2020/06/10 Medium 블로그에 작성한 내용 이사🚗
멍청이도 이런 멍청이가 없다.😊

일단 나는 footer.mustache에서
<!--index.js 추가-->
<script src="/js/app/index.js"></script>이 부분에서 index.js가 안불러와져서 계속
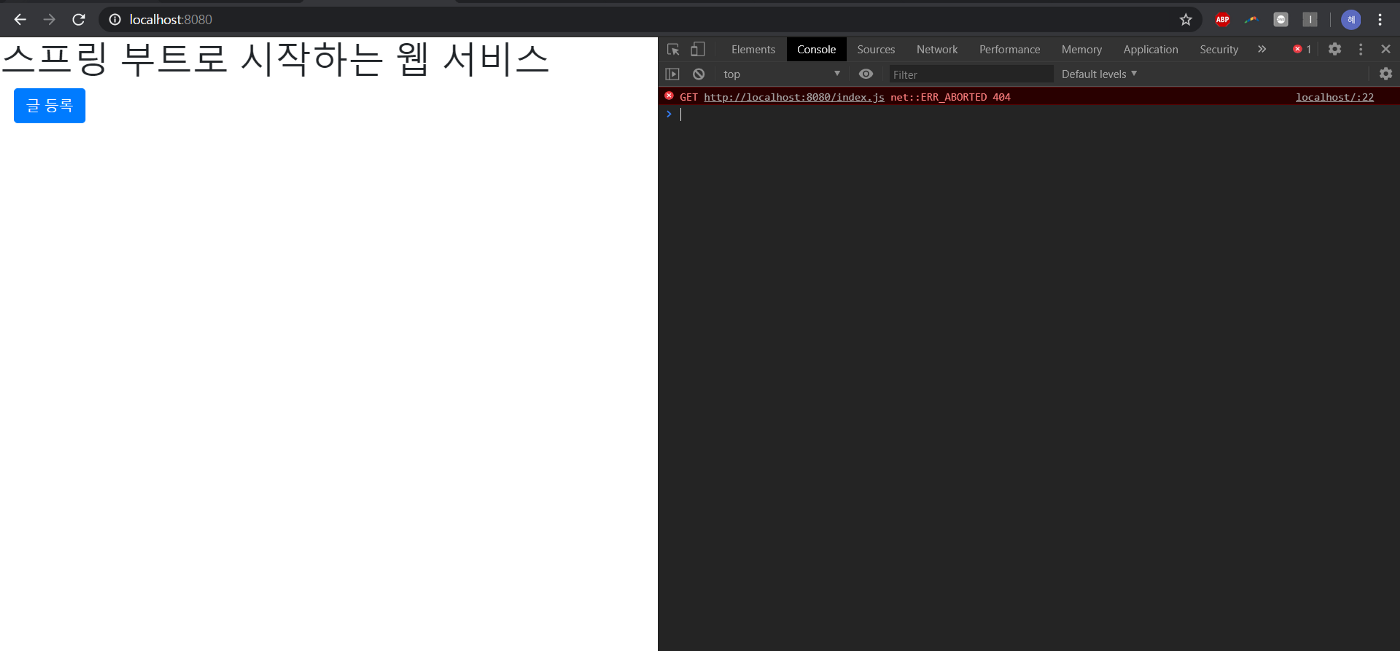
net::ERR_ABORTED 404 오류가 자꾸 떴다.
구글링 열심히 해보고 분명 경로 설정 잘 된거 같은데 뭐지 했는데
멍청이같이 template 디렉토리 안에 static/js/app 디렉토리를 만들고 있었다.

허허,,
구글링 열심히 하면서 SpringBoot의 경로 설정에 대해 많이 알게 되었는데 그거나 정리해보려 한다😇 난 이런 오류가 아니었지만… SpringBoot에서 정적 파일을 불러올 때 ERR_ABORTED 404 오류가 뜬다면 경로 설정이 잘 되었는지 확인하세여!
SpringBoot의 CLASSPATH
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = {
"classpath:/META-INF/resources/", "classpath:/resources/",
"classpath:/static/", "classpath:/public/" };이렇게 설정되어 있기 때문에 /META-INF/resources/, /resources/, /static/, /public/ 를 기본 경로로 잡아주기 때문에 만약 여기에 속한 파일, 디렉토리를 탐색할 때 이 경로를 토함해서 써주면 중복된 경로로 설정이 되니 오류가 날 것이다. 앞으로 주의하자!
코딩할 때 오류가 나고 구글링을 해도 오류가 고쳐지지 않는다면 나를 의심하고 또 의심해라.🙄
