
ES6? ES2015?
자바스크립트는 일년에 한번씩 버전을 출시한다. 자바스크립트도 프로그래밍 언어인 만큼 매년 업데이트가 되는 것이다. 여기서 말하는 자바스크립트의 버전을 나타내는 것이 바로 ES+버전 번호 or 연도 인 것이다. 즉 ES2015는 2015년에 나온 자바스크립트 업그레이드 버전을 뜻하며 ES6라고도 한다.
ES는 자바스크립트 표준을 이야기하며, 자바스크립트는 이것을 구현한 것이다.
그렇다면 ES6에서는 뭐가 업그레이드 되었나?
const, let
ES6에서는 기존의 자바스크립트 변수 선언 방식인 var말rh,
const와 let이라는 새로운 변수 선언 방식을 내놓았다.
const, let은 var와 뭐가 다른지?

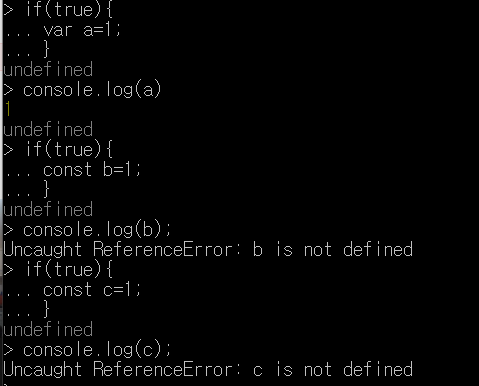
이 예제를 보면 var로 선언한 변수는 블럭(block) 밖에서도 값을 얻어올 수 있다.
하지만 const와 let은 블럭 바깥으로 값이 빠져나갈 수 없다.
const와 let은 블럭 스코프이다.
const와 let의 차이점도 간단하게 적으면
const는한번 선언한 값을 바꿀 수 없다. (contant). 상수이다. 선언한 값을 바꿀 수 없기 때문에 선언 시 꼭 초기화 해주어야 한다. 또한 const에 객체(배열 등..)를 넣고 객체 자체를 바꾸면 에러지만, 객체 안의 요소의 값은 바꿀 수 있다. const 는 ‘=’을 한번만 쓸 수 있다고 생각하자.
이와 반대로 let은 값 변경이 가능하다. (var 처럼?)
템플릿 문자열
문자열을 연결할 때 각각의 문자, 문자열 들을‘+’로 연결했었다.
ES6에서는 이 것을 `(백틱)으로 문자열 선언하고 그 안에 변수는 ${}로 나타낼 수 있다.
좀 더 가독성이 높아진다😙
객체 리터럴
자바스크립트는 객체를 생성하고 property(속성)를 지정하는 객체 리터럴 문법을 제공한다. 블록 안에 객체 프로퍼티를 콜론(:)으로 구별한 key, value 형태의 자료구조로 정의한다.
동적 속성 할당
{[변수] : 값} 으로 표현이 가능하다.
const es = 'ES';
let i = 0;
const obj = {
[`${es}-${++i}`] : i,
[`${es}-${++i}`] : i,
[`${es}-${++i}`] : i,
};
console.log(obj); // {es-1: 1, es-2: 2, es-3: 3}메소드 축약 표현
그 전에는 메소드를 선언하려면 프로퍼티 값으로 함수 선언식을 할당해야 했지만, ES6에서는 function 키워드를 생략하고 표현할 수 있다.
const obj = {
name: 'Shin',
//메소드 축약 표현
sayHi(){
console.log('Hi '+ this.name);
}
};
boj.sayHi(); // Hi Shin화살표 함수
함수 표현식
변수를 먼저 선언하고 함수를 대입한다.
const add1 = function(x, y){
return x + y;
};함수 선언식
function 에 이름 붙여서 함께 선언한다.
const add2(x, y){
return x + y;
};화살표 함수는 function(매개) { return 리턴 } 을
(매개) => { return 리턴 } 으로 쓸 수 있다.
const add3 =(x, y) => {
return x + y;
};
// const add3 = (x, y) => x + y;도 같은 의미 (중괄호만 없으면 됨)비구조화 할당
const obj = {
name: 'Shin',
sayHi(){
console.log('Hi '+ this.name);
}
};obj 객체에서 값을 할당을 받을 때 이전 방식으로는 이렇게 했지만
var name = obj.name
var sayHi = obj.sayHiES6는 비구조화 할당 방식을 써서 더 간단하게 표현할 수 있다.
const {name, sayHi} = obj; // const {a, b} = 객체Node에서 express를 불러올 때도 비구조화 할당을 사용한다.
const {'Router'} = require('express');객체 뿐만이 아닌 배열에서도 동일하게 적용된다!
const a = array[0];
const b = array[1];
//const [a, b] = array; 🚚원글 (Jul 13 · 4 min) 글 이사🚚
origin : https://medium.com/developer-new-wisdom/javascript-es6-es2015-%EB%AC%B8%EB%B2%95-%EB%AA%87-%EA%B0%80%EC%A7%80-6d6891afdf63
