
이 노트는 “Node.js 교과서”를 공부하면서 기록되었다.
Express?
Node.js로 http 모듈을 사용해 웹서버에 필요한 기능들을 하나하나 다 구현하고 있으면 정말 복잡하고 귀찮은 일이 될 것이다. 이것을 간단하게 처리해주는 것이 Express!
Express.js는 지난 편에 정리한 HTTP 요청에 대해 라우팅과 미들웨어 기능을 제공하는 웹 프레임 워크이다. 사실 Node.js 안에도 Express가 아닌 다른 웹 서버 프레임 워크들이 존재한다. (koa, hapi 등..) 하지만 가장 많이 쓰이는 것은 Express 라고 한다. 사람들이 많이 쓸 수록 버그도 적고, 기능 추가, 유지보수도 더 활발하니까!
Express-generator
Express framework는 익스트레스 외에도 여러가지 패키지를 사용해서 구조를 잡는 도중 필요한 패키지를 하나하나 찾아서 설치하기 까다롭다. 하지만 우리는 Express-generator라는 패키지를 통해서 프레임워크에 필요한 pakage.json과 기본 구조까지 잡을 수 있다!
🎈 express-generator를 사용하기 위해서 npm 전역설치를 해보자
$npm i -g express-generator전역설치를 만들면 본격적으로 express-generator를 이용한 익스프레스 프로젝트를 만들 수 있다.
🎈 새 express 프로젝트 생성하기
$ express <express 프로젝트 명> --view=pug이렇게 하면 express 프로젝트가 생성이 된다!
( 여기서 --view=pug란 템플릿 엔진을 pug로 설정함을 뜻한다. 원하는 템플릿 엔진으로 바꿔도 됌! 예를 들면 ejs라던가..? )
🎈 이렇게 생성된 express 프로젝트에는 추가로 npm 모듈을 설치해주어야 한다.
$ cd <express 프로젝트 명>
$ npm installExpress 구조 뜯어보기🧷
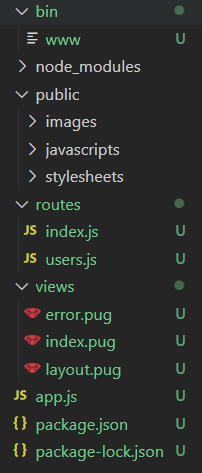
방금 만든 express 프로젝트로 들어가면 놀랍게도 스스로 폴더 구조를 잡아놓았다! 난 콘솔 명령만 쳤을 뿐인데 구조를 잡아주는 아주 편리한 친구 express-generator💕

자 프로젝트 구조를 하나하나 뜯어보자!🙄
🔨 bin/www
http 모듈에 express 모듈을 연결하며, 포트를 지정할 수 있다.
서버를 실행하는 스크립트이다.
🔨 public
각종 리소스들을 모아놓은 폴더로 외부(브라우저 등의 클라이언트)에서 접근 가능한 파일들을 모아 둔 디렉토리이다.
images, javascripts, stylesheets 파일들이 들어있다.
🔨 routes
라우터들을 관리하는 곳으로 서버의 로직은 모두 routes 폴더 안의 파일에 작성할 것이다. index.js를 기반으로 라우팅 관리를 해주면 된다. routes 디렉토리 안에 또 폴더를 만들어 관리하던지 파일을 만들어 관리하던지 하면 된다. 다만 index.js가 루트가 되게!
🔨 views
view 파일들을 관리하는 곳으로 웹서버로 사용 시 이 디렉토리에 잇는 파일들을 사용해서 렌더링 시킨다.
🔨 app.js
대망의 app.js! 핵심적인 서버의 역할을 하며 미들웨어 관리를 하는 곳이다.
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express(); // --- 1
// view engine setup // --- 2
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'pug');
app.use(logger('dev')); // --- 3
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app; // --- 4- 1 : express 패키지를 호출해 app 변수 객체를 만든다.
- 2 : app.set()으로 익스프레스 앱을 설정한다.
- 3 : app.use는 미들웨어를 연결하는 부분이다. (미들웨어는 반드시 next()를 호출해야 다음 미들웨어로 넘어감)
- 4 : app 객체를 모듈로 만든다.
🔨 pakage.json
프로젝트의 이름, 버전, 의존 패키지 리스트 등의 정보를 담고 있는 파일이다.
express-generator로 만든 프로젝트 구조를 뜯어보았는데, 앞으로 데이터베이스를 추가하게 된다면 models 폴더를 만들어 그 안에서 관리하게 될 것이다.
익스프레스의 프로젝트 구조는 router 부분은 controller라고 본다면
MVC 패턴과도 비슷하다😎
🎈 이제 이 프로젝트를 실행해보자
"scripts": {
"start": "node ./bin/www"
},pakage.json의 scripts 부분에 start라는 속성이 있고 속성값으로 node ./bin/www가 적혀 있다. 이는 npma run start명령으로 서버를 구동시키는 스크립트인 www를 실행할 수 있게 해주는데 이 start는 좀 특별하기 때문에 npm start만 해도 서버를 실행할 수 있다.
$npm start