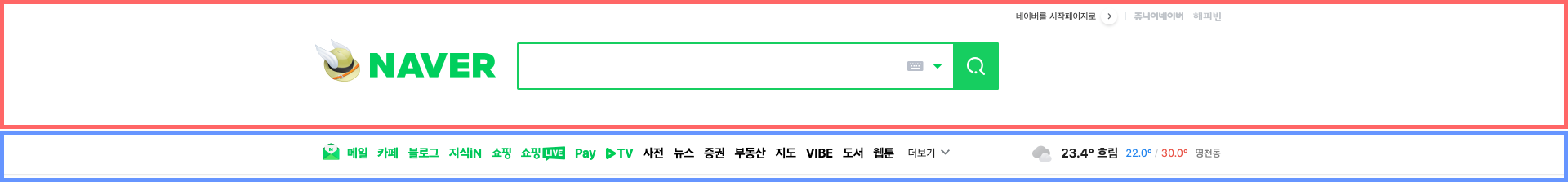
💡 Header

header에는 로고와 검색창이 있는 부분과 nav, 날씨를 알려 주는 영역이 있는 곳 총 두 가지로 class이름을 각각 group-flex1, group-flex2로 나뉘었습니다
group-flex1에는 로고를h1 > a태그로 감싸서 웹 사이트의 정체성을 표현하고, 검색을 할 수 있는input은form태그로 감쌌습니다.
group-flex2에는 사용자가 자주 사용하는 퀵메뉴를nav태그와 현재 사용자가 거주하고 있는 지역의 날씨와 최저 기온, 최고 기온을 알려 주는 날씨 영역이 있습니다.
📝 코드 입력
<header class="header">
<div class="group-flex1">
<h1 class="logo"> // 로고 영역
<a href=""><span class="blind">네이버</span></a>
</h1>
<div class="search-area"> // 검색창 영역
<form action="" method="get">
<fieldset>
<legend class="blind">검색</legend>
<input type="text" class="search-text">
<button class="btn-search">
<span class="blind">검색</span>
</button>
</fieldset>
</form>
<a href="" class="btn-keyboard">
<span class="blind">한글입력기 열기</span>
</a>
<a href="" class="btn-arw">
<span class="blind">최근검색어 열기</span>
</a>
</div>
<div class="service-area"> // 네이버, 쥬니버네이버, 해피빈으로 이동할 수 있는 링크 영역
<a href="" class="link-start">네이버를 시작페이지로</a>
<i class="bar"></i>
<a href="" class="link-junior"><span class="blind">쥬니버네이버</span></a>
<a href="" class="link-bin"><span class="blind">해피빈</span></a>
</div>
</div>
<div class="group-flex2">
<div class="inner">
<nav class="gnb-area"> // 퀵메뉴 영역
<ul class="gnb-list">
<li class="gnb-item"><a href="" class="mail"><span>메일</span></a></li>
<li class="gnb-item"><a href=""><span>카페</span></a></li>
<li class="gnb-item"><a href=""><span>블로그</span></a></li>
<li class="gnb-item"><a href=""><span>지식iN</span></a></li>
</ul>
</ul>
</nav>
<div class="weather-area"> // 날씨 영역
<a href="">
<strong class="weather">23.4° 흐림</strong>
<span class="min">22.0°</span>
<span class="max">30.0°</span>
<span class="location">영천동</span>
</a>
</div>
</div>
</div>
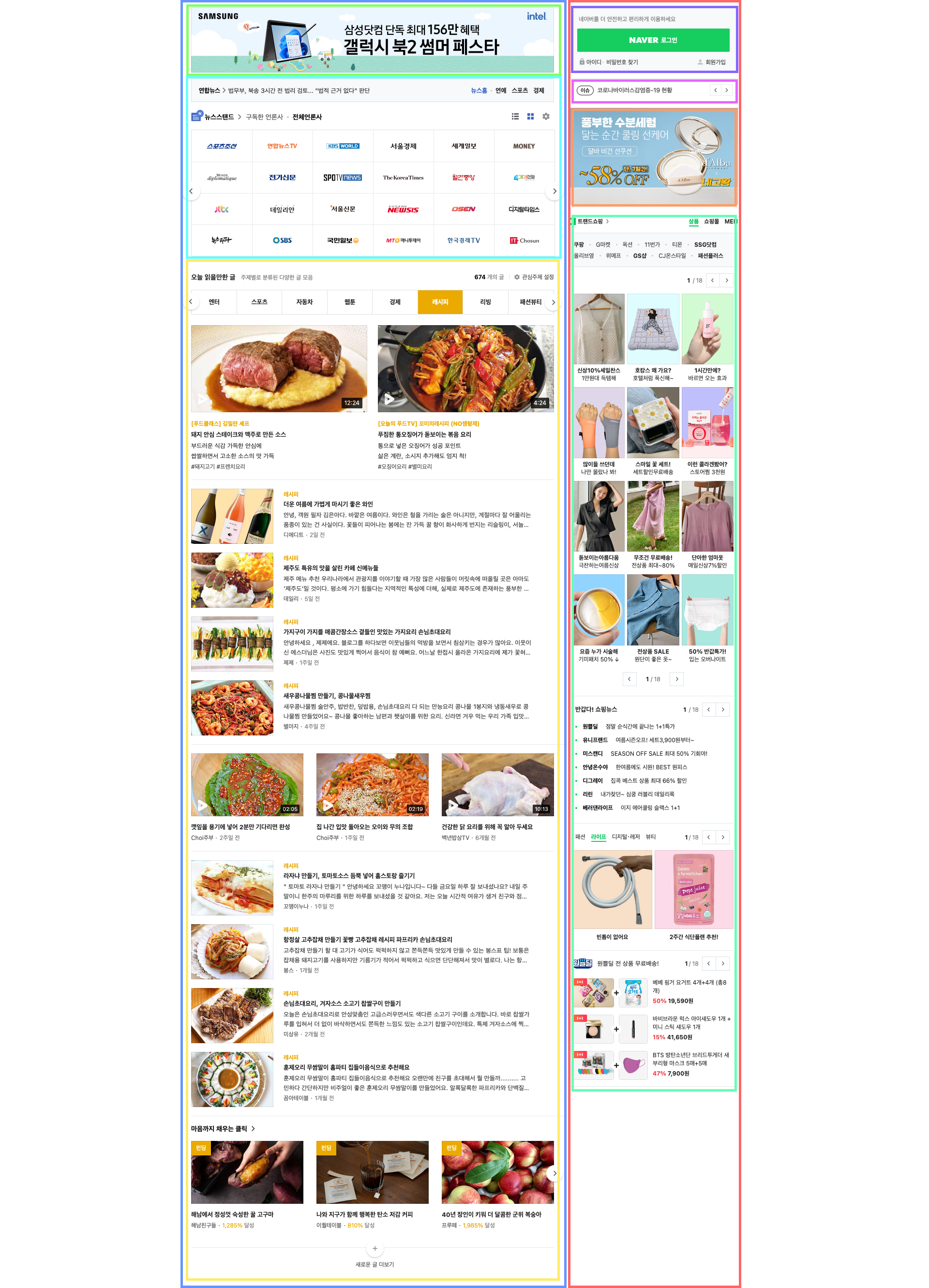
</header>💡 Content

contant 왼쪽영역(column-left)과 오른쪽영역(column-right)으로 분리했습니다.
column-left에는 광고 이미지(링크)와 뉴스, 주제별 포스트 영역 두 개의 section으로 나누었습니다.
column-right에는 로그인 영역, 주식, 환율, 코로나 이슈를 담은 사이드 뉴스, 그리고 트랜드 쇼핑 영역을 담은 세 개의section과 작은 광고 이미지(링크)를 배치했습니다
특히 네이버에서는 사이드 뉴스 이름을 타임스퀘어로 설정하고 .blind 클래스를 주었는데, 제가 만약 웹 화면을 눈으로 보기 어려운 상황으로 스크린 리더를 사용해 웹을 사용하는 사용자라고 생각한다면 타임스퀘어라는 제목을 들었을 때 해당 영역의 의도나 사용법에 대해 의아할 것 같아서 타임스퀘어라는 section의 이름보다는 조금 더 쉽게 의도하고자 하는 영역을 이해할 수 있게끔 사이드 뉴스로 수정했습니다.
📝 코드 입력
<div class="column-left">
<div class="ad-top">
<img src="" alt="">
</div>
<section class="sc-news">
<h2 class="blind">뉴스스탠드</h2>
<div class="group-issue"></div>
<div class="group-title"></div>
<div class="content"></div>
</section>
<section class="sc-themepost">
<h2 class="blind">주제별 포스트</h2>
<div class="group-title"></div>
<div class="group-theme"></div>
<div class="content"></div>
</section>
</div>
<div class="column-right">
<section class="sc-login">
<h2 class="blind">로그인</h2>
<p class="login-msg"></p>
<a href="" class="link-login"></a>
<div class="sub-area"></div>
</section>
<section class="sidenews">
<h2 class="blind">사이드뉴스</h2>
<a href="" class="link-sidenews"></a>
<div class="navi"></div>
</section>
<div class="ad-right"></div>
<div class="sc-shop">
<div class="group-title"></div>
<div class="contnent"></div>
</div>
</div>💡 Footer

footer에는 크게 3개의 배너가 있는 banner-area, 공지사항이 있는 notice-area, 네이버와 협업하려는 사용자들을 위한 사이트들인 aside-area, 네이버를 소개하는 corp-area가 있습니다.
각각의 div들마다 제목은 h3로 작성했습니다.
<footer>
<div class="inner">
<div class="banner-area"></div>
<div class="notice-area"></div>
<div class="aside-area"></div>
<div class="corp-area"></div>
</div>
</footer>