
이 노트는 "Node.js 교과서"를 공부하면서 기록되었다.
Multer?
이미지는 보통 input[type=file] 태그와 form 태그를 통해서 업로드한다.
이때 form의 인코딩 타입은 multipart/form-data로 되어있다.
이를 통해 올라오는 데이터를 처리하려면 Multer가 필요하다!
multer는 multipart/form-data로 들어온 이미지를 처리하는 모듈로, 지정한 곳에 이미지 저장이 가능하다.
Multer 공식 페이지? 깃헙에 가면 사용법과 설명이 더 자세히 나와있다. 개꿀!
🚩 multer 모듈 설치
$ npm install multer🚩 multer 메소드

- single(fieldname) : 단일 파일을 처리, fieldname에 명시된 이름의 단수 파일 전달 받음. res.file에 저장된다.
- array(filedname,[maxCount]) : 여러개 파일들을 처리, feildname에 명시된 이름의 파일 전부를 배열 형태로 전달 받는다.
- fileds(fields) : fields 인자에 명시된 여러 파일을 전달 받는다. 파일 객체는 배열 형태로 req.file에 저장된다.
🚩 multer 옵션 객체

- dest : Multer에게 파일을 어디로 업로드 할 지를 알려준다. 옵션 객체를 생략했다면 디스크가 아닌 메모리에 저장될 것!
var upload = multer({ dest: 'uploads/' })보통 웹에서는 dest 옵션으로도 충분히 파일 저장 위치를 지정하는 것이 가능하다고 한다.
만약 더 업로드를 제어하고 싶으면 dest 옵션 대신 storage 옵션을 사용하면 된다.
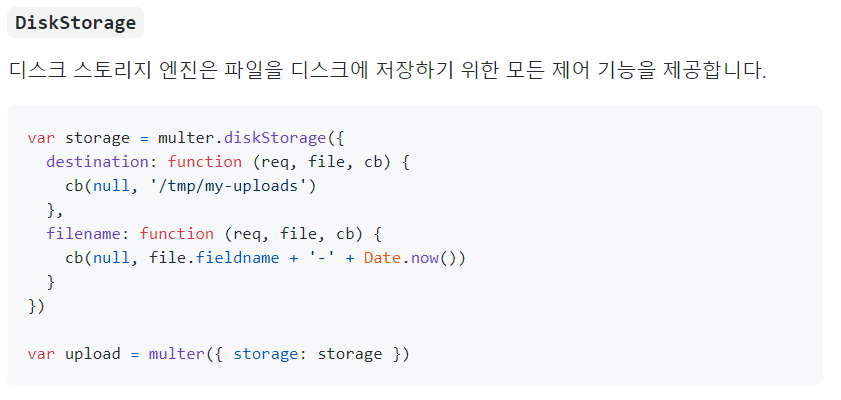
🚩 storage
DiskStorage

- destination : 디렉토리 명시
- filename : 폴더 안에 저장되는 파일 명 결정
- Multer는 어떠한 파일 확장자도 추가하지 않으니 파일명 설정할 때 확장자도 표시해야한다!
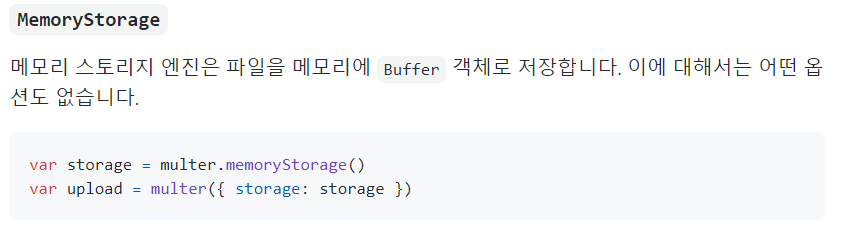
MemoryStorage

🚩 실습
📃 file.js
var express = require('express');
var router = express.Router();
const multer = require('multer');
// 1. 파일 위치 지정을 dest 옵션으로 할 경우
var upload = multer({dest:'uploads/'});
// 2. 파일 저장 위치를 diskStorage()함수로 지정할 경우
var storage = multer.diskStorage({
destination:(req,file,cb)=>{
cb(null, 'uploads/');
},
filename:(req,file,cb)=>{
cb(null,Date.now()+'-'+file.originalname);
}
});
var upload = multer({storage:storage});- 간단한 실습이므로 라우터 디렉토리 안에 file.js만들고 여기다 모두 작성하겠다.
- dest옵션이나 diskStorage()함수 중 골라쓰자
+ file.js 라우터 추가 작성
router.post('/upload',upload.single(userfile),(req,res)=>{
console.log(req.file);
res.send('upload: '+req.file.filename);
});콜백 함수가 실행되기 이전에 upload.single('userfile')이 먼저 실행되는데 여기서 데이터에 파일이 포함된 경우는 req 객체에 file 속성을 추가한다. 그래서 res.send()에서 req.file.filename을 쓸 수 있는 것이다.
🚩 nodebird 프로젝트에 구현하기
routes/upload.js
var express = require('express');
var router = express.Router();
const multer = require('multer');
const path = require('path')
var upload = multer({
storage: multer.diskStorage({
destination(req,file,cb){
cb(null,'uploads/') // 처음이 null 인 이유는 첫번째 인자는 error이기 떄문
},
filename(req,file,cb){
const ext = path.extname(file.originalname);
cb(null,path.basename(file.originalname,ext)+new Date().valueOf()+ext)
}
}),
limit:{fileSize: 5*1024*1024},
});
// img는 아이디 값이 img라서
router.post('/img',upload.single('img'),(req,res)=>{
console.log(req.file);
res.json({url:`/img${req.file.filename}`})
});