
나의 소중한 서버 프로젝트를 AWS EC2에 올리기 까지의 험난한 과정...✍️
🚩 AWS EC2 생성하기
나는 이미 인스턴스를 만들어 놓았기에...
그리고 인스턴스 생성 과정은 AWS에서 아주 깔쌈하게 잘 정리 해준다! 👇https://docs.aws.amazon.com/ko_kr/AmazonRDS/latest/UserGuide/CHAP_Tutorials.WebServerDB.CreateWebServer.html
아 참고로 보안 그룹 인바운드에서 http(80), node(3000) 포트는 꼭 추가해준다!
🚩 AWS EC2 연결하기
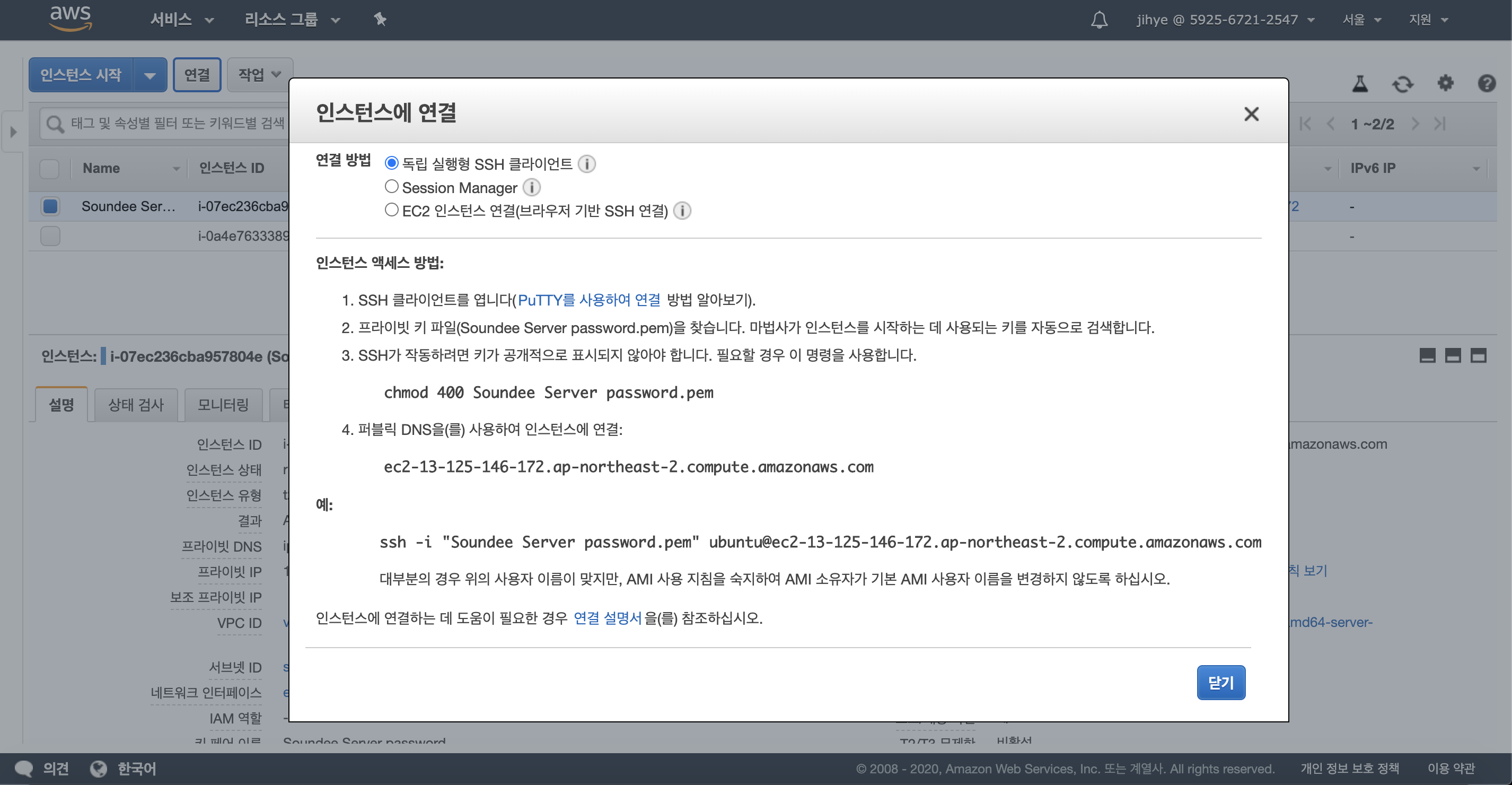
AWS EC2 대시보드에 들어가면 내가 생성한 EC2 인스턴스에 연결하는 버튼이 있다.

자 그럼 이런 팝업이 뜰 텐데 맞아!! 바로 이대로 진행하면 된다.
아주 친절한 AWS...^^
먼저 인스턴스를 생성할 때 받았던 pem파일을 저장한 곳에서 터미널을 열어준다.
그리고 chmod 명령어로 pem 파일의 권한을 조정한다.
chmode 400 키파일_이름.pem그리고 ssh 명령으로 EC2 인스턴스에 접속한다.
ssh -i 키파일_이름.pem ubuntu@퍼블릭_ip_또는_퍼블릭_DNS
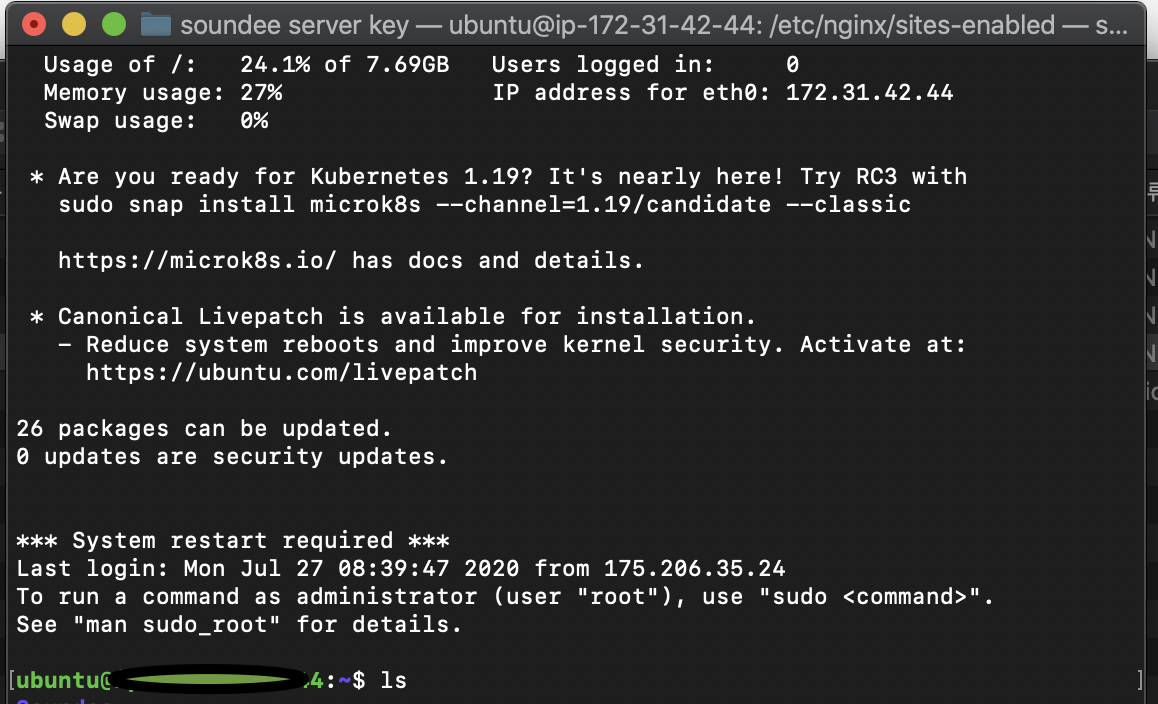
그럼 이렇게 인스턴스에 접속된 터미널로 변한다! 우린 ubuntu로 들어 온 것이다. 😇
🚩 ubuntu 기본 세팅 & Node.js, pm2, nginx 설치
먼저 기본적인 업데이트 진행.
$ sudo apt-get updatenode 설치
그리고 다음 명령어를 입력한다.
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh | bash완료되면 nvm이 설치되었는지 버전을 확인한다.
$ nvm --verionnvm command not found가 뜨면 ubuntu에서 exit 했다가 다시 접속해주면 된다.
nvm 명령어로 node와 npm을 설치한다.
$ nvm install 10.16.3node 버전과 npm이 설치된 것을 버전확인 명령어로 알 수 있다.

pm2 설치
또한 pm2를 전역으로 설치해준다!
$ npm install pm2 -gpm2?
pm2는 프로세스 매니저로 node 서버가 갑자기 꺼져버려도 자동으로 재구동도 가능하며
터미널을 끄더라도 서버가 꺼지지 않는다!
약간 local에서 nodemon을 쓰듯이...? 요런 개념..ㅎㅎ
nginx 설치
$ sudo apt-get install nginx위 명령어로 프록시 서버 역할을 할 nginx를 설치한다.

음 잘 깔렸군!
nginx 구동 테스트!
최상위 디렉토리인 root 디렉토리로 옮기고 다음으로 이동하고 nginx를 실행시켜보자.
$ cd /etc/nginx/
$ sudo service nginx start그리고 자신의 퍼블릭 IP 주소에 접속하면 다음과 같은 화면이 보인다.

🚩 프로젝트 올리기 (with git)
자자 이제 내가 git에 올려놓은 프로젝트를 배포해보겠다!
다시 위치를 바꿔서 최상위 디렉토리에서(root) /home/ubuntu 로 옮긴 후 git clone을 받아온다.
$ git clone 본인_프로젝트_git주소이후 모듈들을 설치해주어야 하니 프로젝트 폴더로 들어가서 package.json이 있는 곳에서 다음 명령어 입력.
$ npm install그럼 모듈이 잘 깔리는데..
⛔️ 여기서 문제 ⛔️
난 로컬에서 작업할 때 .gitignore을 써서 config 폴더나 .env파일은 빼고 올렸는걸...?
때문에 npm start를 해봐도 제대로 돌아가지 않음...ㅎㅎ
그래서 찾은 방법은 내가 git에 올리지 않은 파일, 폴더 등은 따로 ec2에 올려주어야 한다는 것이다.
🚩 Filezilla로 EC2에 파일 업로드
그래서 Filezilla를 설치했다.
https://filezilla.softonic.kr/mac
client 버전으로 다운받는다.

자자
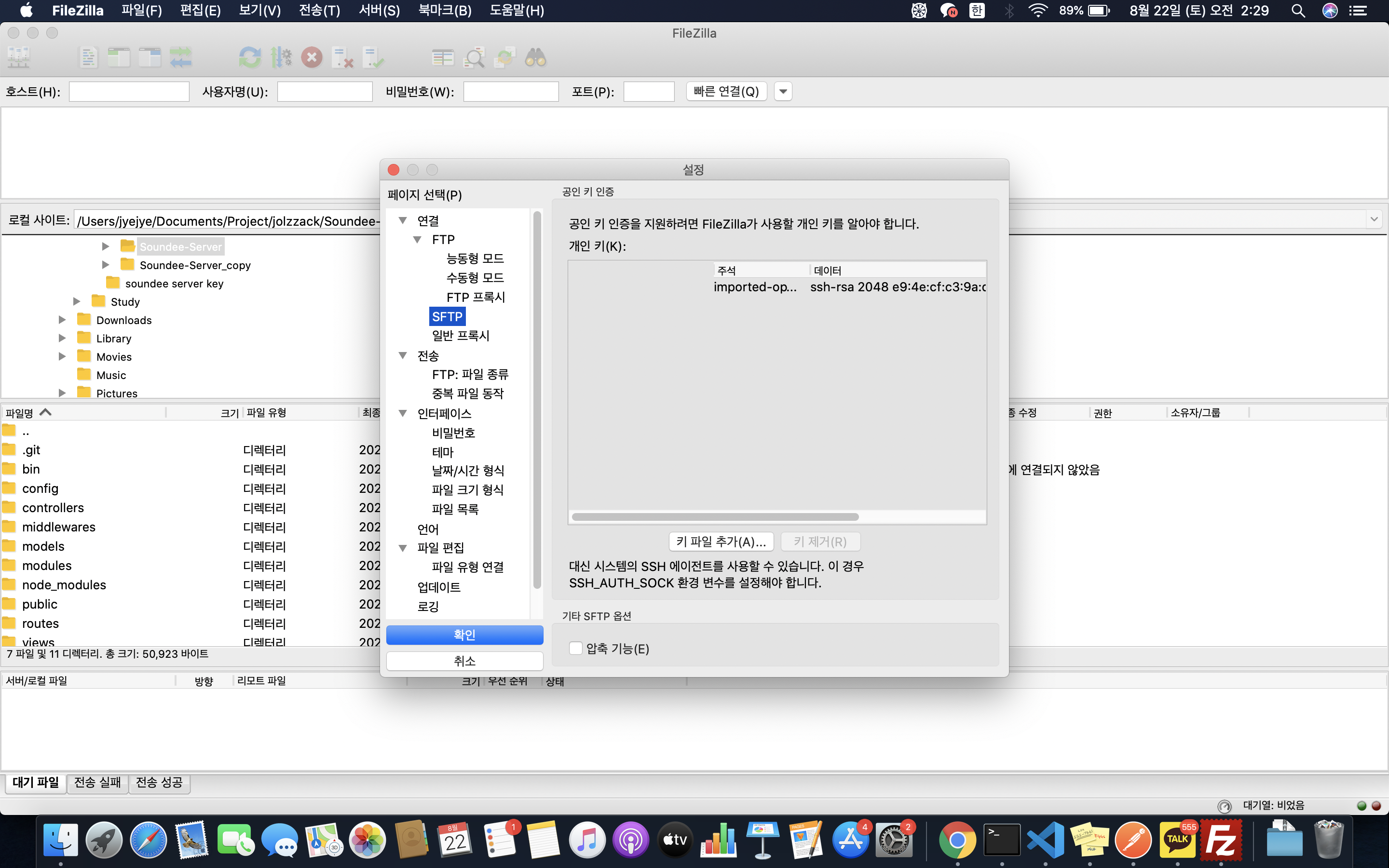
Filezilla를 다운 받고 Filezilla > 설정 > SFTP로 간다.
화면과 같이 키파일 추가를 통해 나의 개인키를 등록한다.
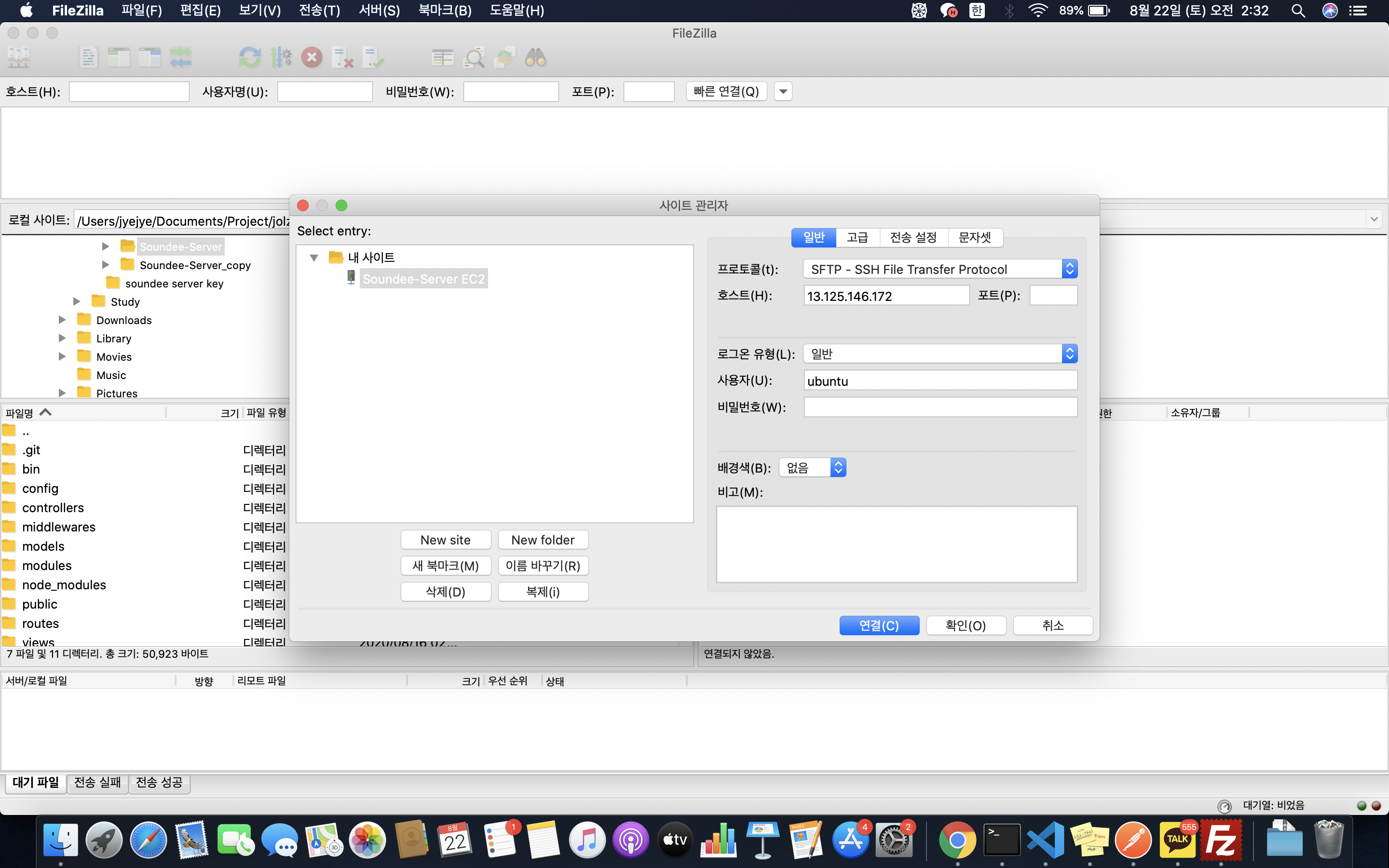
그리고 파일 > 사이트 관리자 에서 다음과 같이 설정한다.

호스트는 자신의 퍼블릭 IP를 적으면 된다!

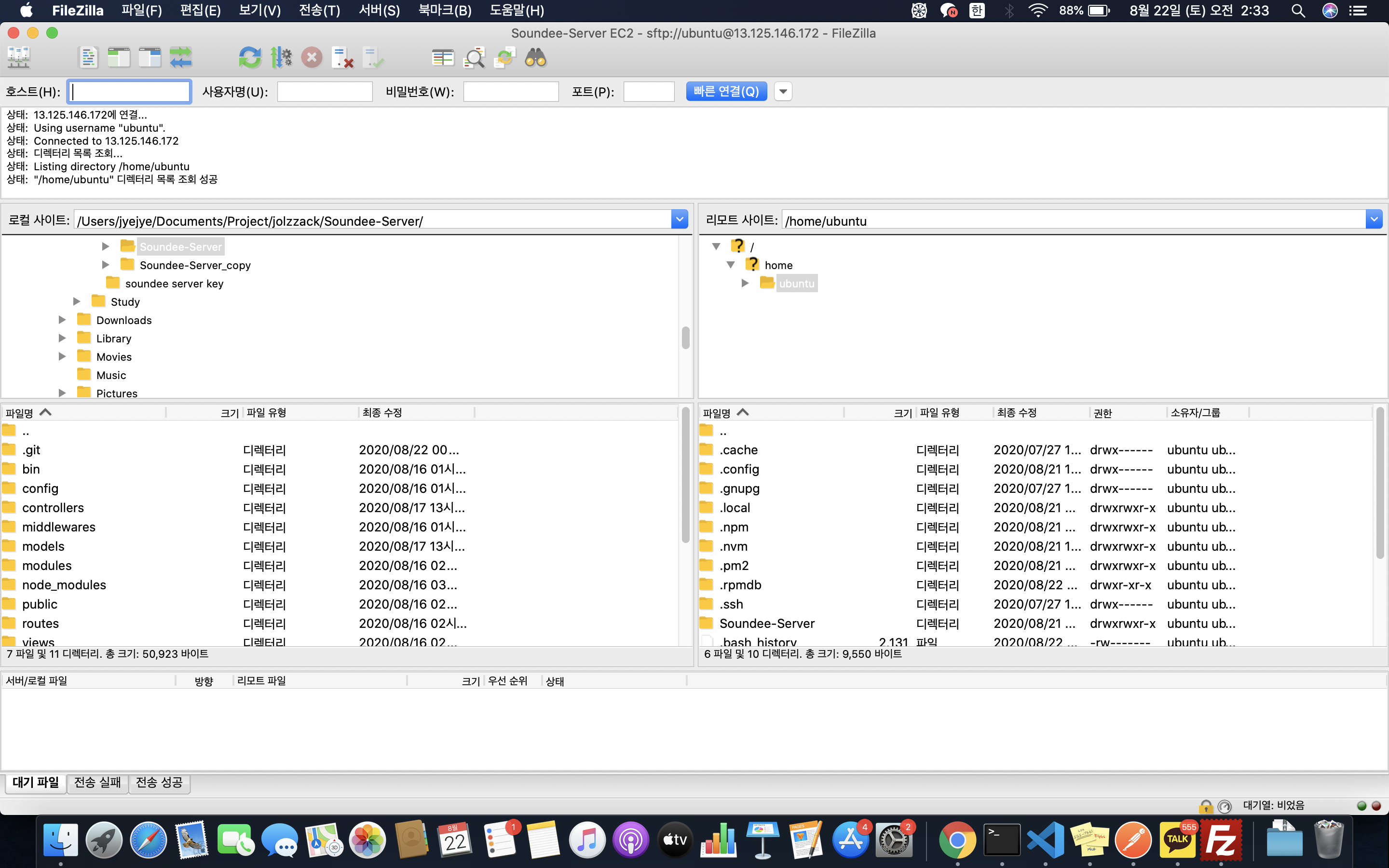
연결이 되면 이렇게 손쉽게 드래그로 파일 업로드가 가능하다...^^
💭 아 지금 생각한건데 애초에 처음부터 프로젝트를 파일질라로 업로드하고 git 연결을 시킬 걸 그랬나...ㅎㅎ
쨌든 이렇게해서 다시 ubuntu 터미널에서 프로젝트 실행이 됐다!
🚩 pm2로 Node 실행시켜보기
$ pm2 start ./bin/www위 명령어를 입력하고 퍼블릭 IP:3000 으로 접속하면

짠-!
이렇게 성공적으로 돌아가고 있는 내 서버가 보인다... 감격
🚩 nginx proxy server 설정하기
자자 다시 좀만 더 힘내서..!
터미널에서 다음 명렁어를 입력해 경로이동을 한다.
$ cd /etc/nginx/sites-enabled여기엔 기본적으로 default 파일이 존재하는데 이걸 지우고 다시 만들어 줄거다.
$ sudo rm default
$ sudo nano defaultnano 텍스트 에디터로 다음 내용을 default 파일에 적어준다.
server {
listen 80;
listen [::]:80;
access_log /var/log/nginx/reverse-access.log;
error_log /var/log/nginx/reverse-error.log;
location / {
proxy_pass http://127.0.0.1:3000;
}
}저장하고 나오고, 정상 입력이 되었는지 확인해본다.!
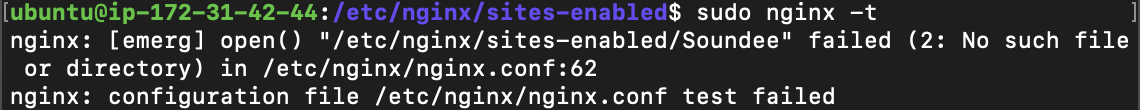
$ sudo nginx -t원래는
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful이런 결과가 나와야 하는데

뭐 failed...? failed..?
뭐가 잘못되었었는지는 모르겠으나...ㅎ 다행히 스택오버플로에 해답이 나왔다.
$ sudo apt-get remove --purge nginx nginx-full nginx-common
$ sudo apt-get install nginx이걸로 해결이 되었는데 아마 nginx 삭제하고 재설치하는 것 같다.
아마 내가 이 커리대로 하기전에 nginx 이것저것 많이 만져서 그럴지도..ㅎㅎ
🚩 Finish-!
쨋든!
이러고 nginx를 재부팅한다.
$ sudo service nginx restart자자 다 왔어...🤯
이제 퍼블릭 IP:3000이 아닌 그냥 퍼블릭 IP로만 접속해도...


ㅎ



감사합니다.