📜 진행 내용
- [자습] 프로젝트 기획 관련 자료 정리
- [자습] 자바스크립트 - 콜백, promise
- [자습] js로 SPA 만들기
- [강의수강] FIREBASE에 대한 이해, 활용법 - 류제천 튜터님
💡 배운내용
< 프로젝트 기획 관련 정리 >
보충 하기
기획안 구성
- 웹사이트 컨셉 / 목적/ 목표
- 참고 - 웹기획 스토리보 양식, 작성 예시
- 사용 기술
- 레이아웃(와이어프레임) + 요소별 기능
- 미디어쿼리 부분 넣기
- 참고 - 즐겨찾기 - 자료 - 기획
- 구현기능
- 참고 - 좀더 찾기
- 역할분담
- 참고 - 발표자료 스크랩 구글 시트
필수 체크
- 프론트
- UI 일관성
- 반응형
- UX ( 유효성 검증, 버튼 등의 클릭 유도시 커서- 포인터 적용 등)
- 백
- 데이터 삭제는 DELETE 아닌, POST로 가려주기
- 코드 재사용성 고려
- 사용성 많은 곳에 통신 적게 적용
< JS - Promise >
👉 상황 예시 :
음식점에서 포장 주문을 한 경우, 결과를 알 수 있는 방법
방법 1 ) 기다리면서 포장이 완료될 때까지 계속 진행 상태를 묻는다.
손님 : 다 됐나요?
사장 : 아니오.
*** 반복
손님 : 다 됐나요?
사장 : 네 됐습니다.
방법 2) 포장 주문이 완료되면 연락을 받을 수 있도록 전화번호를 주고 나올 수도 있다.
그러면 손님도 연락이 올 때까지 다른 일들을 할 수 있다. 그리고 사장도 주문 상품이 완료되거나 혹은 실패하더라도 전화번호를 기억했다가 연락을 해서 알려줄 수 있다.
이 방법처럼 사용하는 것이 바로 ‘promise’ 이다.- promise의 사용
-
타입 : 객체
-
생성 키워드 : new Promise
-
콜백 함수의 인수 : resolve, reject
-
const pr = new Promise((resolve, reject) ⇒ { // code }); -
resolve : 성공한 경우 실행 함수
-
reject : 실패한 경우 실행 함수
※ 콜백 함수(callback) : 어떤 일이 완료된 후 실행되는 함수

-
-
생산자와 소비자 (Productor & Consumer)

- Productor 생산자의 코드
- 프로퍼티 : state, result- 초기 상태
- state - pending
- result - undefined
- resoleve 호출 : 성공
- state - fulfilled : 이행된(성공) 상태
- result - value : resolve함수로 전달된 값
- reject 호출 : 실패
- state - rejected : 거부된 상태
- result - error : reject 함수로 전달된 에러
- new Error : error 객체를 생성. new Error로 처리를 안하면, Uncaught error로 표현된다.
- 초기 상태
- Consumer 소비자의 코드
- then
- then 으로 resolve와 reject를 처리할 수 있다.
- 첫 번째 함수는 프로미스가 이행되었을 때 실행 (reject)
- 두 번째 함수는 프로미스가 거부 되었을 때 실행 (resolve)
- catch
- 에러가 발생하면 reject인 경우만 실행된다.
- 즉 then에서 두 번째 함수 부분을 catch로 명확하게 구분해줌으로써 가독성을 높이고, 첫 번째 함수의 에러를 잡아줄 수 있다.
- finally
- 이행이든 거부든 처리가 완료되면 항상 실행된다.
- 로딩 화면 같은 것을 없을 때 유용하다.
- then
- Productor 생산자의 코드
-
👉 프로미스로 콜백지옥을 해결할 수 있다!
※ 콜백 지옥 : depth 가 깊어지면서 계속 콜백 함수를 호출하는 형태
const f1 = (callback) => {
setTimeout(function () {
console.log('1번 주문 완료');
callback();
}, 1000);
};
.... f2, f3
console.log('시작');
f1(function () {
f2(function () {
f3(function () {
console.log('끝');
});
});
});- Promises chaining : 프로미스가 연결, 연결되어 있는 형태
f1() .then((res) => f2(res)) .then((res) => f3(res)) .then((res) => console.log(res)) .catch(console.log) .finally(() => console.timeEnd('x'));
- Promise.all
Promise.all([f1(), f2(), f3()]) .then(res => { console.log })- 프로미스는 각각의 실행 시간이 다르다. 순차적으로 실행될 때 실행 속도를 줄이고 싶다면 promise all 을 사용할 수 있다.
- 프로미스 시작을 동시에 실행할 수 있다.
- ( [ ] )안의 프로미스가 모두 완료되어야 그 다음 then이 실행된다.
- 프로미스 들을 배열 형태로 받는다.
- 실행시간을 절약할 수 있다.
- 한번에 실행하여, 모두 이행되면 값을 사용할 수 있다. 하나라도 실패하면 모두 실패한 것으로 보인다. (주의)
- 하나의 정보라도 누락되면 페이지를 안 보여줘야 할 경우 사용할 수 있다.
- 프로미스는 각각의 실행 시간이 다르다. 순차적으로 실행될 때 실행 속도를 줄이고 싶다면 promise all 을 사용할 수 있다.
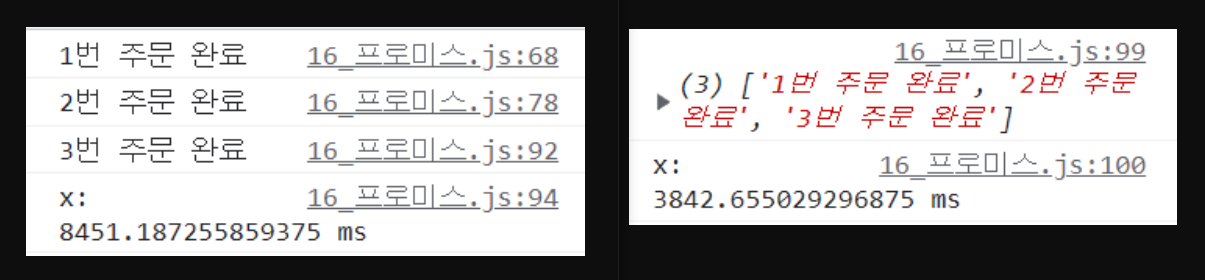
👉 실행 속도 차이
- (좌) Promises chaining / (우) Promise all
- Promise all 이 더 빠른 것이 확인된다.
- Promise.race : 하나라도 완료되면 (일등하면) 끝낸다.
-
용량이 큰 이미지를 로딩하는 경우, 그 중 하나라도 완료되면 그 이미지를 보여줄 때 사용한다.
// console.time('x'); Promise.race([f1(), f2(), f3()]).then((res) => { console.log(res); // console.timeEnd('x'); });
-

- 1번 프로미스가 완료되고, 2번 result를 예정하고 있었으나, 1번이 완료되었기 때문에 무시된다.예제 코드 추가
-
async 와 await
: promise를 조금 더 간단하고 가독성 좋게, 동기적으로 실행되는 것처럼 보이게 만들어준다.
: 기존에 존재하는 Promise 위에 조금더 간편한 API를 제공한다.
- async
- 사용 방법 : 함수 function 키워드 앞에 async를 붙여주면, 따로 promise 생성을 하지 않아도 promise처럼 사용할 수 있게 된다.
- await
- 사용 방법 : async 함수 안에서만 사용할 수 있다.
- promise가 처리될 때까지 함수 실행을 기다리게 만든다.
- promise가 처리된 후 결과와 함께 함수 실행이 재개되도록 한다.
- promse가 처리되는 동안 엔진이 다른 처리를 할 수 있도록 한다.
- 병렬적으로 동시 다발 기능을 수행해야하는 경우 사용함
- async
⁉️ 어려웠던 내용
- Promise, async, await
❎ 한 번 더 공부할 내용
- Promise, async, await
- js로 SPA 만들기
🎯 문제와 해결
- 특강이 진행된 후, 녹화 영상 및 강의 자료가 늦게 업로드 되어서 당일 복습하는 데에 불편을 느꼈다. 그래서 녹화 영상은 줌 기록 때문에 늦더라도 강의 자료는 미리 올라달라고 운영팀에 요청을 드렸다. 다이렉트 메시지 요청이 아닌 자체 질문 양식폼으로 제출했는데 금방 요청을 들어주셨다.