
Django에서 App?
Django에서 App은 프로젝트 내에서 사용하는 Python 패키지이다.
하나의 앱은 그 안에서 독자적인 모델(Model), 템플릿(Template), 뷰(View) 를 포함하고 있으며, 일반적으로 하나의 Django 프로젝트는 모듈화된 여러 개의 앱들로 구성된다.
프로젝트를 앱 단위로 모듈화하면 개발 및 유지 보수가 효율적이게 되고, 모듈화 된 앱은 다른 프로젝트에서 재활용할 수도 있다 = 개꿀 🐝
🚩 App 생성하기
일단 manage.py가 있는 프로젝트로 들어가서 다음 명령어를 입력한다.
$ python manage.py startapp 앱이름
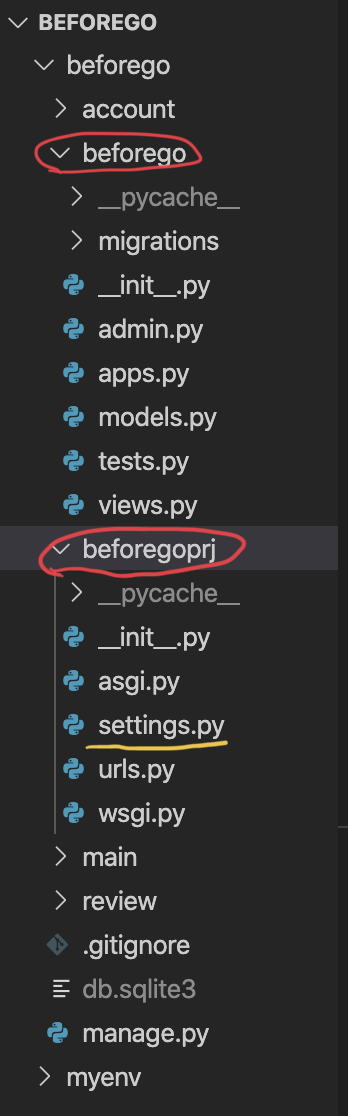
그러면 이런식으로 app이 생성된다!(beforego) 😇
🚩 App 등록하기
생성한 app을 프로젝트(나같은 경우는 beforegoprj)의 settings.py에 등록해주어야 한다!
📃 settings.py
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'beforego', # 생성한 앱이름 적기!
]🚩 Templates
app을 생성했으면 보여줄 templates를 작성해야한다.
예를 들면 html같은!
앱 폴더 안에 templates 폴더 생성하기!
그리고 html파일을 만들어준다.
🚩 views.py
templates 폴더 안에 작성한 html 파일들을 보여주는 함수가 필요하다!
이를 app 폴더 안에 있는 views.py에 작성한다.
📃 views.py
from django.shortcuts import render
# Create your views here.
def main(requests):
return render(requests,'main.html')- 🤫 main.html 만 작성했다고 치자
🚩 urls.py
views.py에 작성한 함수를 호출하는 역할의 urls.py를 작성해야 한다.
urls.py는 프로젝트 폴더에 존재한다!(나같은 경우는 beforegoprj)
📃 urls.py
from django.contrib import admin
from django.urls import path
from review import views # 혹은 앱이름.views 이렇게 써도 무방
urlpatterns = [
path('admin/', admin.site.urls),
path('review/',views.main,name='review-main')
]- from review import views : app의 views.py를 import해온다.
- html 파일들을 호출하는 url이다.
- 여기서 name은 해당 url을 호출할 때 쓰는 이름이다.

여기까지하면 해당 URL 에 맞는 페이지 호출이 가능하다 🤡
